
前言
openlayers5-webpack 入门开发系列环境知识点了解:
node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址
webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学

vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
openlayers5 api文档介绍,详细介绍 openlayers5 每个类的函数以及属性等等
openlayers5 在线例子
我之前写一系列关于 openlayers4 入门开发文章,但是官网推出来 openlayers5 版本的好一段时间, openlayers5 跟 openlayers4 版本差异不小,改为 import 形式引用 js css 等资源,所以,开始了本篇文章 openlayers5-webpack 入门开发系列一初探篇,对于 webpack 这个管理工具平台,我也是学习阶段,跟大家一起学习交流,写的不好之处,望见谅。
环境搭建
- 安装 node.js,笔者版本为:10.15.3

- 下载安装 vscode
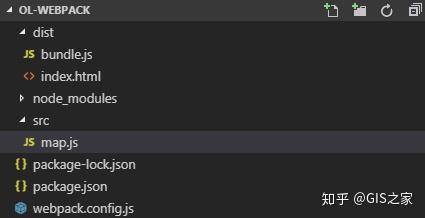
- demo 项目工程文件目录以及关键代码讲解

dist webpack 打包编译后的文件夹
dist/index.html 地图主页
src/map.js 地图初始化代码
package.json 记录了项目的配置信息,包括名称、版本、许可证等元数据,也会记录所需的各种模块,包括 执行依赖,和开发依赖
webpack.config.js webpack 的配置文件
- 地图页面 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>openlayers5入门开发系列Demo</title>
<!-- <link rel="stylesheet" href="https://openlayers.org/en/latest/css/ol.css" type="text/css"> -->
<style>
html, body {
margin: 0;
height: 100%;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="bundle.js"></script>
</body>
</html> - 地图初始化加载 map.js
import {Map, View} from 'ol';
import TileLayer from 'ol/layer/Tile';
import XYZ from 'ol/source/XYZ';
import 'ol/ol.css';
new Map({
target: 'map',
layers: [
new TileLayer({
source: new XYZ({
url: 'https://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png'
})
})
],
view: new View({
center: [0, 0],
zoom: 2
})
}); - 在 vscode 新建终端,输入 npm install 或者 npm i, 安装环境需要的依赖包,若无报错信息,则进行下一步
- npm run build,打包编译web项目
- npm start,node 启动 web 项目打包到浏览器运行看效果
- 如果正常出现该页面,则运行成功

完整demo源码见小专栏文章尾部:
openlayers5-webpack 入门开发系列一初探篇(附源码下载) - 小专栏xiaozhuanlan.com
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家店铺:GIS之家
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询




















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








