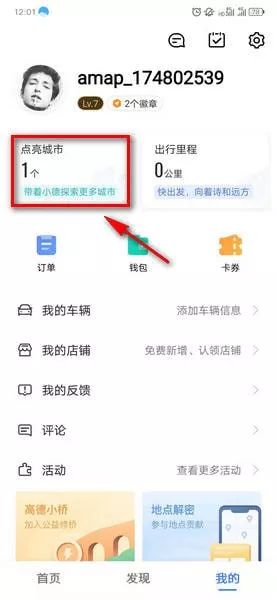
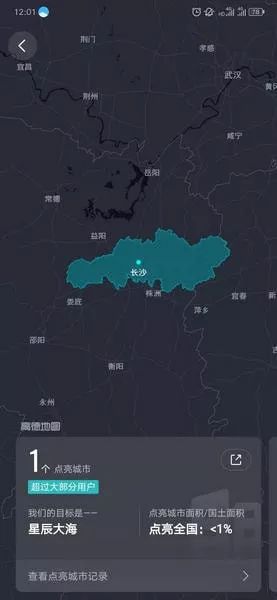
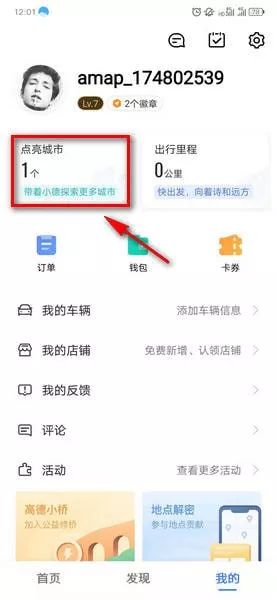
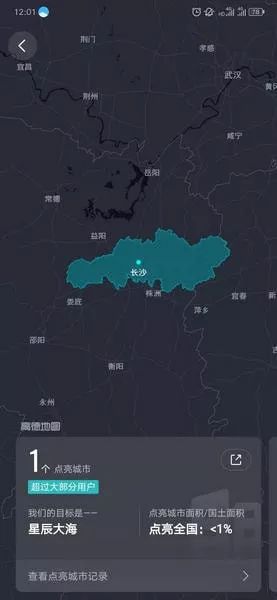
 高德地图是一款很多人都在使用的一款手机导航软件,在这里有着很多有趣的功能可以使用,最近一款很火热就是点亮城市了,那么怎么点亮去过的地方呢,下面就和小编一起来看看吧! 高德地图怎么点亮去过的地方? 1、手机打开高德地图客户端,点击我的;
高德地图是一款很多人都在使用的一款手机导航软件,在这里有着很多有趣的功能可以使用,最近一款很火热就是点亮城市了,那么怎么点亮去过的地方呢,下面就和小编一起来看看吧! 高德地图怎么点亮去过的地方? 1、手机打开高德地图客户端,点击我的; 

 高德地图是一款很多人都在使用的一款手机导航软件,在这里有着很多有趣的功能可以使用,最近一款很火热就是点亮城市了,那么怎么点亮去过的地方呢,下面就和小编一起来看看吧! 高德地图怎么点亮去过的地方? 1、手机打开高德地图客户端,点击我的;
高德地图是一款很多人都在使用的一款手机导航软件,在这里有着很多有趣的功能可以使用,最近一款很火热就是点亮城市了,那么怎么点亮去过的地方呢,下面就和小编一起来看看吧! 高德地图怎么点亮去过的地方? 1、手机打开高德地图客户端,点击我的; 

 4294
4294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


