目录
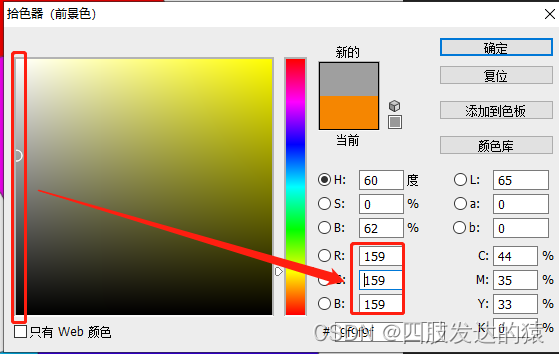
五、拾色器最左侧纵向的必定为灰度颜色(无色相只有明度变化),特征:RBG三个值相同
六、拾色器最上方和最下方横向的必RBG中有一项必为255(色相不变,饱和度的增减)

一、打印色和web颜色
CMYK打印色 AND 网页RGB,前端只需要关注后者。
颜料三原色和光学三原色,网页的是光学三原色(有的书本叫三基色,书本的没让我多赚几毛钱,就不管它叫啥学名了)
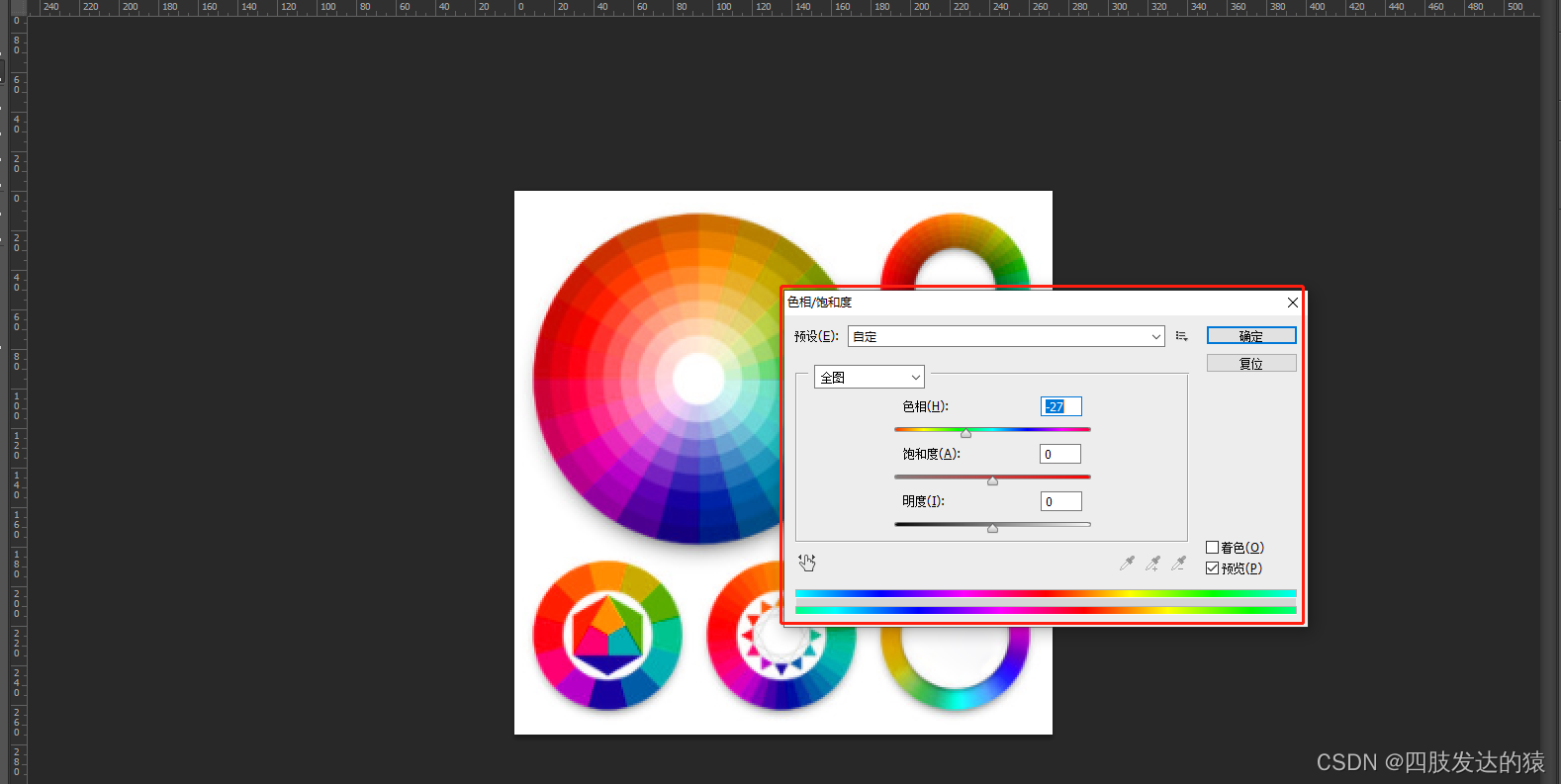
二、色相、饱和度、明度,颜色的3个属性
HSB又称HSV,表示一种颜色模式。SB数值高,不益于长时间的观看
色相:H(hues):颜色样貌
饱和度:S(saturation):颜色的鲜艳程度
明度:B(brightness):就是明暗的对比度

RGB分别代表:
R:red (#FF0000)
G:green (#00FF00)
B:blue (#0000FF)
三、颜色的前端表示形式
前端的css色值3种表示形式:
1. 单词
color:red;
2. 16进制
color:#FF0000;
3. RBG+RGBA
color:rgb(255,0,0);
color:rgba(255,0,0,.8);
四、颜色16进制与RGB数字的对应关系
R:#FF0000
G:#00FF00
B:#0000FF
符合数学运算:
#FF0000+#00FF00+#0000FF=#FFFFFF
16711680+65280+255=16777215
FFFFFF=16777215
RGB为3项,FF|FF|FF每个区间为:0-255,0-255,0-255,排列组合为:255*255*255所以网页色值有16581375,简称为1600万色或千万色
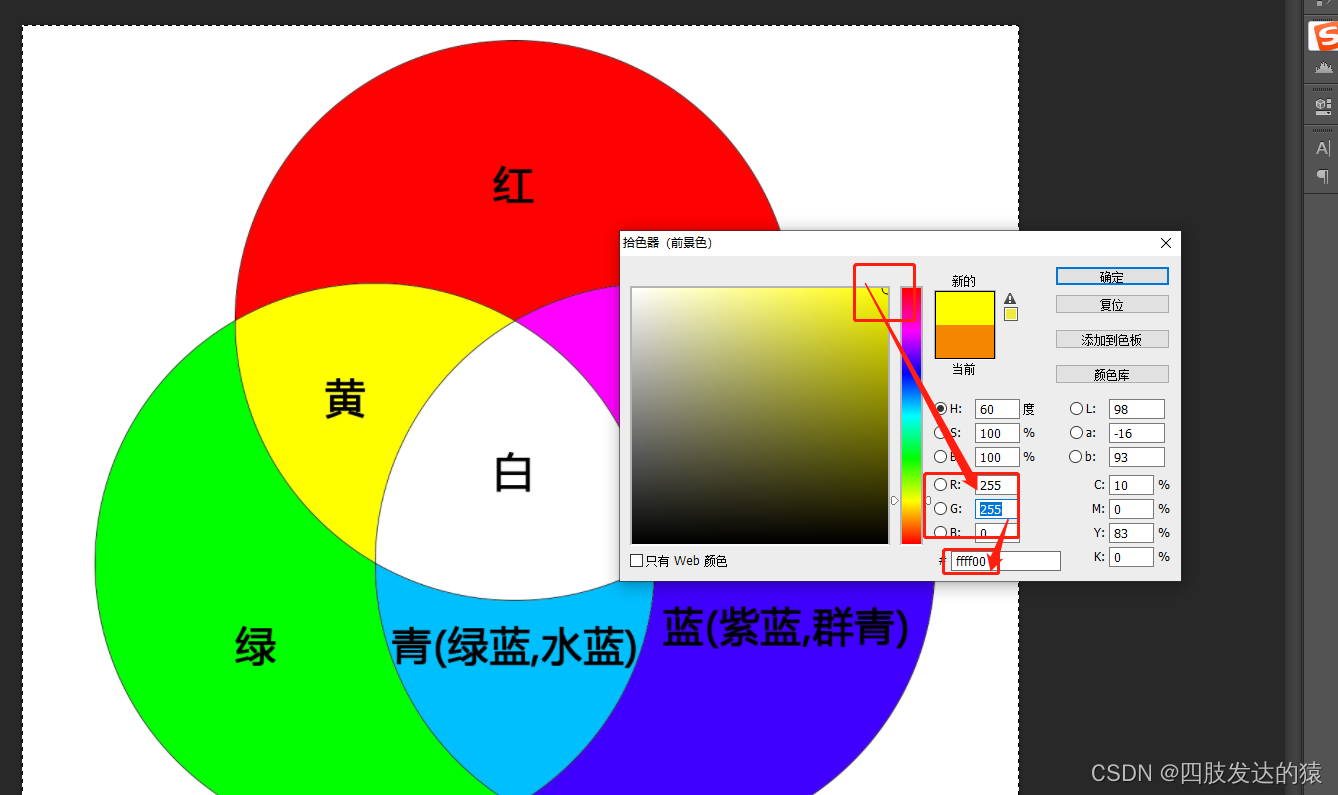
表示为:rgb(255,255,255),如下图的白

红+绿=黄:
验证:
FF0000+00FF00=FFFF00【rgb(255,255,0)】//数学运算与设计颜色一致

上图的青、粉的色值也同样可以通过数学运算得出。
五、拾色器最左侧纵向的必定为灰度颜色(无色相只有明度变化),特征:RBG三个值相同
右侧纵向为有色相,只有明度变化
如:#FFFFFF,#000000,#EBEBEB,#565656
前端常用的是边框和副标题用灰度,000000=》FFFFFF,依次变淡。



























 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










