
老孟导读:目前 loading 库中包含41个动画组件,还会继续添加,同时也欢迎大家提交自己的 loading 动画组件或者直接微信发给我也可以。
Github 地址:https://github.com/781238222/flutter-do/tree/master/m_loading_sample
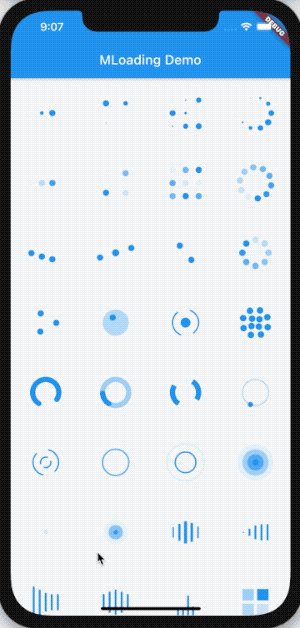
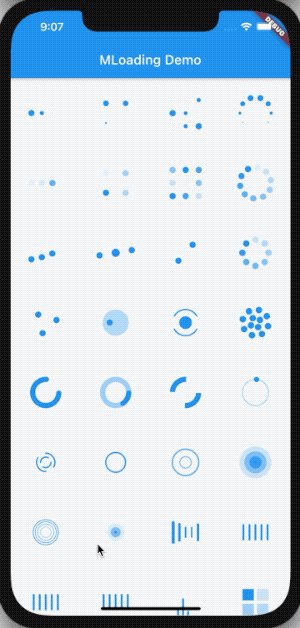
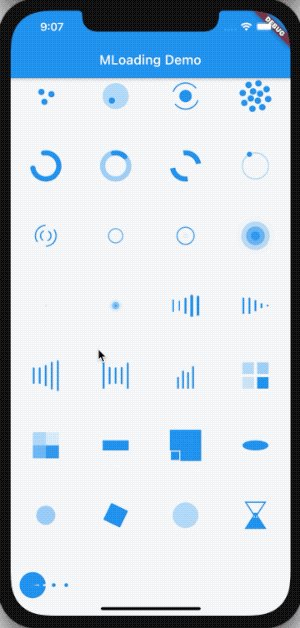
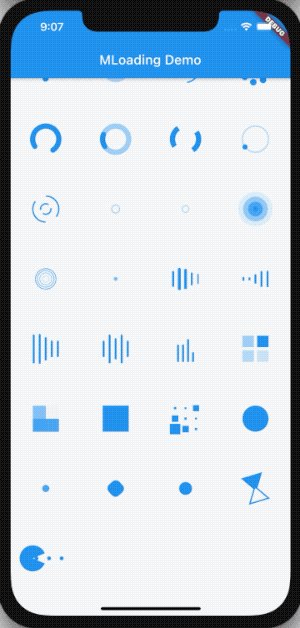
效果如下:

在项目的 pubspec.yaml 文件中添加依赖:
dependencies:
m_loading: ^0.0.1执行命令:
flutter pub get所有 loading 动画组件的用法大同小异,都有 duration(动画时长) 和 curve(动画曲线)参数,以及外观样式的设置,下面是一些 loading 动画组件的用法。
小球类的动画组件中有 BallStyle 类型的参数,此参数表示小球样式,用法如下:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
color: Colors.red,
ballType: BallType.solid,
),
)
- size:小球大小
- color:小球颜色
- ballType:小球类型,hollow:空心,solid:实心
- borderWidth:边框宽
- borderColor:边框颜色
设置空心球:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
ballType: BallType.hollow,
borderWidth: 1,
borderColor: Colors.red
),
)
设置动画时长和动画曲线:
Ring2InsideLoading(
color: Colors.blue,
duration: Duration(milliseconds: 1200),
curve: Curves.bounceInOut,
)
非小球类的组件使用:
PacmanLoading(
mouthColor: Colors.blue,
ballColor: Colors.red,
)
PouringHourGlassLoading(
color: Colors.blue,
)
用法基本都是类似的,下面是所有动画组件的效果及对应的组件名称:
交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com





















 1255
1255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








