CSSStyleSheet用于查看和修改当前网页的CSS样式表。
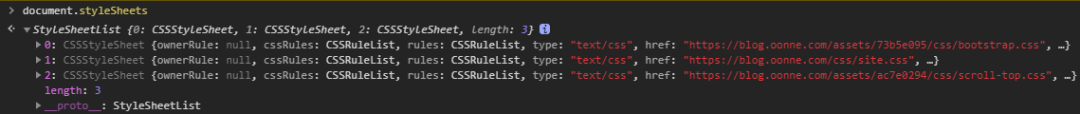
网页的样式离不开CSS样式表。以本网站为例,需要三个CSS样式表:bootstrap.css(基础库的样式)、site.css(自定义样式)、scroll-top.css(回到顶部插件的样式)。打开Chrome控制台,输入“document.styleSheets”,即可看到一个StyleSheetList对象,里面包含了这三个CSSStyleSheet:

每个StyleSheets里都有几个只读的属性,比如href(路径)、type(语言)等。也有一些可读写的属性,比如你可以在控制台输入以下代码来禁用掉bootstrap.css:
document.styleSheets[0].disabled = true操作CSS
StyleSheets里最重要的是cssRules对象,可用于精细化查看和修改每一条CSS样式。
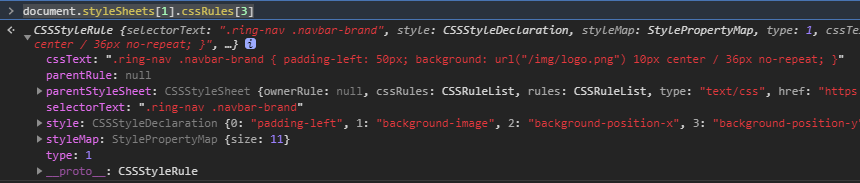
以本网站顶导航左边的LOGO为例。打开Chrome控制台,输入“document.styleSheets[1].cssRules[3]”,即可查看看到这条CSS:

可以看到这条CSS的选择器是“.ring-nav .navbar-brand”,CSS的内容是添加一个背景图,用于显示LOGO。
StyleSheets有两个关键的方法:deleteRule()可以删除样式表中特定的一条规则,insertRule()可以在特定位置插入一条新的规则。
以上文LOGO这条CSS规则为例,如果要删掉它,可以在Chrome控制台,输入:
document.styleSheets[1].deleteRule(3)(试试看,左上角的LOGO是不是不见了?)
添加样式也同样简单,只需要insertRule输入对应的CSS和插入位置:
document.styleSheets[1].insertRule(".ring-nav .navbar-brand { padding-left: 50px; background: url('/img/logo.png') 10px center / 36px no-repeat; }", 3)删除和添加CSS都需要注明位置。因为CSS是有优先级的,相同选择器的同一个属性,后面的规则会覆盖前面的。
应用
CSSStyleSheet在实际应用中很少用到。就算是多年经验的老油条前端,没听说过也很正常。因为使用JS操作页面样式,通常有更好的方案:jQuery时代有addClass()和css();React和Vue都可以直接修改className;即使原生的JS,也有element.setAttribute、element.style.setProperty、element.className、element.style.cssText等诸多选择。一般来说,只要能操作HTML来改样式,就别去操作CSS,因为CSS的生效规则相对复杂,并不直观。
但还是有些时候,直接操作CSS能少走一些弯路,这里列举几个典型的应用场景:
1. 需要动态修改html、body的样式,而React操作最外层的容器并不方便;
2. 需要动态添加媒体选择样式,比如@media screen、@media print等;
3. 利用CSS优先级,甚至可以使用 !important 来覆盖行内样式;
4. 我编不下去了。
参考文献
https://www.w3.org/TR/DOM-Level-2-Style/stylesheets.html
https://developer.mozilla.org/en-US/docs/Web/API/CSSStyleSheet





















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








