
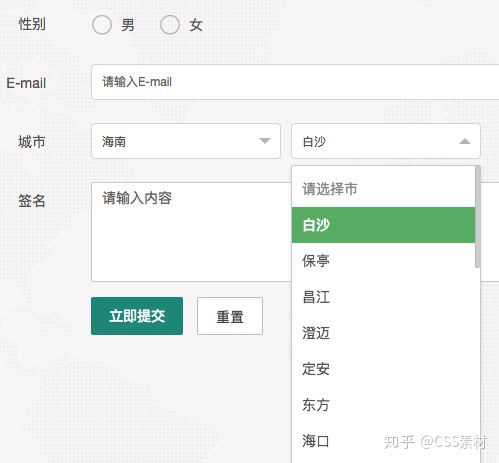
select 设置 选中操作
HTML 代码片段
<select name="city" id="city" lay-filter="city" required="required" lay-verify="required">
<option value="">请选择市</option>
<option value="1801">白沙</option>
<option value="1802">保亭</option>
<option value="1803">昌江</option>
<option value="1804">澄迈</option>
<option value="1805">定安</option>
<option value="1806">东方</option>
<option value="1807">海口</option>
<option value="1808">乐东</option>
<option value="1809">临高</option>
<option value="1810">陵水</option>
<option value="1811">南沙群岛</option>
<option value="1812">琼海</option>
<option value="1813">琼中</option>
<option value="1814">三亚</option>
<option value="1815">屯昌</option>
<option value="1816">万宁</option>
<option value="1817">文昌</option>
<option value="1818">五指山</option>
<option value="1819">西沙群岛</option>
<option value="1820">儋州</option>
<option value="1821">中沙群岛</option>
<option value="1822">三沙</option>
<option value="1823">洋浦</option>
</select>JS 代码片段
var value = 1801;
$('#city').find("option[value="+value+"]").attr("selected",true);
form.render('select') //再次渲染
//注: 以上的选项是页面加载后请求过来的内容

本文来源博客:
select 设置 选中操作-博客blog.cssscz.com




















 4536
4536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








