
1.函数的定义和调用
函数的定义
// 1.命名函数
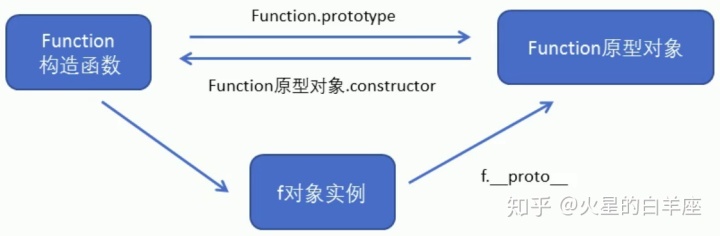
- 所有函数都是 Function 的实例(对象)
- 函数也属于对象

函数的调用
// 1. 普通函数
2.this
函数内this的指向
- 普通函数内的this指的是window
- 对象的方法内this指向该方法的所属对象
- 构造函数内this指向实例对象
- 绑定事件函数内this指向绑定事件对象btn
- 定时器函数内this指向window
- 立即执行函数内this指向window
改变this指向
1. call()
调用函数 改变this指向 实现继承
function 2. apply()
调用函数 改变this指向 用于数组
var 3. bind()
不调用,返回原函数改变this之后产生的新函数
有的函数我们不需要立即调用,但是又想改变这个函数内部的this指向,此时用bind
var 3.严格模式
<严格模式中的变化
1.变量
- 在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,变量都必须先用var 命令声明,然后再使用。
- 严禁删除已经声明变量。例如,delete x; 语法是错误的。
2.this指向
- 正常模式下在全局作用域函数中的 this 指向 window 对象。严格模式下全局作用域中函数中的this是 undefined。
- 正常模式下构造函数时不加new也可以调用,this指向全局对象。严格模式下,如果构造函数不加new调用,this指向的是undefined。如果给他赋值则会报错。new实例化的构造函数this指向创建的对象实例。
- 定时器this还是指向window。
- 事件、对象还是指向调用者。
3.函数
- 函数不能有重名的参数。
- 函数必须声明在顶层,新版本的 JavaScript 会引入“块级作用域”( ES6 中已引入)。为了与新版本接轨,不允许在非函数的代码块(语句)内声明函数。
4.高阶函数
操作其它函数的函数。特征:接收函数作为参数,或者返回值是函数。比如回调函数。
5.闭包
指有权访问另一个函数作用域中变量的函数。
里面的作用域访问局部变量
- 作用:延长作用域。
- 缺点:内存泄漏,原先函数的变量运行后就立即清除数据,现在变量被另外的函数使用,只能等别的函数运行过后才能清理。
案例1-点击li输出索引号
结构:
<行为
1. 我们可以利用动态添加属性的方式
var 2. 利用闭包的方式得到当前小li 的索引号
- 利用for循环创建了4个立即执行函数
- 立即执行函数里面的函数使用了立即执行函数的变量
for 案例2-定时器中的闭包
结构:
<行为:
var 案例3-打车价格
起步价13(3公里内), 之后每一公里5块钱。输入公里数就可以计算打车价,如果有拥堵情况,总价格多收取10块钱拥堵费。
var - start total是局部变量,被内部俩函数使用了,所以这个立即执行函数就是闭包;
- 声明变量car接收立即执行函数的return返回值;
- 谁要使用就直接car. 。
6.递归函数
函数内部自己调用自己,这个函数就是递归函数。
作用和循环相同,必须写return。
var 案例1-求1~n的阶乘
function 案例2-输入序号,得到兔子序列对应的值
兔子序列:第三个数等于前两个数的和。(1、1、2、3、5、8、13、21...)
function 案例3-输入id,返回数据对象
复杂的数据:数组元素是对象,对象里面有数组,数组里面还有对象……
var 返回id所在对象
function - json形参:数组名 id形参:id号
- 声明空对象o 用于以后承接
- 设if内容为1,else if内容为2。原来是1执行了2就不看了;1不执行就执行2。现在2内容是扒一层衣服后再执行1。所以无论数据埋了多深都能挖出来。




















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








