
在去年出国申请的时候就想着建一个个人主页,但是由于各种原因(懒),就没弄。现在快毕业了,稍微有点空,就照着网上的资料一点点地做了一个。重申一下,这只是个简易版的个人主页,可以简单介绍自己的基本情况,放个CV什么的,没有比较炫酷的功能。书归正传,下面开始介绍。
环境配置
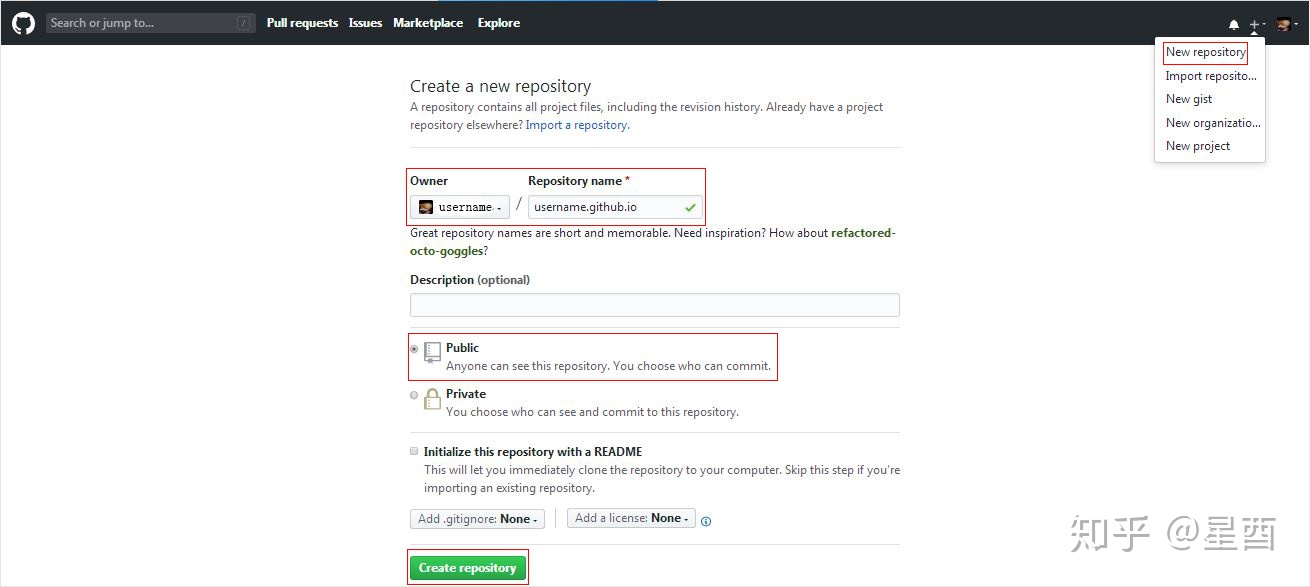
首先要确保你有一个github账号和git客户端。在注册github账号的时候,要注意起一个合适的账户名,因为这就是以后你的个人主页的域名。有了github账号之后,登录进去之后。点击页面右上方的+,在出现的小窗口中选择New repository创建新的repository。接着,在Repository下面输入repository的名字,名字为http://username.github.io。这里的username即是你的账户名,http://username.github.io便是你个人主页的域名。最后点击页面右下方的Create repository即可。

打开命令提示符,执行以下命令:
git clone https://github.com/username/username.github.io这样在你的电脑上就有一个http://username.github.io文件夹,一般是位于执行命令行时所在的文件夹。找到该文件夹,新建一个index.html文件,可以用下面这个简单的文件试一下。
<!DOCTYPE html>
打开git客户端,将路径定个位到http://username.github.io文件夹,执行以下命令,把index.html文件push到新建的repository中。
git add .
git commit -m "初始化个人主页仓库"
git push这样你就可以在浏览器通过域名http://username.github.io访问网页了。
设计网页
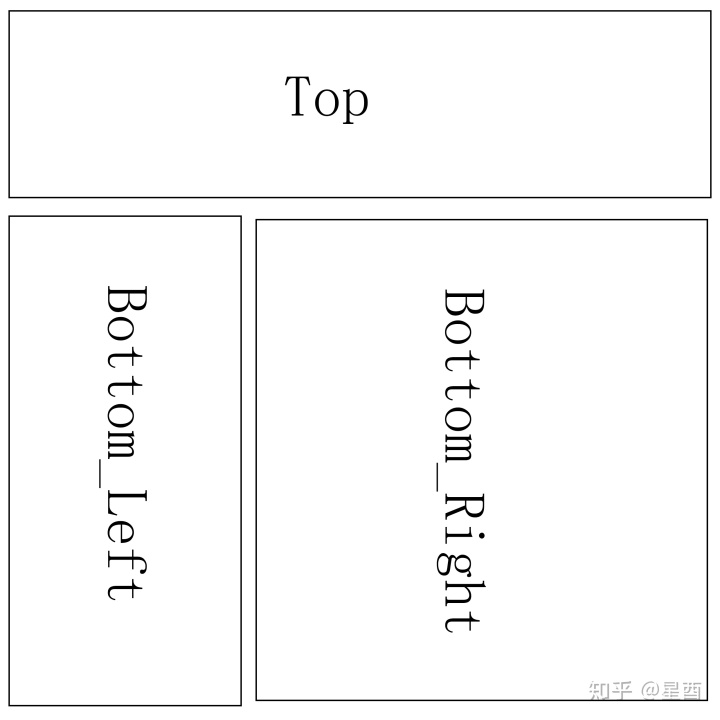
首先确定网页的框架,如下图所示,网页分为三块:Top,Bottom_Left,Bottom_Right。分别由三个html文件来确定它们显示的内容。

首先要创建一个FrameSetting.html的文件,来实现这样的网页布局。下面是FrameSetting.html的代码。
<!DOCTYPE html>
从代码可以看出,首先将页面分为上下两部分,比例为1:9,下面部分再分为左右两部分,左边的宽度为325px。
Top部分可以作为一个标题,为简单起见,这里我直接就显示自己的名字。Top.html代码如下所示。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<font face = "Times New Roman"/>
<title>Top Frame</title>
</head>
<h2>   <a href = "https://username.github.io" target="_blank"
style= "color:black; text-decoration:none;" >Xingxing Liu</a></h2>
<hr/>
<body>
</body>
</html>Bottom_Left部分可以放一些基本的个人信息,比如头像,学校,邮箱等。下面是Bottom_Left.html的代码。
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<font face = "Times New Roman"/>
<title>Bottom Left</title>
</head>
<body>
<style>
img.ex1
{
position:absolute;
Top:20px;
Left: 80px;
}
</style>
<img class = "ex1" src ="Xingxing_Liu.jpg" width ="150" height = "150">
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<h2>     Your Name 你的名字</h2>
<p>      Undergraduate in University of<br />
      Science and Technlogy of China</p>
      <img src ="Linkedin_Logo.jpg" width ="15" height = "15">
<a href = "https://www.linkedin.com/in/firstname-lastname-5360a2169/" target="_blank"
style= "color:black; text-decoration:none;" >Linkedin</a>
<p> </p>
      <img src ="Gmail_Logo.png" width ="15" height = "15">
<a href = "wakeupliu1996@gmail.com" target="_blank" style= "color:black; text-decoration:none;" >username@gmail.com</a>
<p> </p>
      <img src ="Location_Logo.jpg" width ="15" height = "15"> Hefei, Anhui, China
<p> </p>
      <img src = "Github_Logo.jpg", width = "15" height = "15">
<a href = "https://github.com/username" target="_blank" style= "color:black; text-decoration:none;" >Github</a>
</body>
</html>Bottom_Right可以放一些自己的具体信息,比如个人介绍、教育经历、研究兴趣等。Bottom_Right.html的代码如下所示。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<font face = "Times New Roman"/>
<title>Bottom Right</title>
</head>
<br/>
<h1>About Me</h1>
<hr width = 775px align = "left"/>
<p> <font size = "4.5">I am currently a last year undergraduate in
<a href = "https://www.ustc.edu.cn" target="_blank" style= "color:blue; text-decoration:none;" >
University of Science and Technology of China.</font></p>
<h1>Education</h1>
<hr width = 775px align = "left"/>
<img src = "USTC_Logo.jpg", width = 100px height = 100px style = "float:left"/>
<div style = "float:left">
<font size = "1"><br/></font><font size = "5" face = "Times New Roman"> 
University of Science and Technology of China, Hefei, China<br/></font>
<font size = "4.5">  August 2014 - July 2019<br/>  B.S. in Applied Physics</font></div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<h1>Skills</h1>
<hr width = 775px align = "left"/>
<p> <font size = "4.5">C/C++, MATLAB, Python, Java, Mathematica, HTML;
Linux, Origin Lab, Qt Creator (GUI), LaTeX;<br/>Point Cloud Library(PCL), Caffe(Machine Learning), Spyder;
Numpy, Scikit-learn/image, Matplotlib</font></p>
<h1>Projects</h1>
<hr width = 775px align = "left"/>
<p> <font size = "4.5">Waiting for updated.</font></p>
<body>
</body>
</html>如果此时直接将FrameSetting.html命名为index.html放入建好的repository中,则显示的网页会有问题。由于只有Bottom_Right部分比较长,所以在页面右下方会出现滚轮,而不是整个页面右边出现滚轮。为了解决这个问题,需要在FrameSetting.html上层在建一个html文件,用来放置FrameSetting,将之命名为index.html,其代码如下所示。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Xingxing Liu's Home Page</title>
</head>
<body style="margin: 0px; height:850px; width:auto">
<iframe src="FrameSetting.html" style="height:100%;width:100%;border-width:0px;">
</iframe>
</body>
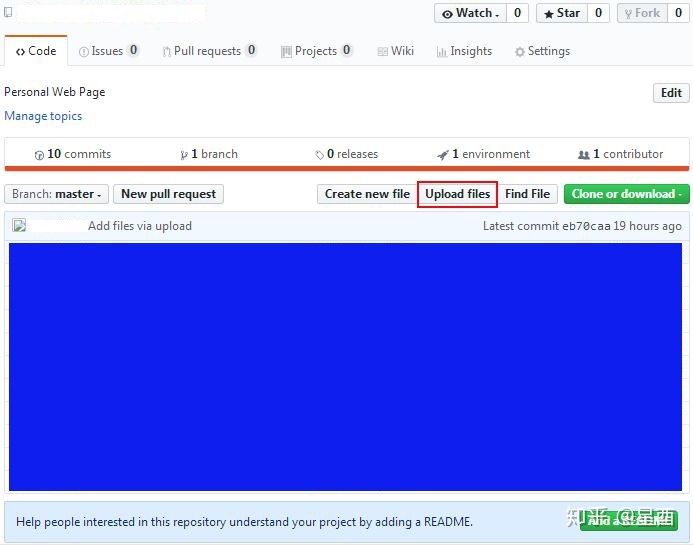
</html>将所有的html文件,以及所用到的图片上传到http://username.github.io这个repository中就可以了。

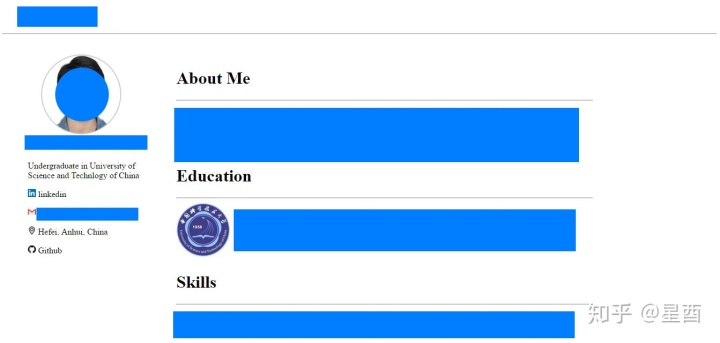
浏览器访问域名http://username.github.io,就可以看到网页的样子。

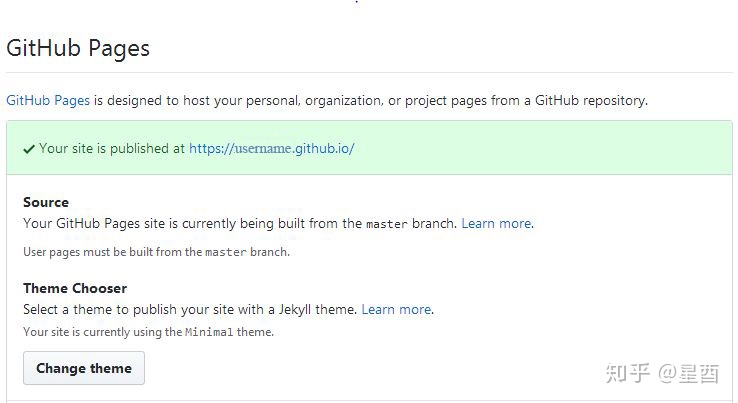
备注:建立个人主页之后遇到一个问题,就是用谷歌浏览器访问域名可以看到网页,但是用其他浏览器就是404。后来才发现需要设置github page的theme。具体操作是:首先打开个人主页对应的repository,然后点击进入Settings,下拉到Github Pages一栏,设置Theme。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








