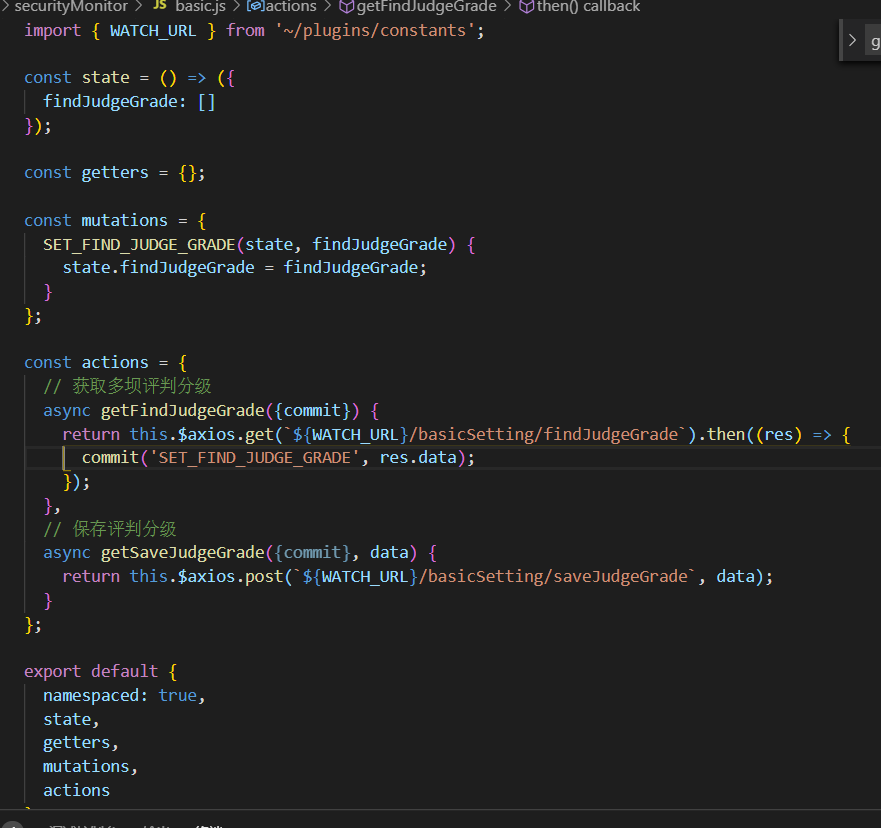
## 1.首先在store文件夹对应的位置加上接口,可以新建
```
async getFindJudgeGrade({commit}) {
return this.$axios.get(`${WATCH_URL}/basicSetting/findJudgeGrade`).then((res) => {
commit('SET_FIND_JUDGE_GRADE', res.data);
});
}
```

2.在.vue文件里
```
// 行内编辑
{ { scope.row.description }}
name="isEdit"
ref="editInput"
v-model="scope.row.description"
size="small"
@blur="editValue(scope.row, 'nameEdit')"
@keyup.enter.native="scope.row.nameEdit = false" />
```
```
import { mapActions, mapState } from 'vu








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 500
500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








