
【相关推荐:css在线手册】
链接有四个状态a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
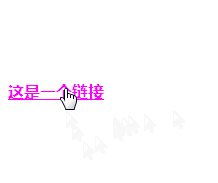
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */

css不让超链接变色
使用“:link”、“:visited”、“:hover”和“:active”选择器来统一链接未访问时、链接已访问时、鼠标在链接上时、链接被点击的那一刻的字体颜色
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#000000;} /* 已访问链接 */
a:hover {color:#000000;} /* 鼠标移动到链接上 */
a:active {color:#000000;} /* 鼠标点击时 */

注意:当设置为若干链路状态的样式,也有一些顺序规则a:hover 必须跟在 a:link 和 a:visited后面
a:active 必须跟在 a:hover后面
想要了解更多相关知识,可访问 前端学习网站!!





















 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








