关于CSS的背景属性,我们可以从下面几个方面来进行相关了解:
background-color,设置元素背景颜色background-image,设置背景图像,默认值为 nonebackground-repeat,设置背景图像是否及如何重复background-position,设置背景图像的起始位置background,上面属性的简写属性
设置背景颜色为红色:
h1{background-color: red;}设置背景图像:
/* 背景图片的设置一定需要宽度和高度的设置,不然不会在浏览器中显示出来 */
div{
background-image: url(./v3_hot.png);
background-repeat: repeat; /* 图片平铺 */
background-position: center; /* 图片居中显示 */
width: 100%;
height: 243px;
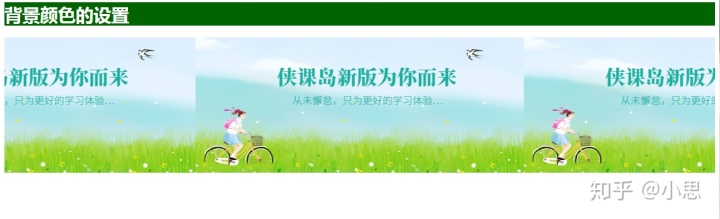
}适当的将上面的代码组织完整得到的效果图就是如下所示:

动手小练习
- 向代码中插入一张图片,然后对图片的样式进行自我的设置





















 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








