插值是在Vue使用中最常见和最简单的一个用法,使用两层嵌套的大括号({{变量}})表示大括号中的内容将会被替换为变量表示的值,主要是用来表示文本的内容。
Vue的实现过程中将会跟踪这个变量值的变化,当这个值变化的时候对应使用插值的地方上的值也将会变化,经过我的实验Vue跟踪的值不只是会跟踪Vue对象中data属性中的值也可以跟中window环境下的值。
具体的程序如下,
Vue
Value1 is {{name}}
Value2 is {{value}}
设计思路
变量value是在window作用域下的全局变量,vm也是在全局作用域下的Vue对象的实例。有两个块用于显示vm实例中data属性中的name的值和全局变量value的值。有一个button按钮每点击一下name的值和value的值将会做加一的操作。
结果
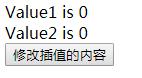
(1)在浏览器上打开此网页,如图显示,显示的是当前value和name的值都是0

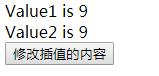
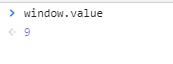
(2)点击button多次之后,看到显示的name的值和value的值都是 9,在控制台查看value的值也是9。可见Vue使用插值的方法不仅仅可以跟踪Vue实例中的值的变化还可以跟踪非此实例中的值的变化。






















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








