
又有好多天没写文章了,确实没办法,临近春节了,一直在催生意上的款,微信上很多鹿友的消息我都没时间回复。
结果款还是没回来,文章也没写,唉,今年春节估计会喝西北风了,来看问题吧:

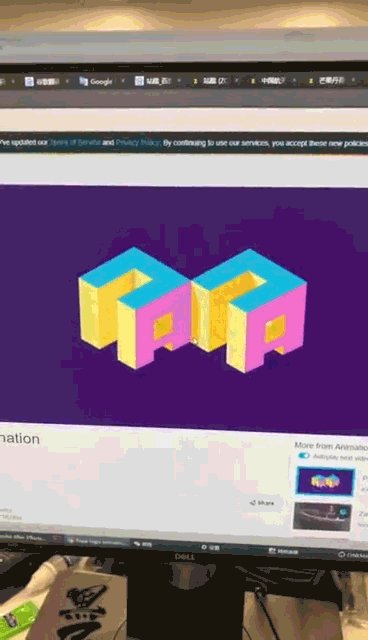
一位鹿友问的问题我把视频弄成了动图看看吧:

这个图形之前知乎上也有人问过我,当时以为只是一张图片,就简单的弄了一个小视频上材质的过程,无非就是立方体C掉以后做选集上色:

但是如果是动画的话,制作方法又是另外一回事了,在催款的同时见缝插针的尝试效果,虽然没办法做成完全一样,不过大概那个效果是有了。
来吧,我们今天就来看看这个MG方块动画是如何制作的吧!

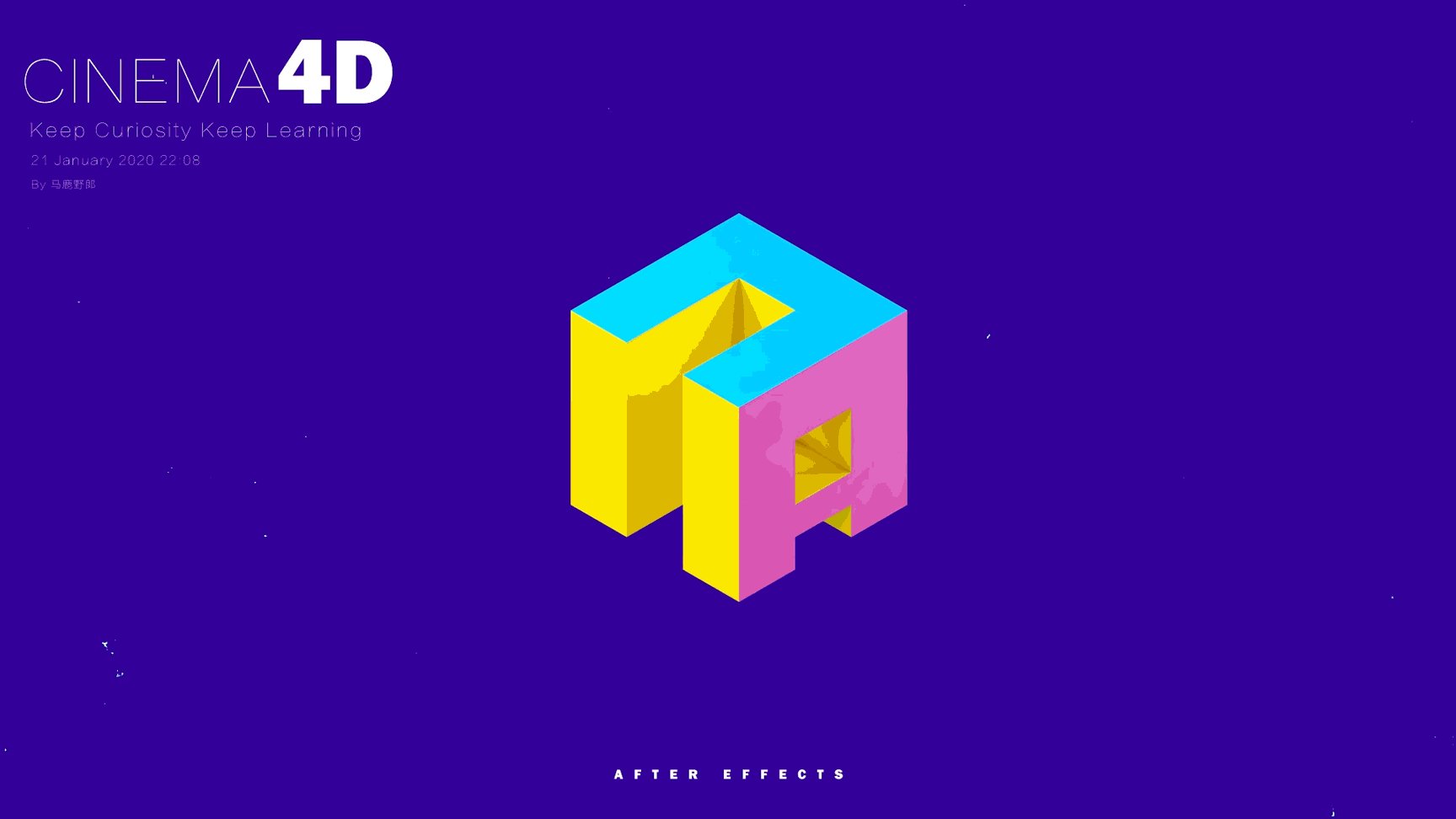
开始之前同样简单分析一下这个动画:
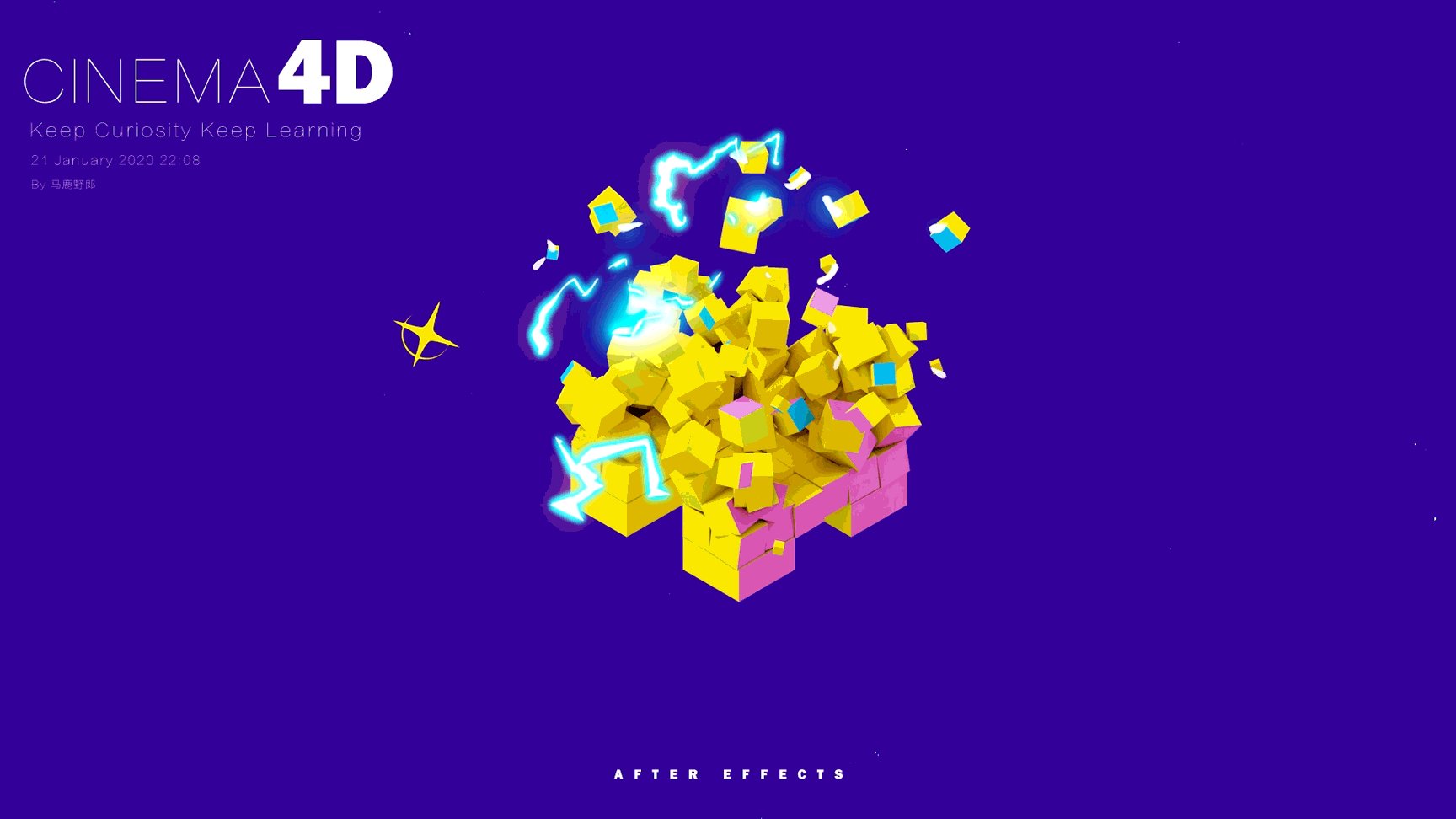
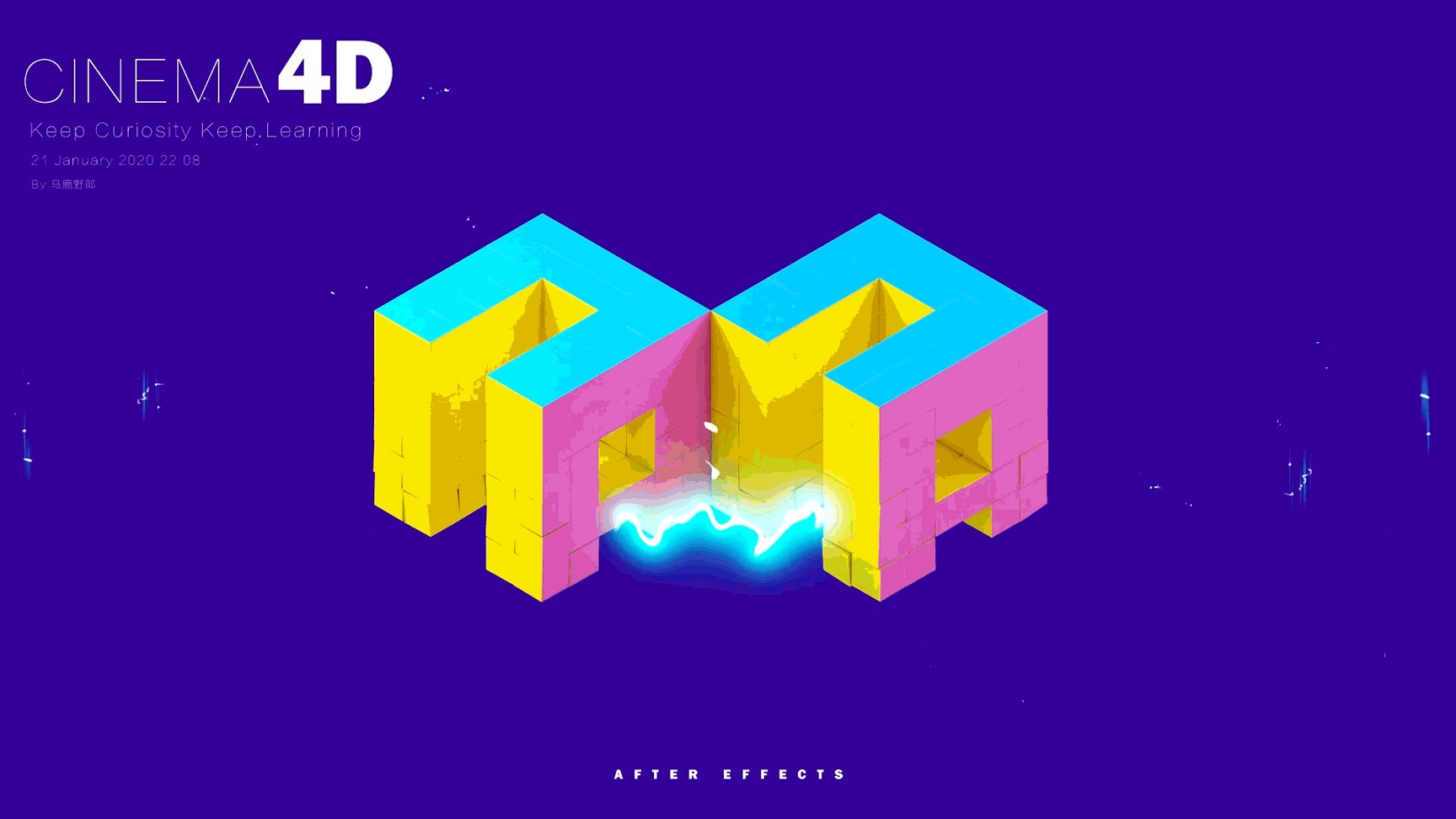
1、模型由一个分裂成小方块然后聚合成两个模型。
2、注意分裂出来的小方块颜色并不一样,有些有颜色选集有一些没有。
3、有一些MG动画的素材例如闪电效果在里面。
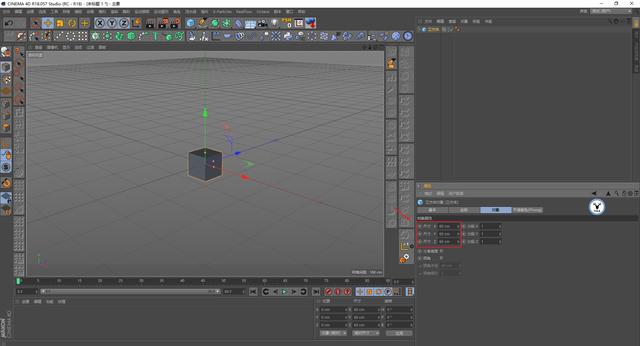
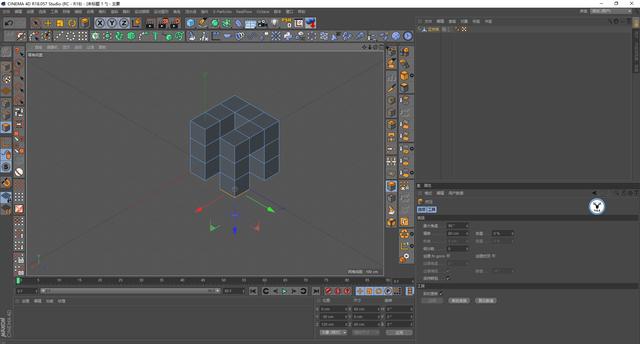
初步想到的就是这些吧,打开C4D,先做模型吧,将视图切换为等角视图,新建一个立方体,尺寸60*60*60:

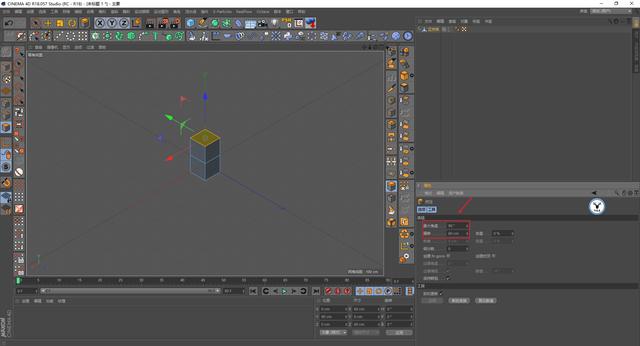
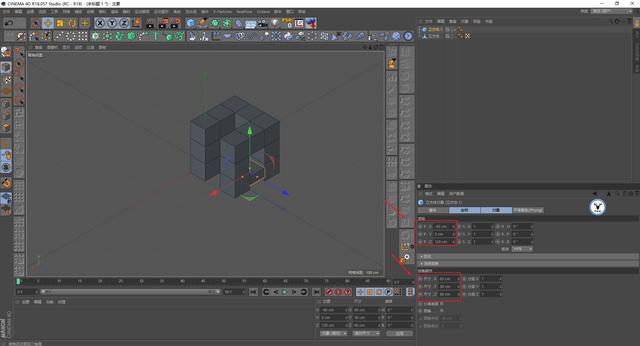
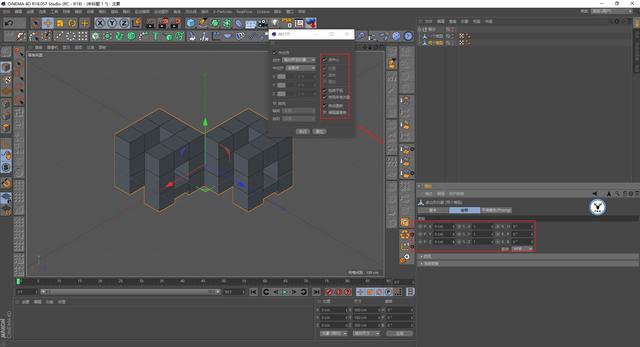
C掉以后面积别,用挤压工具最大角度90度,偏移60挤压出新的立方体:

继续用挤压工具挤压出剩下的立方体,这一步不用说吧:

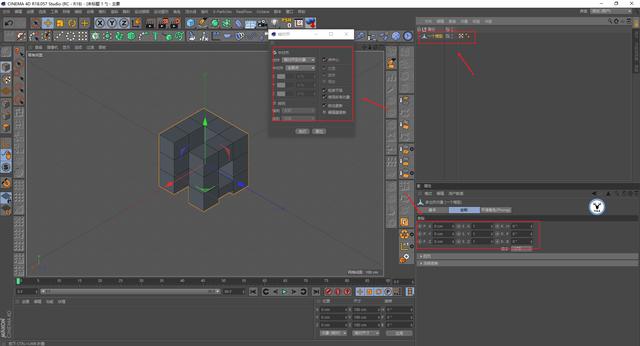
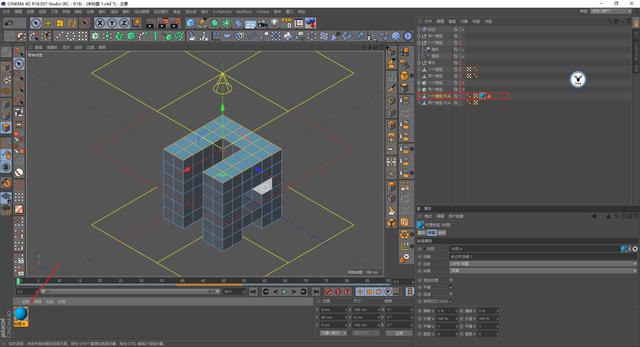
这里再放一个立方体,补一下,这一步也不用多说吧:

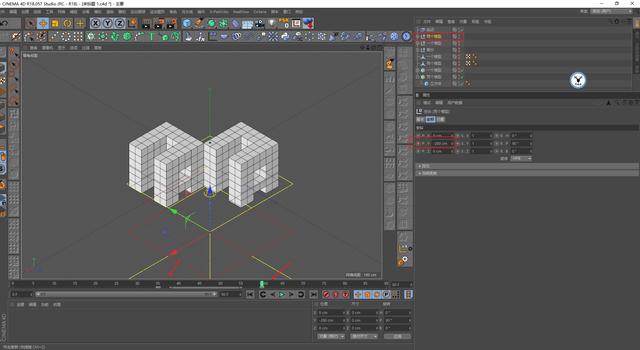
将这两个对象鼠标右键连接对象,这样一个模型就做好了,别忘记轴对齐一下,然后让模型回到坐标原点:

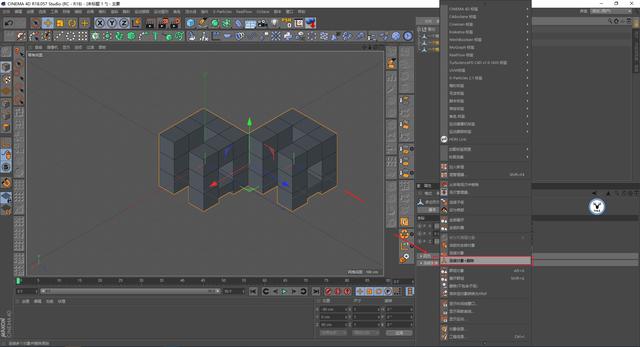
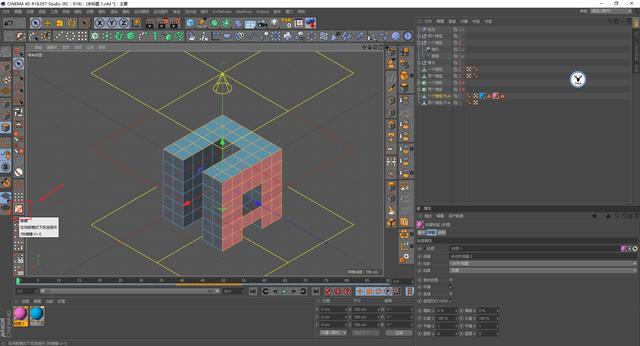
复制出两个模型出来摆放到如图所示的位置鼠标右键连接加删除:

之后同样将模型轴对齐一下,然后归到坐标原点:

接下来我们需要让一个一个的小方块组成这两个模型,研究了一下,其实就是一个小技巧。
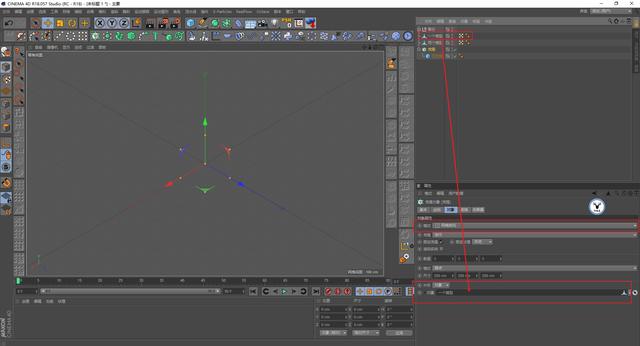
首先我们再次新建一个小一点的立方体,这里我就把尺寸弄成30*30*30吧:

新建克隆对象,克隆小立方体,克隆模式为网格排列,外形为对象,以模型作为外形进行克隆:

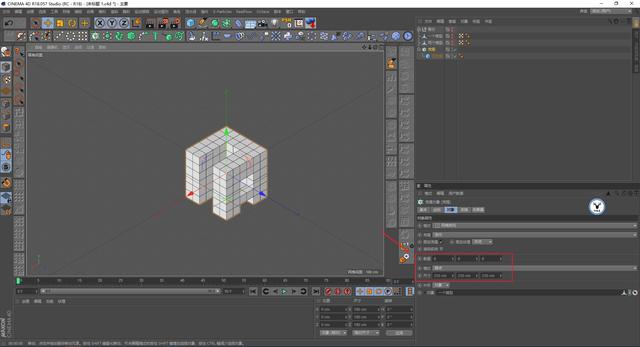
然后通过调整尺寸以及克隆的数量就可以让小方块组成模型了:

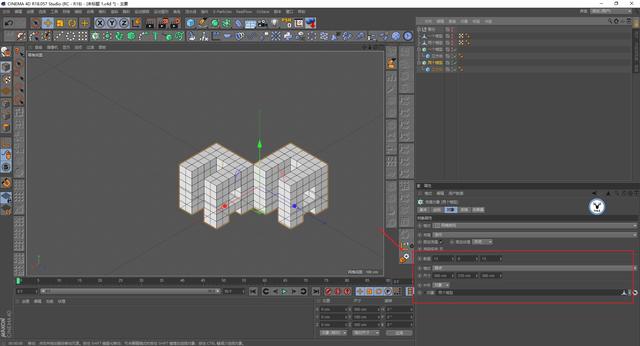
同样的方法把第二个模型也弄出来:

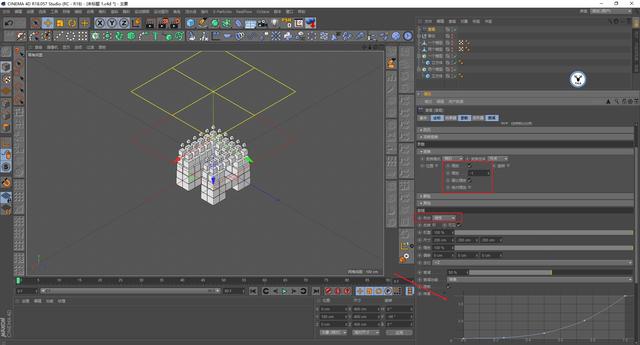
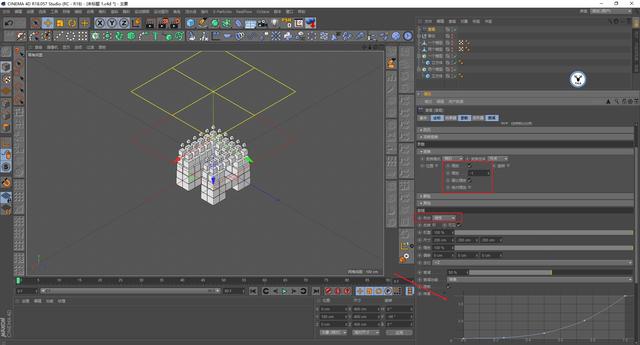
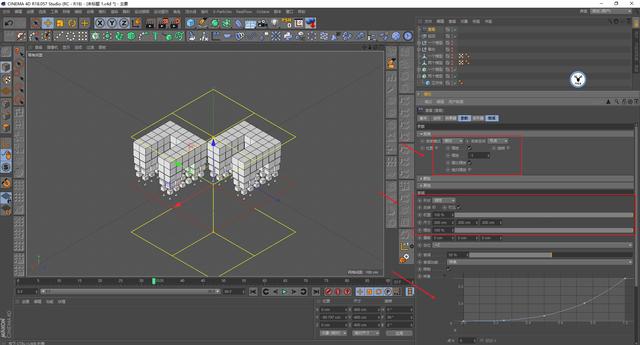
接下来就是给两个克隆对象分别添加效果器做动画了,在选中一个模型的克隆对象前提下,新建一个简易效果器。
我这里用的线性衰减,调整效果器的作用方向,等比缩放为-1,衰减可以增加一个预设的样条样式,让过渡更加自然:

再给这个克隆对象添加一个随机效果器,同样是线性衰减调整作用方向等,随机的参数这个大家看着来就好:

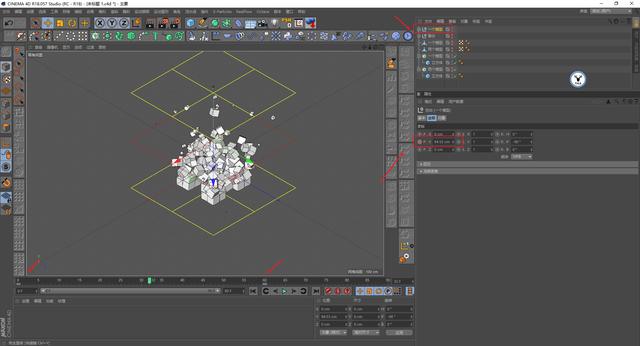
把这两个效果器打个组,通过K组的Y轴位移关键帧来让动画实现从上往下逐渐飘散消失的效果:

可以再给克隆对象添加一个延迟效果器,模式为弹簧,让小方块消失的时候不那么突然:

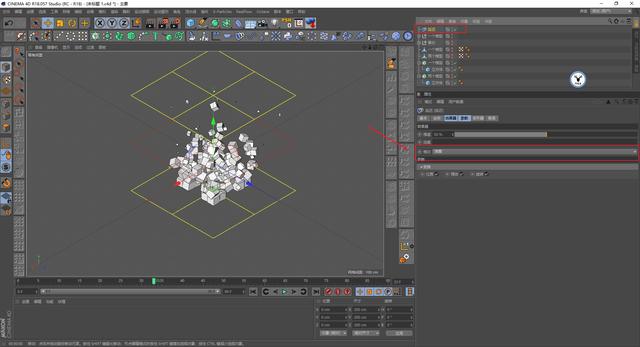
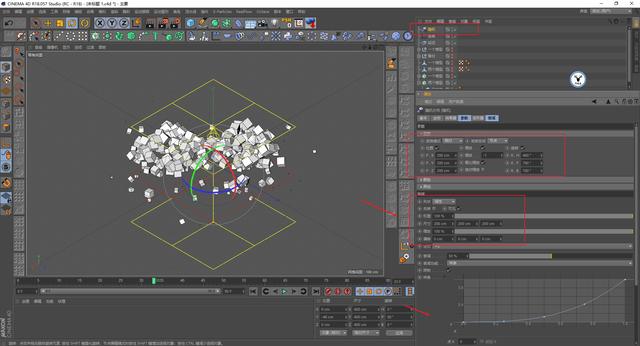
一个模型的动画制作好了,同样的道理给两个模型的克隆对象添加简易效果器,线性衰减调整作用的方向,添加样条样式,等比缩放-1:

同样再添加一个随机效果器,这里就不赘述了:

同样将两个效果器打组,通过控制Y轴位移的位置来让模型实现一开始没有,然后慢慢聚合在一起的动画效果:

延迟效果器也可以拖进去:

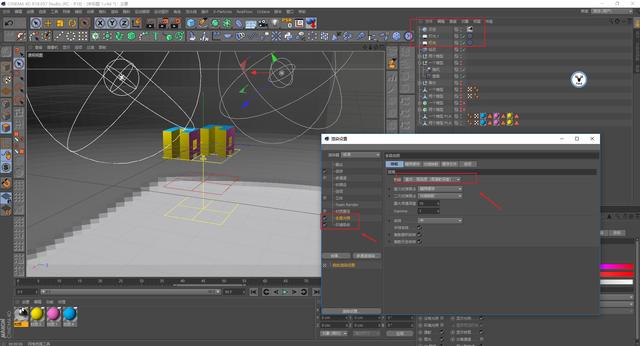
接下来就是上材质了,我研究了一下,要达到原动画那种不同方块不同颜色还有选集的情况。
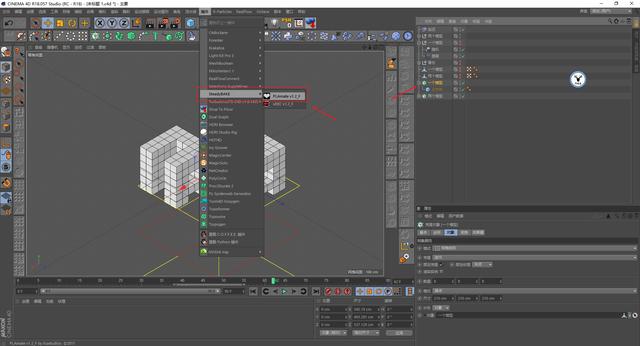
需要借助烘焙插件才能完成,分别选中两个克隆对象执行插件SteadyBAKE:

然后再对烘焙出来以后的对象选择面来上材质,材质方面就是一个普通的没有反射的颜色:

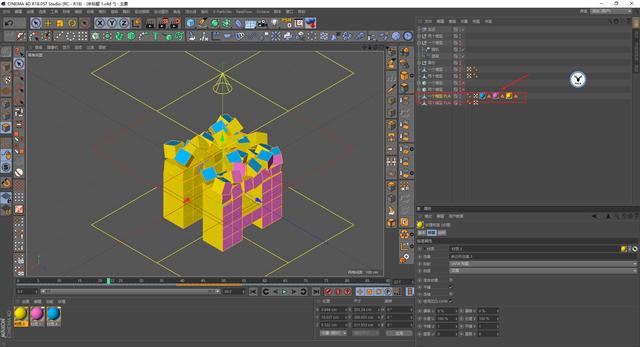
先把蓝色和红色的面材质上好,在选中两个颜色所有面的前提下,选区反选:

然后再把黄色材质上上去:

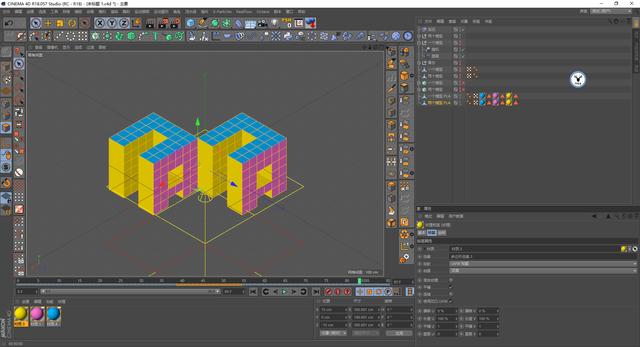
同样的方法再给第二个模型上材质,这里就不赘述了:

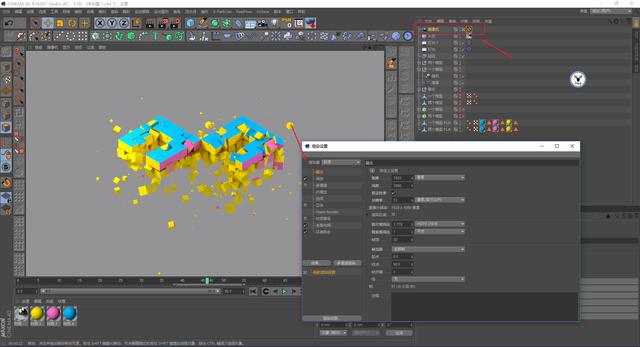
至于环境光,灯光等大家就看着效果来吧,记得灯光把投影以及衰减开启,然后把环境吸收以及全局光照也打开:

用摄像机固定视角,设置一下渲染输出的尺寸,抗锯齿也可以打开,渲染全部帧,勾选Alpha通道,这样就可以渲染输出了:

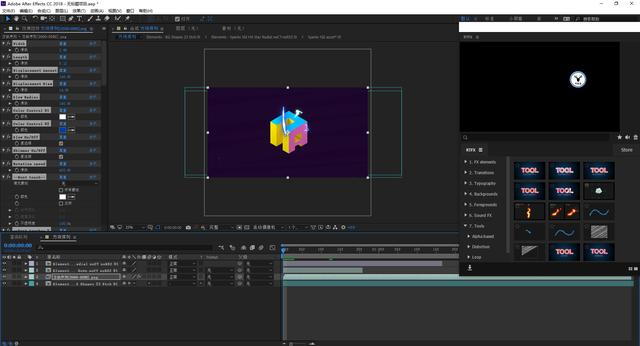
接下来就是把渲染出来的序列帧导入AE添加MG动画元素了。
如果手工制作这些动画素材,网上是可以找到相关的教程,但是我觉得工作量太大了,没有太大的必要。
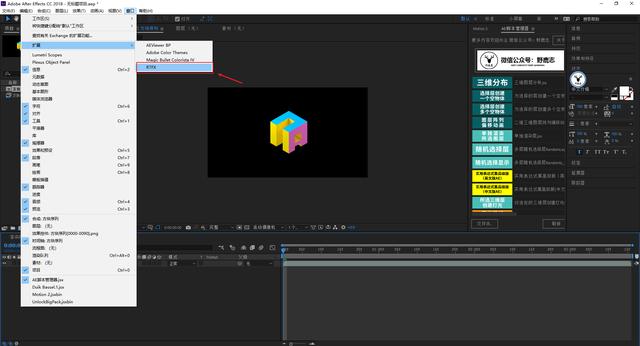
建议大家可以使用素材,我这里是使用了一款叫做RTFX的脚本,专门制作这种卡通元素的懒人神器,文后我也会分享给大家:

使用起来非常简单,只需要选中自己想要的元素双击就可以添加了,是不是很像美图秀秀:

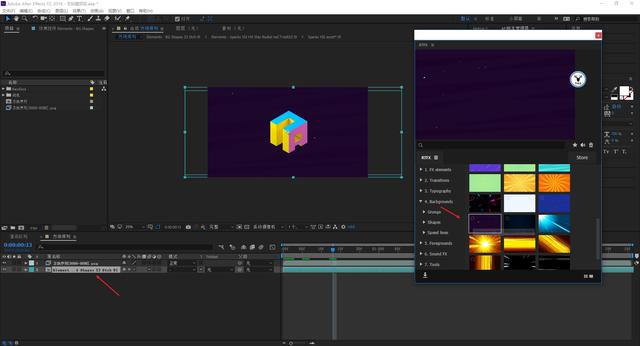
我这里添加了4个效果,一个背景,两个雷电效果,还有一个闪电描边的效果。
这些效果都是可以进行二次编辑的,使用起来非常简单,大家试试就知道,我就不赘述了:

最后加点文字渲染出图看看效果吧:

自我感觉还算凑合吧,这里提前预祝广大鹿友春节快乐,阖家幸福。下面是今天的视频版:
视频版稍后单独发送
好啦,今天的内容就分享到这里,想要脚本、源文件、原视频以及备注的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








