学过css的朋友,应该都多少了解一些雪碧图相关的知识。
雪碧图,用的就是background-position来确定选取的素材位置。
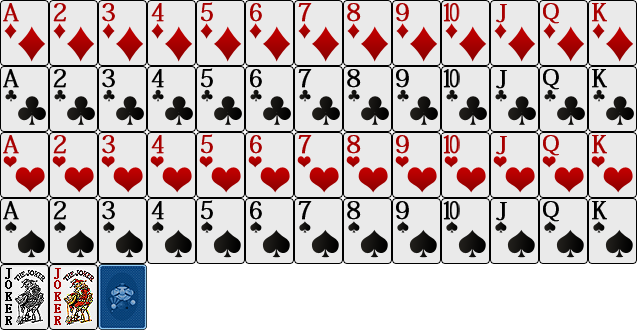
比如:
素材中每张扑克的宽高分别为49px,66px。
如果我要选用红桃8,我就会在css中写 background-position:-343px -132px;(宽高也要设置)这样我就可以在网页中准确的截取到红桃8部分。
QSS中也有background-position样式,但是并不完全和CSS一样,在Qt中background-position只有top bottom left right center五个关键字,并不能定位到所有的牌。
在这种情况下,我们可以选取另外一种方法来替代background-position样式。
background-image:url(:/new/prefix1/card.png);
margin-left:-343px;
margin-top:-132px;
当然,CSS和QSS都不可以有运算功能,如果定位的时候像素需要计算出来,就可以使用以下方法:
int xPos = GetCardValue(card) * 49;
int yPos = GetCardColor(card) * 66;
char style[150];
sprintf(style,"background-image:url(:/new/prefix1/card.png);margin-left:-%dpx; margin-top:-%dpx;",xPos,yPos);
this->setStyleSheet(style);以上内容均为博主本人学习过程中遇到的问题和博主的解决方法,如有错误,希望大家指出,共同进步,谢谢。























 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








