
最近有不少小伙伴后台私信我问题,总结下来主要围绕两块:1、市面上BIM轻量化引擎选型讨论;2、探讨某些轻量化软件的功能及使用感受。
依据大家的这些疑问,在接下来的一段时间内,我将亲自通过实操给大家分享我的测评心得,帮助有需要的伙伴们快速上手。
那么第一个问题来了:市面上有那么多轻量化软件,我该怎么选择呢?
为此我分别从公司背景、产品性能、产品易用性和产品价格4个方面来考虑,最终选定了广联达BIMFACE作为我本阶段的测评对象。
具体原因如下:
1、公司背景:BIMFACE是广联达旗下产品,相信只要是建筑领域应该多少都听过这家公司。虽然不是很懂股票,但疫情下的广联达增长曲线还是蛮动人的。这么大体量的公司,支撑一条产品线应该还是蛮容易的吧。
同时从广联达官网可以看出,BIMFACE具备一定的生态战略地位。长线来看BIMFACE应该还是一个比较稳健的产品,诸如产品死掉、数据泄露等问题是不用担心的。
2、产品性能:BIMFACE支持38种模型文件格式云端转换、2亿三角面片模型浏览以及丰富的前后端API(对开发还是很友好的)。
3、产品易用性:官网有详细的开发者文档,可以说做的很良心了。他们线上也有技术支持群,如果有什么问题也可以随时在群里问,反馈很快效率也不错。
4、产品价格:BIMFACE是2017年公测的,今年4月15日才开始正式收费。但年费只要500,而且我注册了一下还可以免费试用1年。
接下来就正式进入主题了,因为我是从零开始学习开发,所以我会按照自己的理解尽可能详细地给大家一步一步测评介绍,帮助有需要的小伙伴们快速入门BIMFACE,基于实际业务做应用开发。
主要包括3大步骤:
1、快速创建注册应用;
2、进入控制台发起文件转换;
3、集成Javascript实现本地开发;
Step1、快速注册创建应用
BIMFACE是web端BIM轻量化引擎平台,这是BIMFACE官网。进入官网之后,可以直接进行注册登录。↓↓↓

BIMFACE网站分为两大块,分别是官网和开发者中心,官网上主要是功能介绍、成功案例、示例文件、应用场景等介绍,方便大家快速了解BIMFACE。
开发者中心主要是面向建筑领域软件开发者,里面有详细的开发指南、JS API 、服务端API、JS SDK、常见问题等。虽说BIMFACE主要面向BIM软件开发者,但对于我这种小白也是十分友好的,根据这些文档基本能很快上手。

Step 2、进入控制台发起文件转换
(1)进入控制台
由于控制台是BIMFACE关键操作区域,在官网和开发者中心分别都设有入口,很容易就能找到。

(2)准备好源文件
BIMFACE在开发指南中提供了图纸/模型文件示例,即使你原本没有模型文件,也可以快速体验到他们的模型转换浏览过程。

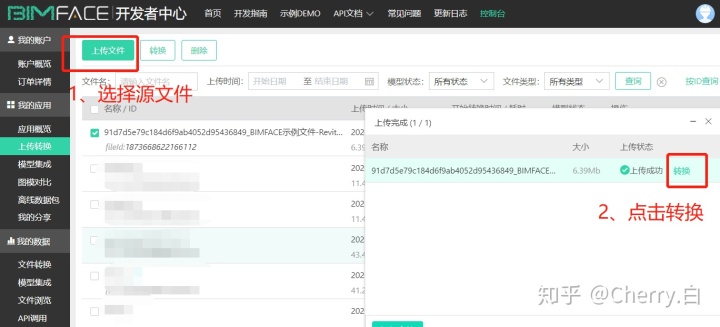
(3)上传源文件发起转换
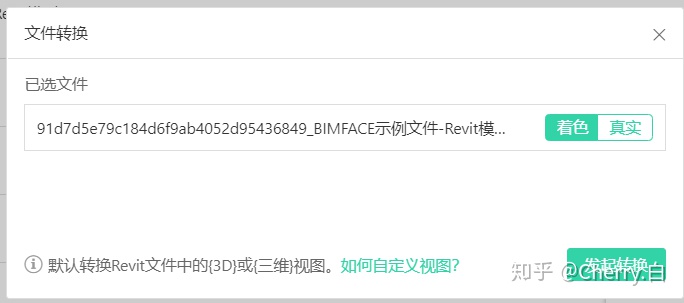
进入“控制台—上传转换”页面,首先点击上传源文件;然后显示上传成功后点击“转换”。由于我这个是rvt文件,所以还需要选择着色或者真实模式,按照你自己想要的效果来就可以。

一般真实模式会更加贴近材质颜色,着色模式则更加艳丽。另外还需要注意:BIMFACE是默认转{3D}或{三维}视图,要注意在源文件中的自行确认清楚的哦。

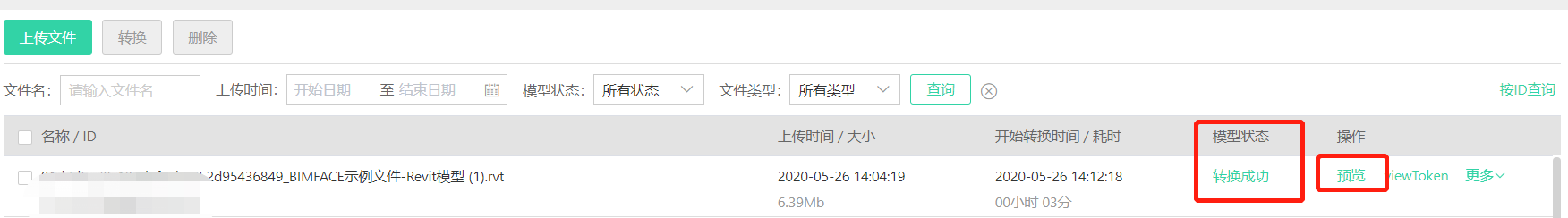
(4)转换成功后即可在线预览
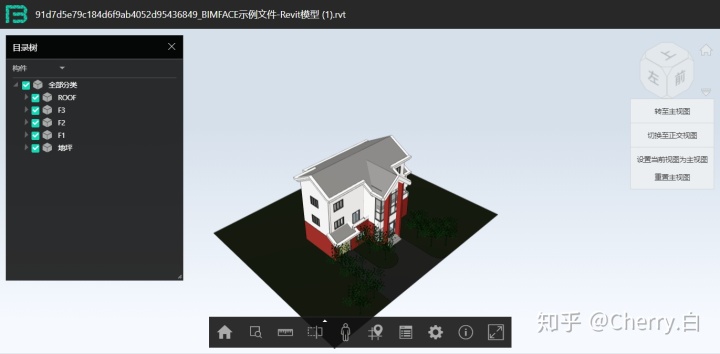
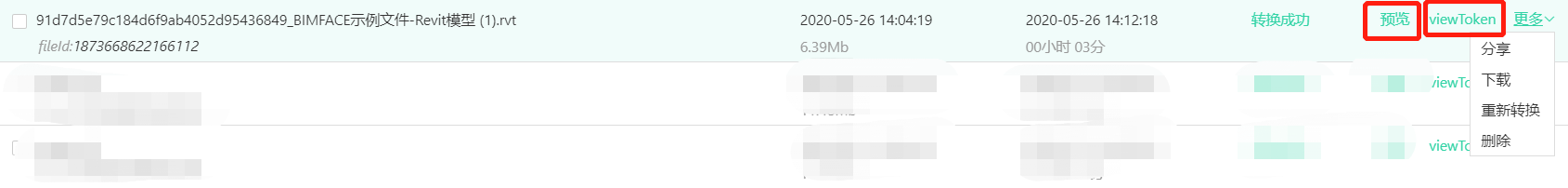
这个示例文件比较小,点击“发起转换”后基本秒成功,模型状态栏会自动更新转换状态。在显示“转换成功”后,点击“预览”就可以预览模型。

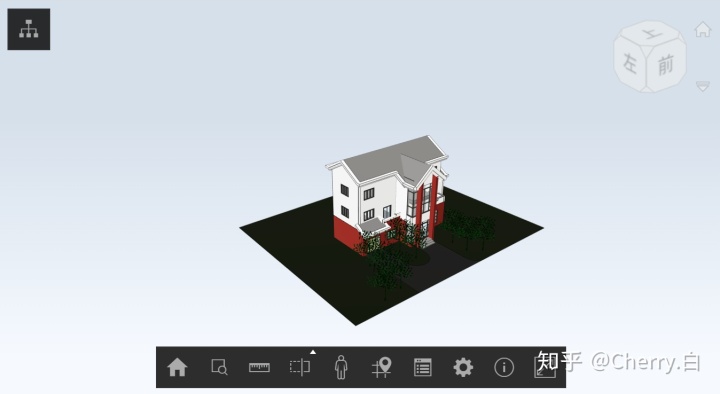
整个预览界面主要包括四个部分:BIM模型、目录树信息、切换视图viewhouse、工具条(主视角、框选、测量、剖切、漫游、小地图、构件详情、设置、基本信息、全屏展示),可以满足预览模型的基本需求。

另外“控制台—上传转换”页面中除了预览模型,还有比较重要的是可以获取viewtoken(相当于模型的密钥),这在后面开发中会经常用到。在这里还需要注意它的有效期只有12个小时,需要时可在这里手动获取最新token或者调用后端接口。

最后在“更多”选项中,还有很多隐藏操作。之前就有小伙伴私信我说,不知道模型是否可以分享。BIMFACE是可以实现的,在这里点击“分享”,复制url分享給他人就可以进行模型协同浏览啦。
只要模型不被删除或者取消分享,默认分享链接就是长期有效的。如果需要设置分享链接时效,可以通过后端接口自定义调用,整体来说还是比较灵活的。其他操作还有“重新转换”、‘“删除”等操作,根据你自己需要来就好。
(5)控制台其他你需要知道的内容
应用概览可以看到你的账户信息,AppKey、AppSecret等,之后开发过程中会用到。

Step 3:集成JS实现本地开发
刚刚以上操作都是基于BIMFACE控制台,简单点击就可以实现的操作。
接下来就会稍微需要一点前端开发知识,我是一位完全没有研发背景的小白,所以我可以做到,基本99%的人都是OK的。
除去前期学习JS、HTML等基础知识,以下操作从上传模型到本地网页打开大约只需1分钟。在这之前需要提前下载代码编辑器,我用的vscode,大家根据习惯自行选择。
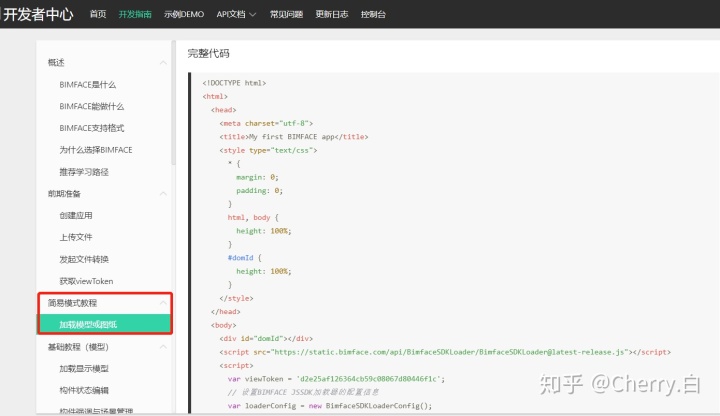
(1)打开开发指南页面,copy文档中的示例代码

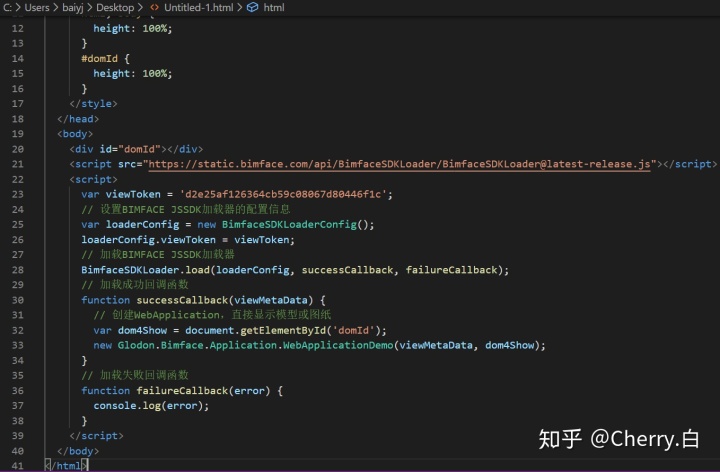
(2)打开vscode,粘贴示例代码,并将文件另外为HTML格式保存至桌面

(3)打开“控制台”获取viewtoken,替换掉示例代码中的viewtoken并保存;
(4)点击桌面HTML,即可本地预览查看模型;

以上就是我本次的测评内容,后续我会逐步为大家测评各个具体功能,了解实现方式。如果有小伙伴对某些具体的功能点有非常强烈的需求,可以后台私信我,我也会尽快整理给到大家。
最后也是想跟大家明确一点,BIMFACE并不负责模型生产,他们主要聚焦于模型转换以及结合实际业务场景的应用开发。
因此如果你真的在BIM应用开发上有比较强烈的需求,可以尝试试用下。即使你不具备开发能力,也可以通过学习快速上手的。
操作两分钟,码字三小时,觉得不错就点个赞哈。有问题也欢迎随时私信交流,共同进步!







 本文介绍了BIMFACE轻量化引擎的选型理由,包括公司背景、产品性能、易用性和价格。通过详细步骤展示了如何快速注册应用、上传文件转换并集成JS进行本地开发,适合BIM新手快速入门。BIMFACE提供模型在线预览、分享和API支持,助力基于实际业务的BIM应用开发。
本文介绍了BIMFACE轻量化引擎的选型理由,包括公司背景、产品性能、易用性和价格。通过详细步骤展示了如何快速注册应用、上传文件转换并集成JS进行本地开发,适合BIM新手快速入门。BIMFACE提供模型在线预览、分享和API支持,助力基于实际业务的BIM应用开发。
















 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








