如何按自己的喜好显示网页中字体的大小?
核心编码是下面这句
document.styleSheets[0].cssRules[0].style.fontSize="44px";
styleSheets为本网页所加载的所有样式表的集合
打开一个搜索网页,在控制台输入
console.log(document.styleSheets)
StyleSheetList(10) [ StyleSheet , StyleSheet https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/soutu/css/soutu.css, StyleSheet , StyleSheet , StyleSheet https://dss1.bdstatic.com/5aV1bjqh_Q23odCf/static/message/css/message_041c3208.css, StyleSheet , StyleSheet , StyleSheet , StyleSheet , StyleSheet ]
在此页面中,styleSheets[1]对应https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/soutu/css/soutu.css。
console.log(document.styleSheets[1].cssRules)
SecurityError: The operation is insecure. debugger eval code:1:1
<anonymous> debugger eval code:1
拉取该样式表所有列表时,报错,提示操作不安全。为什么要报错不太清楚,也许是https跨域了?
接下来试试对别的样式表操作
console.log(document.styleSheets[0].cssRules)
CSSRuleList(1514) [ CSSStyleRule "body", CSSStyleRule "body, th, td, .p1, .p2", CSSStyleRule "p, form, ol, ul, li, dl, dt, dd, h3", CSSStyleRule "input", CSSStyleRule "table, img", CSSStyleRule "td", CSSStyleRule "em", CSSStyleRule "a em", CSSStyleRule "cite", CSSStyleRule ".m, a.m", … ]
内部的样式表是可以拉取所有规则的。
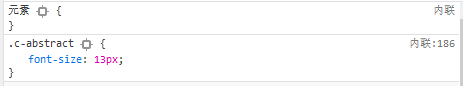
在搜索结果的正文上点击右键,查看元素,可以看到对该元素起作用的cssRules,字体大小是由下图中的类控制,然后点击后面的“内联186“,跳转到对应的样式表。

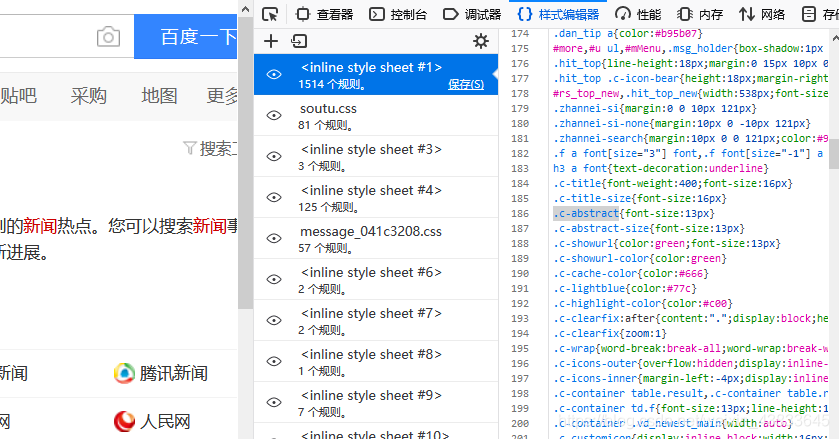
看到下图界面,可以看到,该规则位于第一个样式表,也就是styleSheets[0],第186个规则,也就是styleSheets[0].cssRules[185]。 在控制台中输入
在控制台中输入
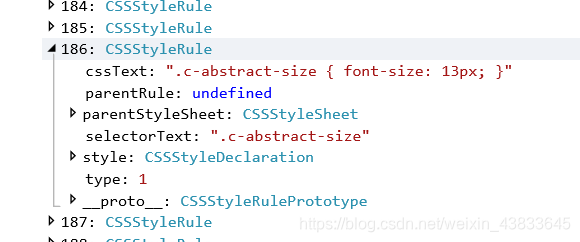
console.log(document.styleSheets[0].cssRules)
可以看到对应的样式规则,确定无误。
 在控制台中输入
在控制台中输入
document.styleSheets[0].cssRules[185].style.fontSize="44px";
正文字体大小已经被修改了。
经过上面的测试,已经找到了修改正文字体的方法,只要在油猴中把相应的代码写入网页onload()之中即可。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








