ECharts
数据可视化
ECharts简介

 |
ECharts 是一个使用 JavaScript 实现的开源可视化库,提供大量常用的数据可视化图表,创建了坐标系、图例、提示、工具箱等基础组件,并在此上绘制折线图、柱状图、饼图、散点图、地理坐标/地图、K线图、雷达图、盒须图、热力图等,且同时支持任意维度的堆积和多图表混合展现。ECharts 兼容目前绝大部分浏览器(IE、Chrome、Edge、Firefox,Safari等)及兼容多种设备,可以随时随地展示。

下载ECharts

在ECharts官网点击“下载”中的“在线定制”,可自由选择所需图表、坐标系、组件进行打包下载,并且可对渲染引擎、兼容及压缩问题进行设置。选择需要的图表、组件后打包下载echarts.min.js文件。

下载Hbuilder
首先我们需要下载一个开发者工具来编译代码,本文我们使用 HBuilder 这款软件。我们去HBuilder 官网下载,然后安装即可。
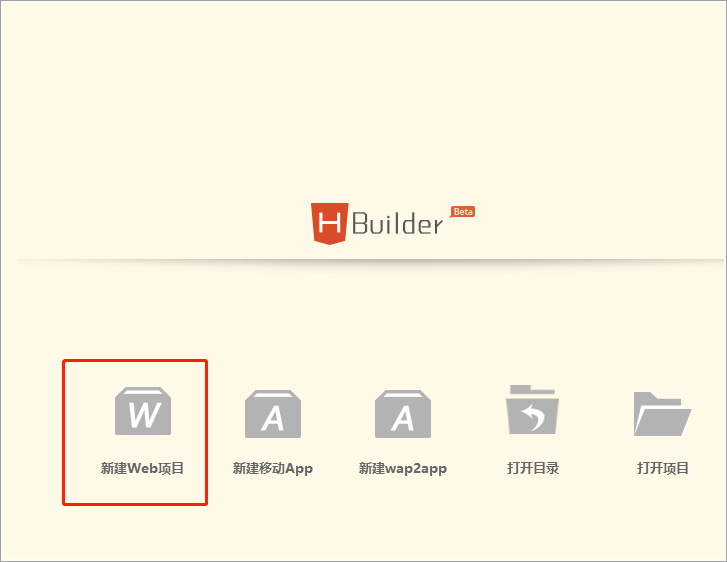
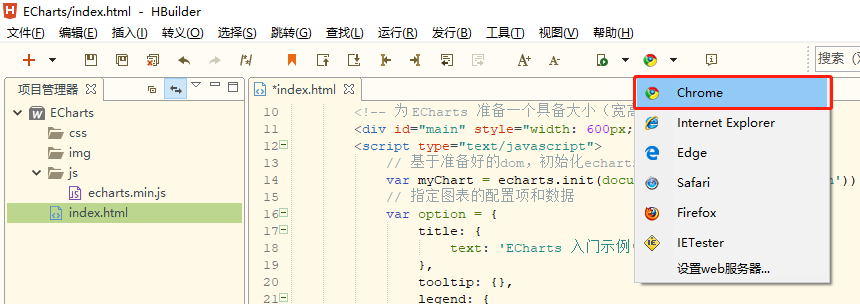
然后打开HBuilder应用:

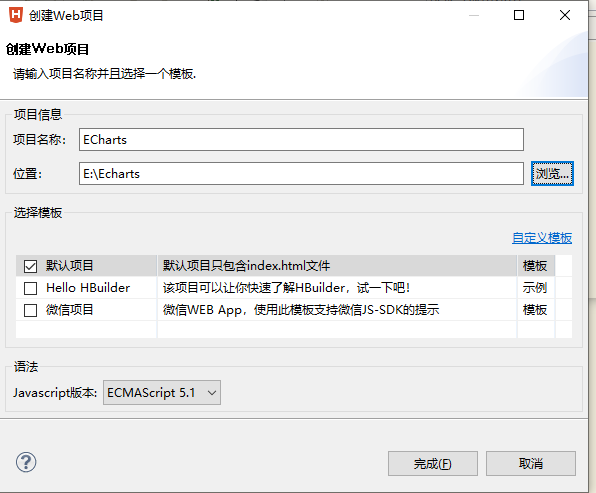
进入界面,我们可以点击新建一个web项目,填写项目名称,选择项目存放位置,勾选默认项目即可:

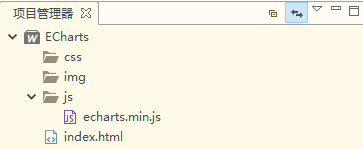
在界面的左边会出现一个项目文件。并将下载的echarts.min.js文件引入进来。


绘制一个简单的柱状图
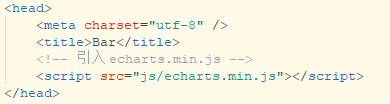
设置标题并引入echarts.min.js:

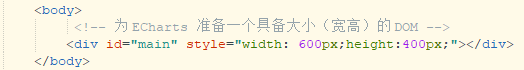
在绘图前我们需要为ECharts准备一个具备高宽的DOM容器:

然后用js获取dom元素,通过echarts.init方法初始化一个echarts实例:

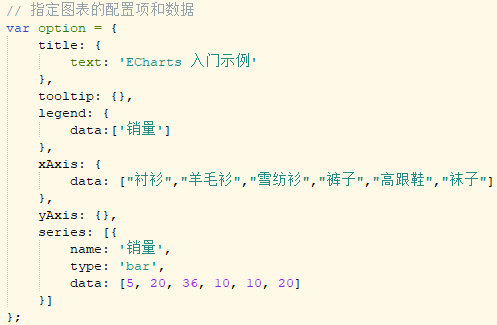
指定图表的配置项和数据。配置图表的标题、工具箱等:

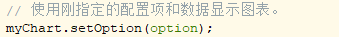
通过 setOption 方法生成一个简单的柱状图。

下面是完整代码:
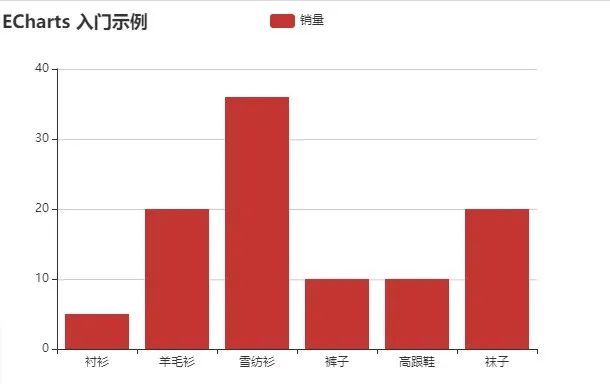
<html><head> <meta charset="utf-8"> <title>EChartstitle> <script src="js/echarts.js">script>head><body> <div id="main" style="width: 600px;height:400px;">div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);script>body>html> 运行结果如下:
运行结果如下:

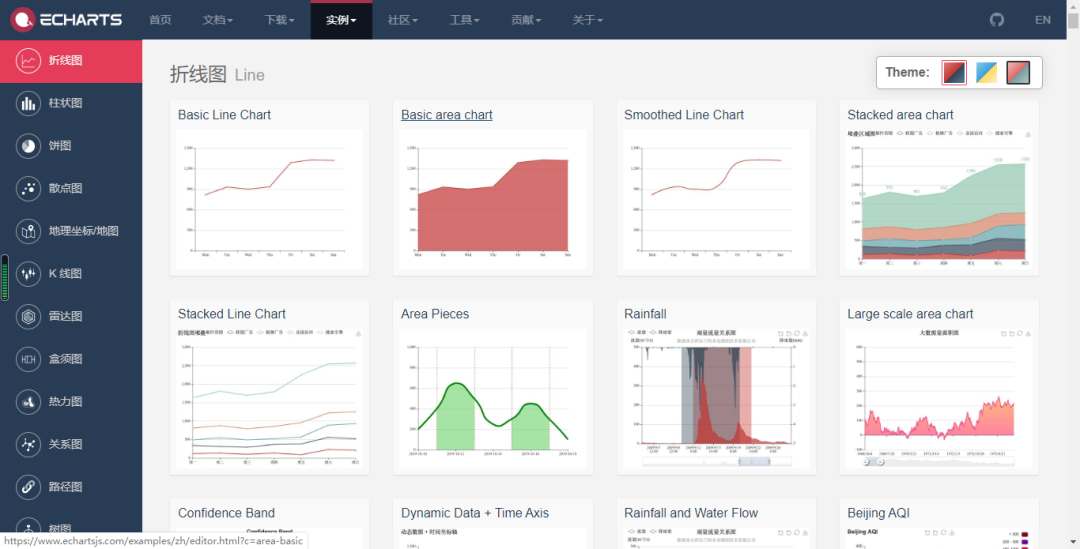
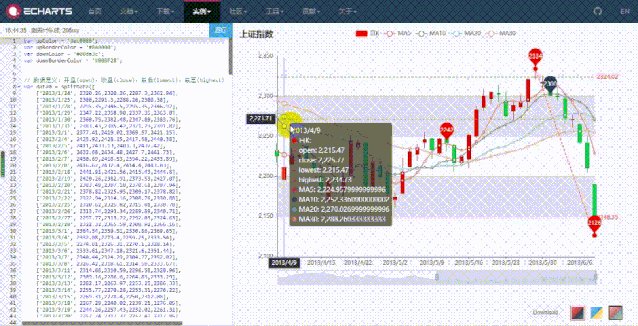
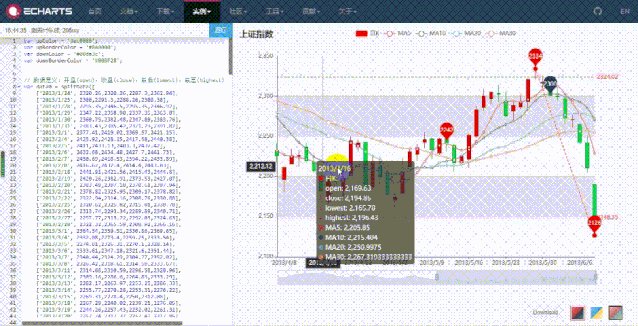
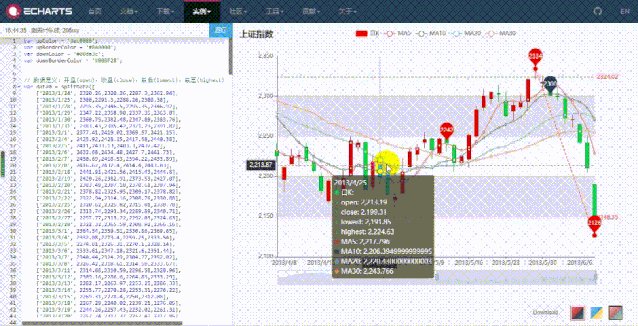
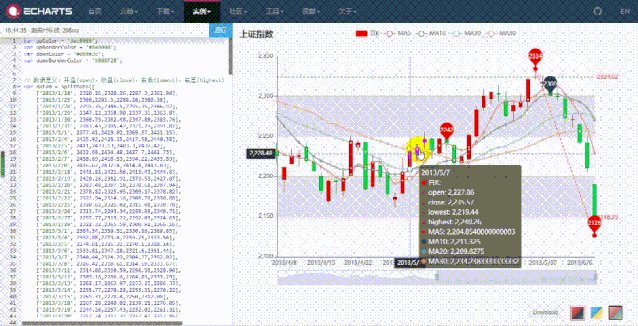
另外,ECharts官网提供各种图形的实例代码,我们也可以根据需要在线绘制各种炫酷图形。


请领走,今日份的开心

多吃不胖

体重下降

看的都懂

做的都对

暴富暴瘦

头发不掉

身体健康

10W+
| _ | _ | _ | _ |
 | |||
关注“小白白AI学习” | 发现更多精彩 | ||




















 4155
4155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








