1.angular内置过滤器一共有几种,分别是哪一些?
date:日期格式化。
currency:货币。
uppercase:大写。
lowercase:小写。
limitTo:限制数组或字符串长度。
orderBy:排序。
number:格式化数字,接受千位分隔符,并接收参数限定小数点位数。
filter:处理一个数组,过滤出含有某个子串的元素。
json:格式化json对象。
2.angular的核心。
AngularJS是为了克服html在构建应用上的不足而设计的。angular有着诸多特性,其中最核心的是。
mvc
模块化
自动双向数据绑定
语义化标签
依赖注入等等
3.angular数据绑定采用什么机制?
脏检查机制
ng只有在指定事件触发之后,才进入$digest cycle :
dom事件,比如用户输入文本,点击按钮等。
xhr响应事件$http
浏览器Location变更事件$location
Timer事件( $timeout , $interval )
执行 $digest() 或 $apply()
4.依赖注入di
让我们可以不用自己实例化就能创建依赖对象的方法。
简单的说,依赖是以注入的方式传递的,在web应用中,angular让我们可以通过依赖注入来创建像Controllers和Directives这样的对象,我们还可以创建自己的依赖对象,当我们可以实例化他们时,angular能自动实现注入。
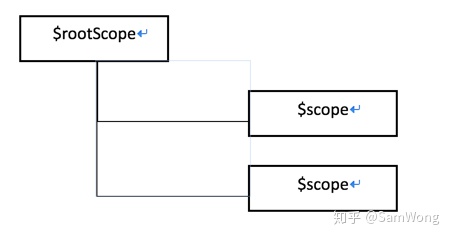
5.解释下什么是$rootScrope以及和$scope的区别?
通俗的说$rootScrope 页面所有$scope的父亲。

如何产生$rootScope和$scope
step1:Angular解析ng-app然后在内存中创建$rootScope。
step2:angular回继续解析,找到{{}}表达式,并解析成变量。
step3:接着会解析带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller函数变成一个$scope对象实例。
6.表达式 {{yourModel}}是如何工作的?
它依赖于 $interpolation服务,在初始化页面html后,它会找到这些表达式,并且进行标记,于是每遇见一个{{}},则会设置一个$watch。而$interpolation会返回一个带有上下文参数的函数,最后该函数执行,则算是表达式$parse到那个作用域上。
7、factory 和 service,provider是什么关系?
factory 把 service 的方法和数据放在一个对象里,并返回这个对象;service 通过构造函数方式创建 service,返回一个实例化对象;provider 创建一个可通过 config 配置的 service。
从底层实现上来看,service 调用了 factory,返回其实例;factory 调用了 provider,将其定义的内容放在 $get 中返回。factory 和 service 功能类似,只不过 factory 是普通 function,可以返回任何东西(return 的都可以被访问,所以那些私有变量怎么写你懂的);service 是构造器,可以不返回(绑定到 this 的都可以被访问);provider 是加强版 factory,返回一个可配置的 factory。
8、ng-if 跟 ng-show/hide的区别有哪些?
- ng-if 在后面表达式为 true 的时候才创建这个 dom 节点,ng-show 是初始时就创建了,用 display:block 和 display:none 来控制显示和不显示。
- ng-if 会(隐式地)产生新作用域,ng-switch 、 ng-include 等会动态创建一块界面的也是如此。
9、ng-repeat迭代数组的时候,如果数组中有相同值,会有什么问题,如何解决?
会提示 Duplicates in a repeater are not allowed. 加 track by $index 可解决。当然,也可以 trace by 任何一个普通的值,只要能唯一性标识数组中的每一项即可(建立 dom 和数据之间的关联)。
10、AngularJS的数据双向绑定是怎么实现的?
每一个双向数据绑定的元素都有一个watcher
在某些事件发生的时候,调用digest脏数据检测
这些事件有表单元素内容化,Ajax请求响应,点击按钮执行函数等
脏数据检测会检测rootscope下所有被watcher的元素
$digest函数就是脏数据监测
11、angular 的数据绑定采用什么机制?详述原理。
Angular 在 scope 模型上设置了一个监听队列,用来监听数据变化并更新 view 。每次绑定一个东西到 view 上时 AngularJS 就会往 $watch 队列里插入一条 $watch ,用来检测它监视的 model 里是否有变化的东西。当浏览器接收到可以被 angular context 处理的事件时, $digest 循环就会触发,遍历所有的 $watch ,最后更新 dom。




















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








