
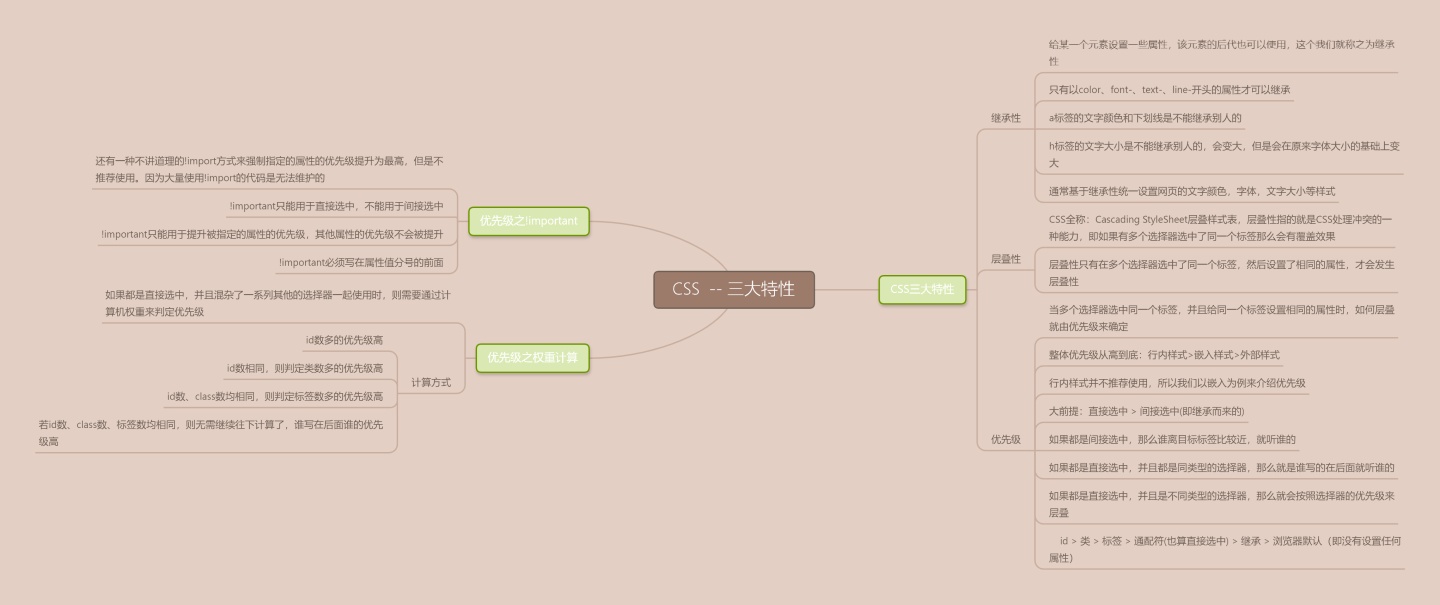
Ⅰ 继承性
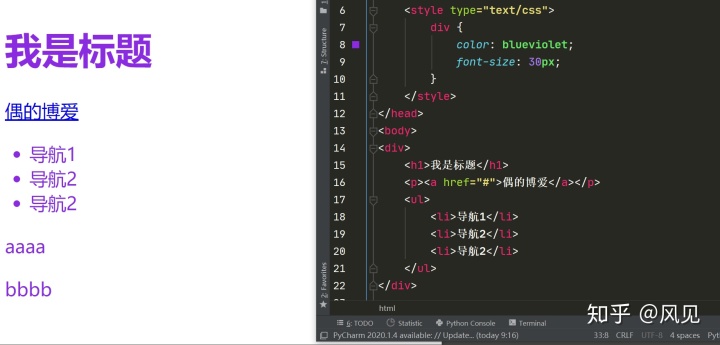
- 给某一个元素设置一些属性,该元素的后代也可以使用,这个我们就称之为继承性
- 只有以color、font-、text-、line-开头的属性才可以继承
- a标签的文字颜色和下划线是不能继承别人的
- h标签的文字大小是不能继承别人的,会变大,但是会在原来字体大小的基础上变大
- 通常基于继承性统一设置网页的文字颜色,字体,文字大小等样式
<!
Ⅱ 层叠行
- CSS全称:Cascading StyleSheet层叠样式表,层叠性指的就是CSS处理冲突的一种能力,即如果有多个选择器选中了同一个标签那么会有覆盖效果
- 层叠性只有在多个选择器选中了同一个标签,然后设置了相同的属性,才会发生层叠性
<!
Ⅲ 优先级
- 当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定
- 整体优先级从高到底:行内样式>嵌入样式>外部样式
- 行内样式并不推荐使用,所以我们以嵌入为例来介绍优先级
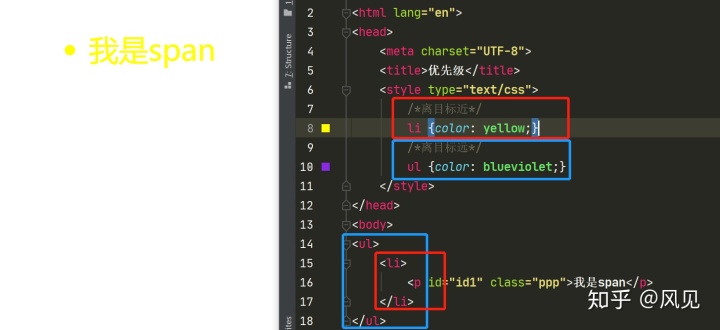
- 大前提:直接选中 > 间接选中(即继承而来的)
<
- 如果都是间接选中,那么谁离目标标签比较近,就听谁的
<
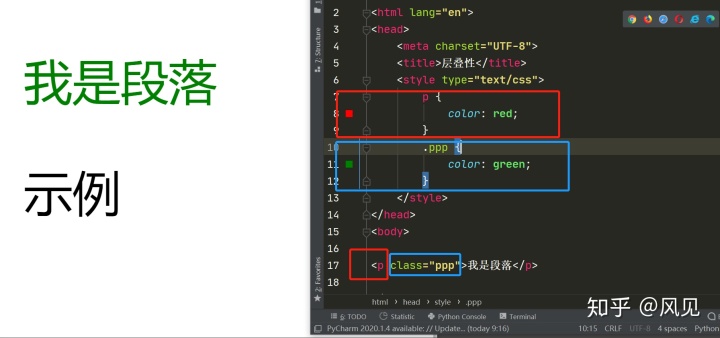
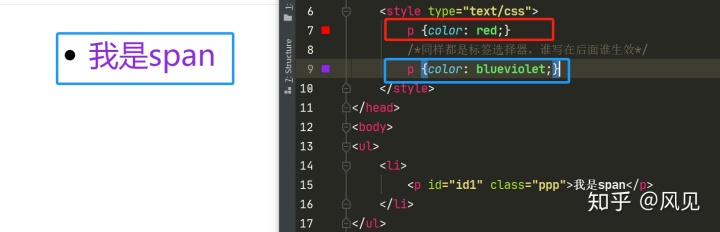
- 如果都是直接选中,并且都是同类型的选择器,那么就是谁写的在后面就听谁的
<
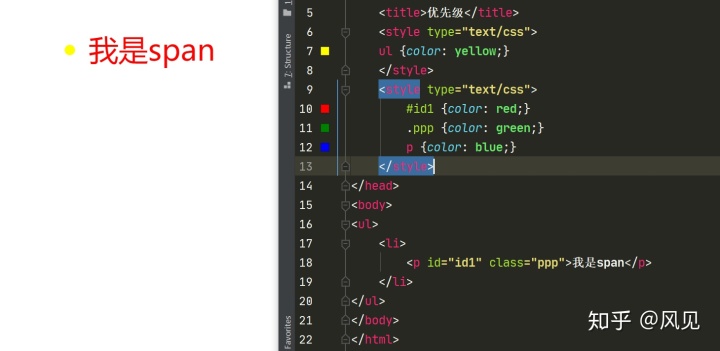
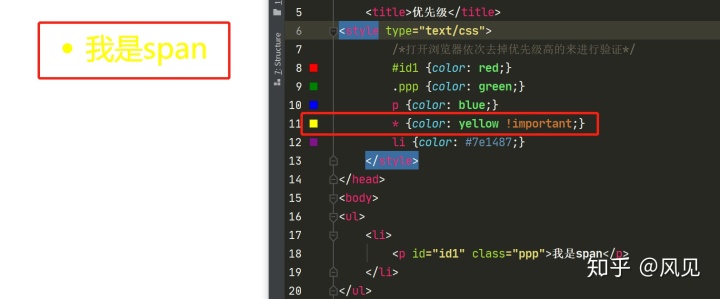
- 如果都是直接选中,并且是不同类型的选择器,那么就会按照选择器的优先级来层叠
- id > 类 > 标签 > 通配符(也算直接选中) > 继承 > 浏览器默认(即没有设置任何属性)
<- 优先级之!important
- 还有一种不讲道理的!import方式来强制指定的属性的优先级提升为最高,但是不推荐使用。因为大量使用!import的代码是无法维护的
- !important只能用于直接选中,不能用于间接选中
- !important只能用于提升被指定的属性的优先级,其他属性的优先级不会被提升
- !important必须写在属性值分号的前面

Ⅳ 优先级之权重计算
-
- 如果都是直接选中,并且混杂了一系列其他的选择器一起使用时,则需要通过计算机权重来判定优先级
- 计算方式
- id数多的优先级高
- id数相同,则判定类数多的优先级高
- id数、class数均相同,则判定标签数多的优先级高
- 若id数、class数、标签数均相同,则无需继续往下计算了,谁写在后面谁的优先级高
<!


















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








