前言回顾
本章内容这是我们在项目实战前比较重要的一个部分,完成该部分菜单布局开发后,我们就具备了一个项目基础的布局框架:页面布局、菜单导航、内容页、基础路由配置。
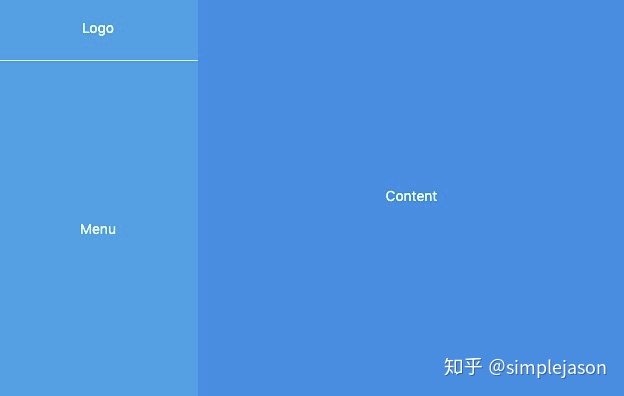
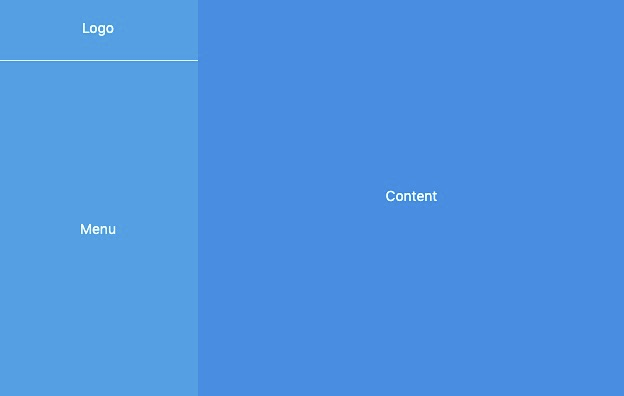
在下述 布局示意图 (stackblitz demo) 中,我们看到其中涉及到了几个组件:布局(Layout)和 菜单(Menu)。

布局设计
Layout
作为一个组件库,Layout 布局组件是绝对不会少的,我们一起先来看看 NG-ZORRO 的 Layout 组件,首先看一下上面提到的布局最简单的 Layout 组件代码。
<nz-layout>
<nz-sider>Sider</nz-sider>
<nz-layout>
<nz-header>Header</nz-header>
<nz-content>Content</nz-content>
<nz-footer>Footer</nz-footer>
</nz-layout>
</nz-layout>通过 组件概述 得知 (注意:采用 flex 布局实现,请注意浏览器兼容性问题。)
nz-layout:布局容器,其下可嵌套nz-headernz-sidernz-contentnz-footer或nz-layout本身,可以放在任何父容器中。nz-header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在nz-layout中。nz-sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在nz-layout中。nz-content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在nz-layout中。nz-footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在nz-layout中。
看上去好像有好多个区块组件,但是好在选择器的命名简洁且具有语义化,我们能够轻易地理解各个部分的功能。
按照我们的需求,我们希望实现一个左侧菜单,右侧内容页的布局模式,参考官网示例之后 刚好发现一个满足我们需求的案例,我们可以点击 复制生成代码命令 来快速复制脚手架创建命令。

命令创建
之所以加--skip-import是因为我们项目中存在多个 module,导致 cli 无法选择,可以先行略过,之后加到所需要的 module 中的declarations中。注意:确保你已经下载了 ng-zorro-ironman2020 仓库代码 或者创建了一个可运行的 Angular 项目。
$ cd ng-zorro-ironman2020
$ git checkout -b YOUR_BRANCH_NAME
$ ng g ng-zorro-antd:layout-side components/layout --skip-import --style less修改父组件路由
后续我们将会将布局模块单独抽出当成一个这组件,来独立管理,先看一下该命令为我们自动创建了 layout 文件夹,并生成了与官网示例同样的代码,我们看一下生成后的代码。
feat(layout): add layout component · simplejason/ng-zorro-ironman2020@283a690github.com
<!-- layout.component.html -->
<nz-layout>
<nz-sider nzCollapsible [(nzCollapsed)]="isCollapsed" nzWidth="200px">
<!--Logo / Menu-->
</nz-sider>
<nz-layout>
<nz-header></nz-header>
<nz-content>
<nz-breadcrumb>
<nz-breadcrumb-item>User</nz-breadcrumb-item>
<nz-breadcrumb-item>Bill</nz-breadcrumb-item>
</nz-breadcrumb>
<div class="inner-content">
<!-- 关注这句话,我们修改了这里来作为路由渲染区块 -->
<router-outlet></router-outlet>
</div>
</nz-content>
<nz-footer>Ant Design ©2019 Implement By Angular</nz-footer>
</nz-layout>
</nz-layout><!-- components.component.html -->
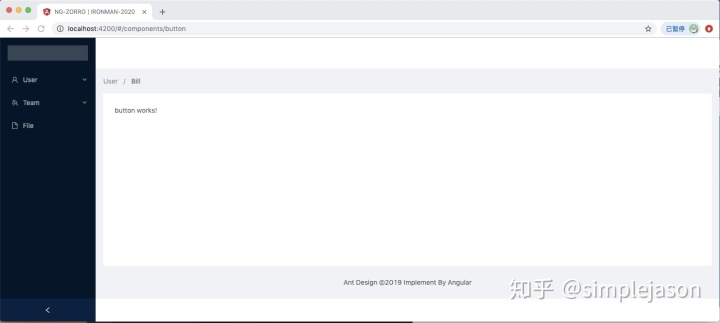
<app-layout></app-layout>添加完路由,同时修改了 compontnts.component.html 的代码之后,我们现在已经能够看到 NG-ZORRO 脚手架帮我们创建的页面了。
实际上,我们到目前为止真正执行的命令只有下面的命令和一些简单的代码变更,一个简易的布局组件就完成了!
$ ng g ng-zorro-antd:layout-side components/layout --skip-import --style less
Menu 菜单
大家查看生成的 layout 组件文件时应该也发现了,生成的模板代码中已经使用了 nz-menu 相关组件,同样地,我们先来看看最简单的 menu 组件使用方式:
<ul nz-menu>
<li nz-submenu nzTitle="User" nzIcon="user">
<ul>
<li nz-menu-item>Tom</li>
<li nz-menu-item>Bill</li>
<li nz-menu-item>Alex</li>
</ul>
</li>
<li nz-menu-item>
<i nz-icon nzType="file"></i>
<span>File</span>
</li>
</ul>nz-menu:菜单容器,其下可嵌套nz-submenunz-menu-item,一般我们使用ul来使用nz-submenu:包含子菜单的节点,会显示右侧展开收起图标nz-menu-item:叶子节点菜单,单一节点无子节点- 其余属性可以前往官网查看
美化菜单
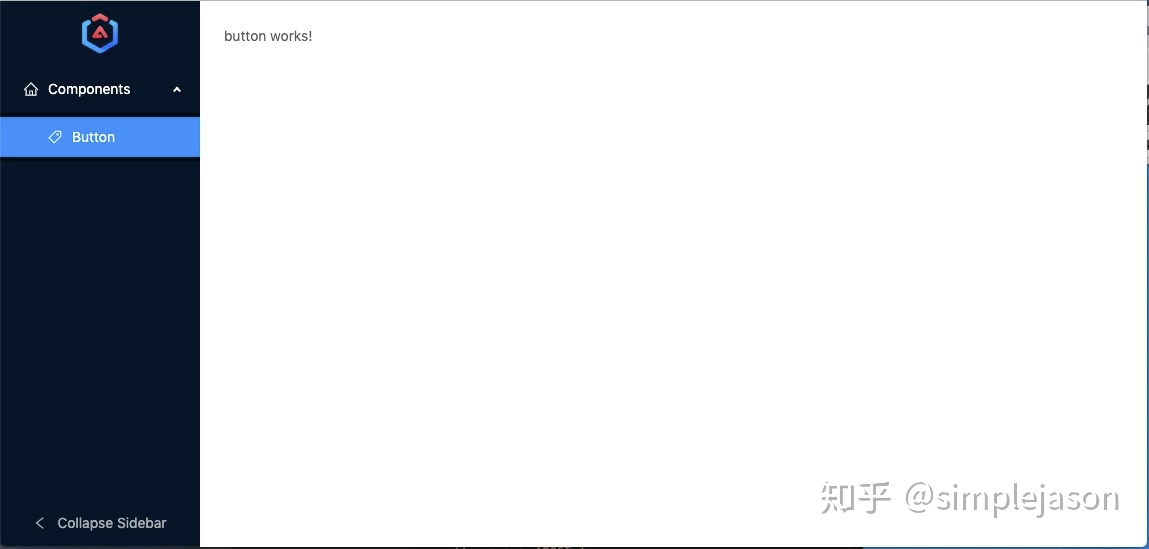
但是脚手架命令生成的菜单并不是我们需要的,因为菜单数据也可能是异步读取的,所以让我们来对菜单部分进行美化一下,为了尽量使代码简洁,我单独创建了一个 在线示例。
angular-moxt1g-6p2eoc - StackBlitzstackblitz.com
在官方文档中,我轻易地发现了一个 递归渲染菜单 的示例,我们就以这个示例来加以改造!
组件分析
我们看到 layout 组件创建后我们是这样使用的,主题色彩、菜单数据、展开状态等属性均以 Input 形式传入 layout 组件:
<!-- github 仓库 components.component.html 中是这样使用的 -->
<app-layout
[theme]="theme"
[collapsed]="collapsed"
[menus]="menus"
[width]="200">
</app-layout>那么我们封装的 layout 布局组件是如何设计的呢?
// layout.component.ts
import { Component, Input } from '@angular/core';
import { IMenu } from 'interfaces';
@Component({
selector: 'app-layout',
templateUrl: './layout.component.html',
styleUrls: ['./layout.component.less']
})
export class LayoutComponent {
@Input() theme: 'light' | 'dark' = 'dark';
@Input() collapsed = false;
@Input() menus: IMenu[] = [];
@Input() width = 200;
}
为什么需要这样做呢?
为了令布局组件尽可能的不依赖业务代码,属性都是以 @Input 输入,这样在部分数据通过异步返回的情况下可以很好的渲染,而避免在 layout 组件中书写业务代码,实现业务代码隔离。如果需要监听相关点击事件,同样可以 @Output() emit 相应的事件出来。
展示

总结 & 预告
今天我们重点去学习了 Layout 和 Menu 组件的知识和使用,当然,这两个组件还有许多其他的属性我们没有去挖掘,感兴趣的同学可以继续深入去了解该组件的内容。
布局和菜单组件的设计完成,令我们的项目有了一个较为完整的布局页面,我们接下来可以在此基础上进行更多的组件开发,全篇最重要的命令就是 ng g ng-zorro-antd:layout-side [name] 了,它帮助我们快速地生成了一个含有示例代码的布局组件,使得我们无需去重复复制粘贴的工作,对于刚入门的用户来说,如果利用好官方的 脚手架 工具,可以帮助我们减少非常多的工作量。
明天我们将在此基础上,结合一些常用的组件进行实战开发,能够帮助新入门同学快速了解各组件的使用方式。
相关资源
- Layout:
- Menu:
- stackblitz demo:
- Demo 地址:

[iT 邦幫忙] 地址:
[Angular 元件庫 NG-ZORRO 基礎入門] Day 03 - 玩轉佈局與選單 - iT 邦幫忙::一起幫忙解決難題,拯救 IT 人的一天ithelp.ithome.com.tw






 本文介绍了如何使用 Angular 组件库 NG-ZORRO 实现布局和菜单功能。从布局设计开始,包括 Layout、Header、Sider、Content 和 Footer 的组件用法,接着讲解了如何通过命令创建布局组件并修改路由。然后,文章讨论了 Menu 菜单的使用,包括美化菜单和递归渲染。最后,分析了组件设计思路,强调了布局组件的可复用性和业务代码隔离。
本文介绍了如何使用 Angular 组件库 NG-ZORRO 实现布局和菜单功能。从布局设计开始,包括 Layout、Header、Sider、Content 和 Footer 的组件用法,接着讲解了如何通过命令创建布局组件并修改路由。然后,文章讨论了 Menu 菜单的使用,包括美化菜单和递归渲染。最后,分析了组件设计思路,强调了布局组件的可复用性和业务代码隔离。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








