
近几日闲来无事,便想做个东西玩玩,敲敲代码,取取经,玩玩Qt,做点小Demo。参考多方资料,结合了众多网友的技术,做了一个基于Qt的QQ局域网聊天软件。
源码下载:点击下载源码
GithubPage:https://joeyos.github.io
基本功能:
- 文件传输
- 自定义菜单按钮
- 更换背景皮肤
- 支持Enter键发送消息
- 文本区域滚动条自定义样式
- 聊天窗口带阴影
- 能更改字体、字体大小、粗体、斜体、下划线及字体颜色
- 能保存聊天记录,清空聊天记录
参考书籍《Qt及Qt Quick开发实战精解》
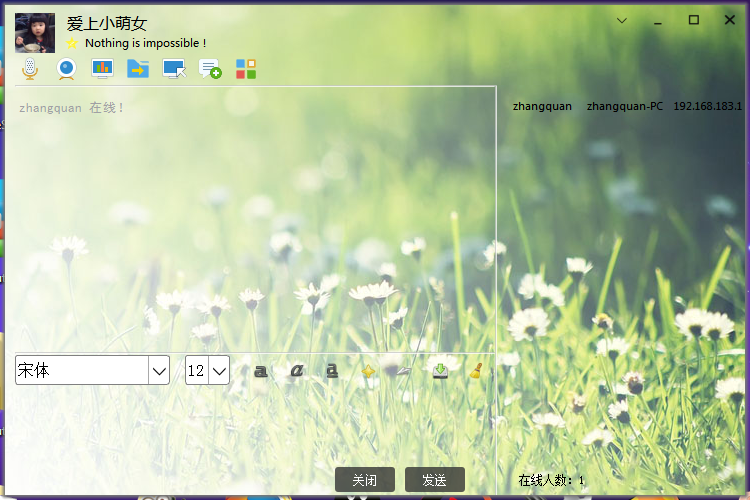
聊天界面

自定义菜单按钮

添加一个menubutton.h头文件,和一个menupushbutton.cpp源文件,把一个PushButton按钮提升为menubutton按钮即可。
- menubutton.h
class - menupushbutton.cpp
#include ```c++
/* 显示菜单 */
QMenu * menu = ui->menuButton->getmenu();
b1 = new QAction(QIcon(":/images/menu.png"), tr("&星球皮肤"), this);
## 更换皮肤

```c++
menu->addAction(b1);
connect(b1,SIGNAL(triggered(bool)),this,SLOT(bg1()));
void Widget::bg1()
{
ui->stackedWidget->setStyleSheet("QStackedWidget {background-image: url(:/images/background1.jpg);}");
}文件传输

滚动条样式

滚动条样式用QSS即可实现其效果:
ui更改聊天字体、颜色等

还有阴影边框,鼠标拖动窗口等更多功能,这里便不一一介绍,源代码已上传,欢迎一起探讨。
源码奉上:点击下载源码




















 1599
1599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








