上一节我们TouchGFX 添加了背景和文字显示,这次我们添加按键和按键动作,实现一个什么功能呢,那就再学习一个组件进度条,实现两个按键控制进度条。
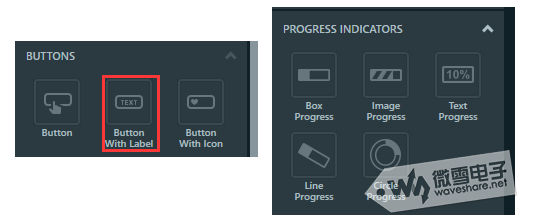
找到按钮,我使用两个带文字的按钮和任意找一个进度条

修改按钮中间的值,我设置为80和20,

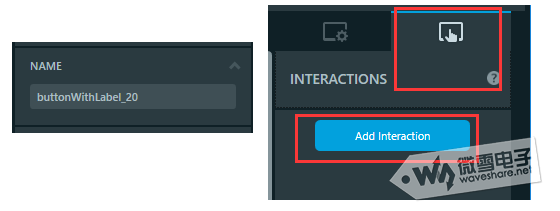
另外为了区分两个按钮需要对两个按键取一个特别的名字,取名字要按照C语言函数命名规则,那就默认的名字后面加一个20把,另一个一样也是默认名字后面加一个80,那那个进度条叫什么呢,反正就一个就默认把,然后在右边interactions添加一个interaction(互动?)

设置当20按钮被点击时候设置进度条值为20,同样在加一个互动设置当80按钮被点击时候设置进度条值为80








 上一节我们TouchGFX 添加了背景和文字显示,这次我们添加按键和按键动作,实现一个什么功能呢,那就再学习一个组件进度条,实现两个按键控制进度条。找到按钮,我使用两个带文字的按钮和任意找一个进度条修改按钮中间的值,我设置为80和20,另外为了区分两个按钮需要对两个按键取一个特别的名字,取名字要按照C语言函数命名规则,那就默认的名字后面加一个20把,另一个一样也是默认名字后面加一个80,那那个进度...
上一节我们TouchGFX 添加了背景和文字显示,这次我们添加按键和按键动作,实现一个什么功能呢,那就再学习一个组件进度条,实现两个按键控制进度条。找到按钮,我使用两个带文字的按钮和任意找一个进度条修改按钮中间的值,我设置为80和20,另外为了区分两个按钮需要对两个按键取一个特别的名字,取名字要按照C语言函数命名规则,那就默认的名字后面加一个20把,另一个一样也是默认名字后面加一个80,那那个进度...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








