
怎么一步步搭建个人博客
写在前面的话:
最近在写博客,但是发现国内流行的博客样式都很丑,就突然萌生了自建博客的想法,主要有两点考虑
1.这是一件很cool的事 2.通过个人博客逐步打造个人品牌,也用来记录自己的学习成长过程
[TOC]
第一步:Google下怎么建个人博客
目前比较流行的主要有两种:
- 利用wordpress搭建
- 利用Githubpage搭建
1.如果使用wordpress搭建个人博客 这个需要搞自己的服务器,就是把钱握在手里,不存银行,不过wordpress博客国内好像不能访问。

2.利用Github Pages 搭建个人博客 说白了就是,你利用Github帮你托管自己的博客,就如同把钱放在银行里,但是你可以随时来取,一个道理,不需要搭建自己的服务器。(目前,Github搭建的博客国内是可以访问的)
综上,我选择利用Github Pages搭建博客(说白了就是现在这个比较流行,找的教程多,哈哈哈)
第二步:Google一下怎么用Github建个人博客(重点!!!)
Github搭建博客主要有两种方案:
一是利用 Hexo博客框架
二是利用 Jekyll 语言
本文主要介绍利用Github和Hexo来建立个人博客
下载Node.js
windows系统安装Node.js非常简单,到
官网下载,
可以到我的网盘下载
找到对应文件,下载,然后一路Next即可。
安装Git
Git官网,
可以到我的网盘下载
找到对应文件下载即可。
一个详细的安装教程
安装Hexo
桌面鼠标右键,点击Git Bash Here,输入以下命令
npm install hexo-cli -g回车后,大概等30秒,才会有安装结果,这期间耐心等待,不要输入其他指令
npm install hexo-deployer-git --save当第一个指令完成后,输入第二个指令,同上,等待30秒左右,期间不要输入其他指令。
如下图所示:

Hexo初始化设置
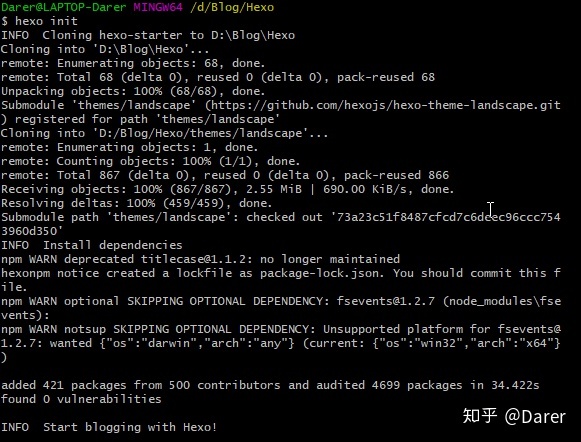
建立一个Hexo文件夹(根据个人喜好,放置在合适位置即可,比如:D:BlogHexo),进入Hexo文件夹,右键鼠标,点击Git Bash Here,执行以下指令:
hexo init执行结果如图:

本地查看效果
执行以下指令,执行完后,打开链接localhost:4000到浏览器,即可查看效果
hexo generate
hexo server把博客部署到Githubpages上
我们利用Hexo博客框架已经搭建好了自己的本地博客,我们可以在自己的电脑上看到,但是被人还看不到。所以我们需要把自己的博客发布到服务器上,这样才可以被别人看到。 而GithubPages就是来帮我们做这个事情的。
1. 注册一个Github账号
Github官网
sign up 即可注册,建议使用gmail邮箱或outlook邮箱
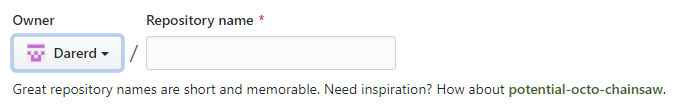
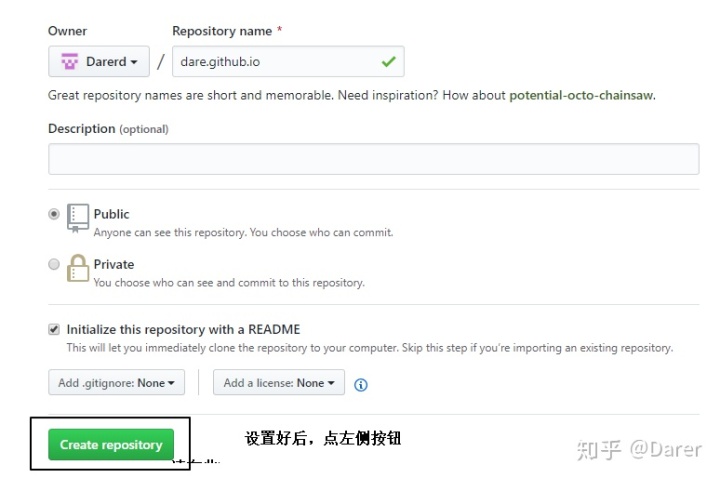
2.创建GithubPages项目


这里需要注意:repository name 必须这种格式:usename.github.io

到这里我们就建立好自己的GithubPages了
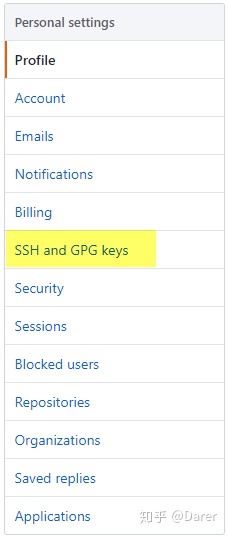
配置SSH密钥
我们设置好自己的GithubPages后,接着需要配置SSH密钥
- 首先查看电脑是否存在SSH密钥,打开Git Bash(还记得我们前面已经安装过Git了),输入
$ ls -al ~/.ssh如果不存在此目录,则进行第二步,否则,你本机已经存在SSH密钥,直接去看第三步
- 创建一对新的SSH密钥
$ ssh-keygen -t rsa -C "your-email@example.com"
###按照你提供的邮箱地址,创建一对密钥
Generating public/private rsa key pair
Enter file in which to save the key (/c/User/you/.ssh/id_rsa):[Press enter]直接回车,则将密钥按默认文件进行存储。此时也可以输入特定的文件名,比如 /c/Users/you/.ssh/github_rsa
接着,根据提示,你需要输入密码和确认密码(说到这里,如果你很放心,其实可以不用密码,就是到输密码的地方,都直接回车,所以每次push就只管回车就行了。所谓的最安全的密码,就是没有密码 哈哈)。我参考的帖子,作者是这么说的,不知道为什么不用设置密码
相关提示如下:
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]输入完成后,会显示一下信息:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email@example.com每个人的Key fingerprint 不一样,以上这是我参考的帖子的信息。
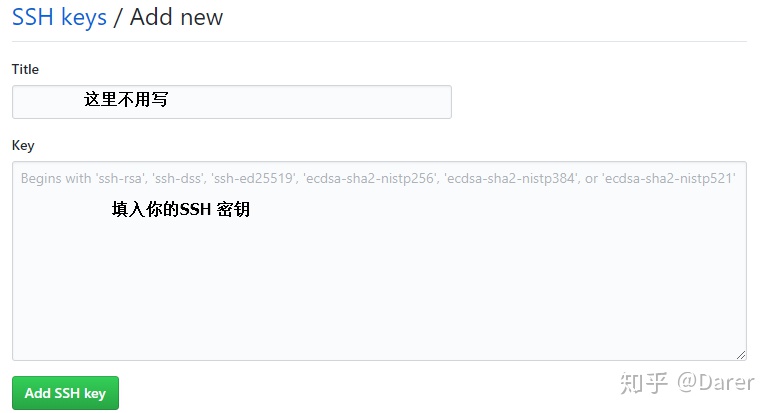
- 在Github中添加你的SSH密钥
运行如下命令,把SSH密钥复制道剪贴板中
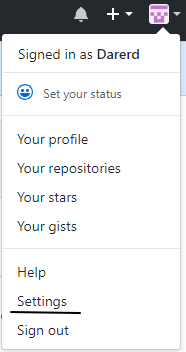
clip < ~/.ssh/id_rsa.pub然后,你登录自己的Github,进入账户设置




以上你就添加好你的密钥了
- 测试是否添加成功
在Gitbash中输入以下命令,看是否成功,git@github.com的部分不要修改
$ ssh -T git@github.com如果是下面的反馈,
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?没事,输入yes就可以了,然后可以看到:
Hi usename! You've successfully authenticated,but Github does not provide shell access.这是SSH key 就配置成功了。
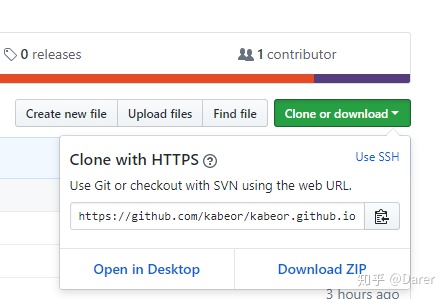
- 将本地的Hexo文件更新到Github的库中
登录Github打开自己的项目 http://username.github.io
打开后,复制链接

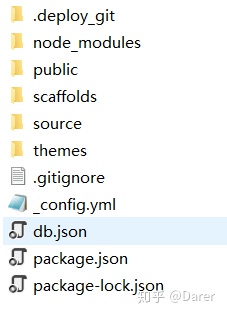
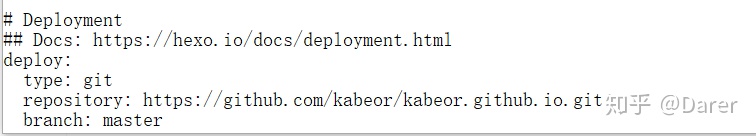
打开你前面创建的Hexo文件夹,(如D:BlogHexo),用记事本打开刚文件夹下的_config.yml文件

在配置文件的最下面,补充上repository,repository就填你复制的链接

yml文件里的格式非常严格,双引号空一格再写,记得所有设置参数属性末尾都要加空格,输符号的时候输入法一定是英文
接着,在Hexo文件下,鼠标右键Git Bash,执行以下指令
hexo g -d执行完之后会让你输入github的账号和密码,输入完后就可以登录我们自己的部署在Github Pages服务器上的博客了。对应的地址是 http://username.github.io
在浏览器上输入自己的主页地址即可看到我们自己的博客
走到这一步,我们就已经成功的利用GithubPages创建了自己个人博客,但是自己博客界面很丑,这时一般需要博客模板
第三步:设计自己的个人博客
1. 进入Hexo的官网主题博客
有很多主题可以选,但是我不知道其他主题怎么克隆到自己博客,所以就参考帖子博主所用的模板了:hexo-theme-next
打开Hexo文件夹下的themes目录(D:Bloghexothemes),右键Git Bash,在命令行输入:
git clone https://github.com/iissnan/hexo-theme-next等待下载完成
2.修改Hexo配置文件
下载完成后,打开Hexo文件夹下的配置文件_config.yml 修改参数为:theme: hexo-theme-next
3. 部署主题到网站
返回Hexo目录(D:Bloghexo),鼠标右键Git Bash ,输入
hexo g
hexo s这是已经更换主题了
接着部署到Github上,打开Hexo文件夹,鼠标右键Git Bash ,输入
hexo clean #必须要,不然有时因为缓存问题,服务器更新不了主题
hexo g -d综上,我们就完成了个人博客的搭建和模板的修改
参考资料
2018,你该搭建自己的博客了!
Hexo+GitPage搭建个人博客
Hexo搭建博客教程
三分钟在GitHub上搭建个人博客
如何搭建个人独立博客?
相关链接:
[怎么绑定域名](待补充)
[Hexo操作指南](待补充)
[Markdown学习从0到1]
Markdown 从0到1入门 - Blog of Darer - CSDN博客blog.csdn.net写作时用到的windows软件分享
Markdown写作工具---Typora
Githubpages搭建博客需软件---Git 和 Node.js




















 4504
4504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








