

成都连续热了几天,感觉自己每天都在中暑的边缘徘徊,这两天终于下雨凉快起来了,来看看问题吧:

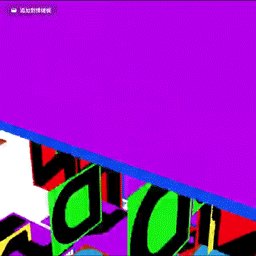
这位鹿友问的一个动画效果,我把它压缩成动图了大家看看吧:

可能是由于最近一直在学习XP粒子的原因,看到这个立方体沿法线方向分裂出去,我第一反应是用粒子发射器沿立方体法线方向发射,然后做粒子替代。
后来尝试了一下,发现自己想复杂了,虽然总体来说是一个挺简单的动画效果,但是我觉得还是有一些可以分享的点。
来吧,今天我们就来看看这个多重方片分裂的动画是如何制作的吧!

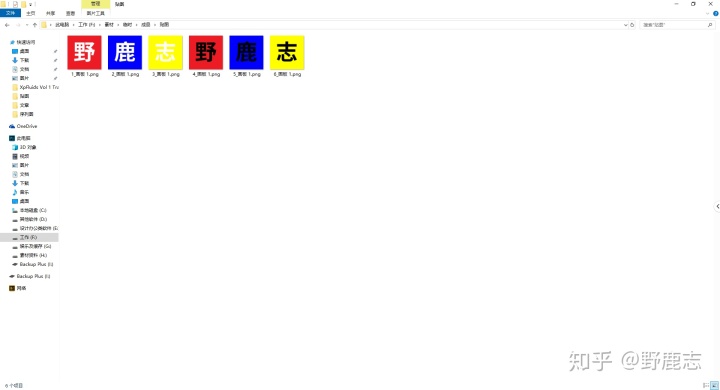
事先用Ai或者Ps都可以,制作几张贴图吧,尺寸稍微大一点,方形像素,由于今天主要是演示动画效果,所以贴图颜色这些大家就随意来吧,也可以换成你自己的LOGO:

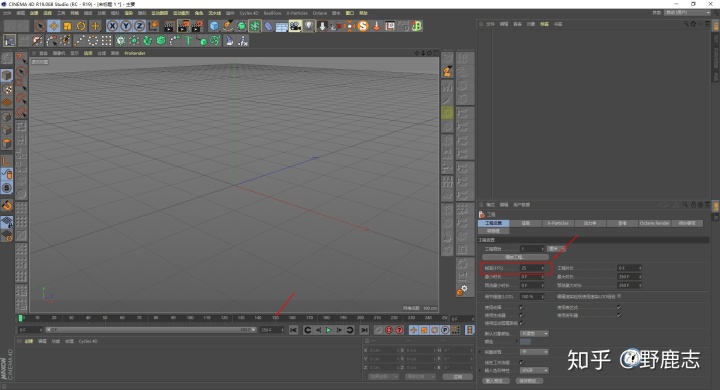
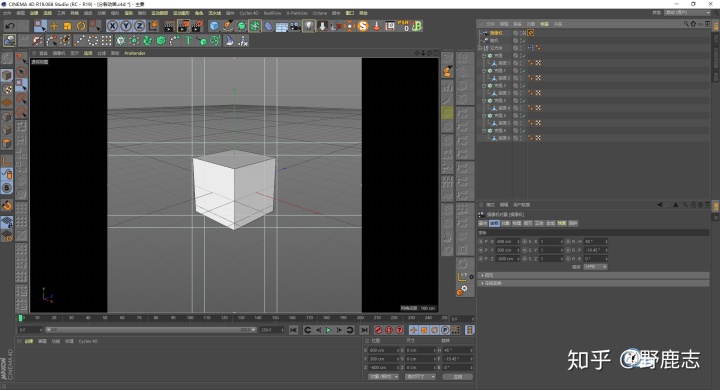
打开C4D,帧速率改为25,做10秒的动画吧:

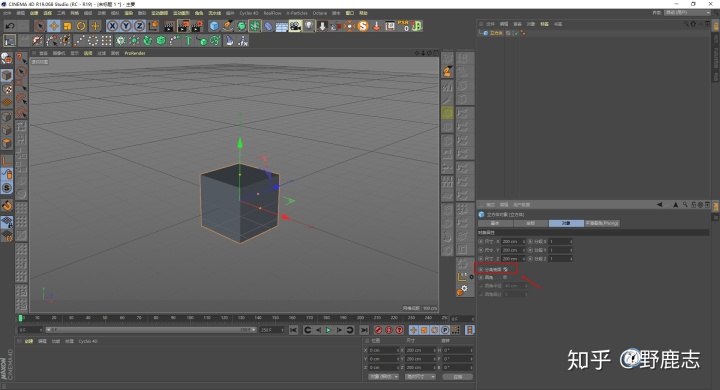
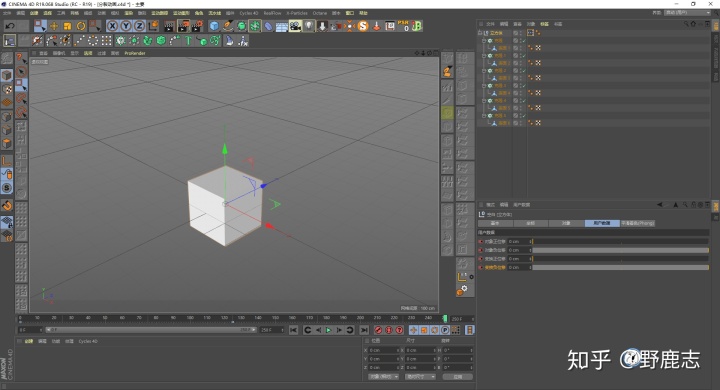
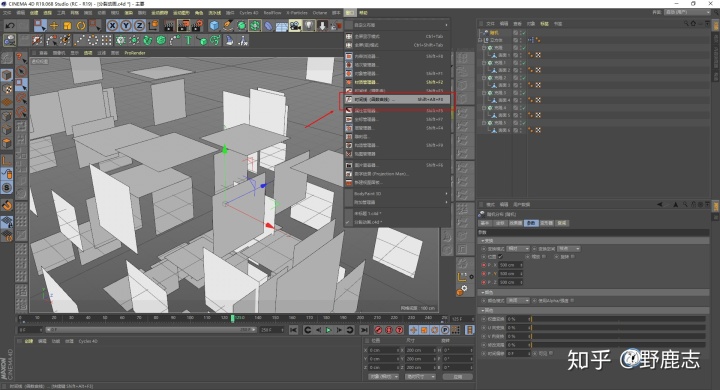
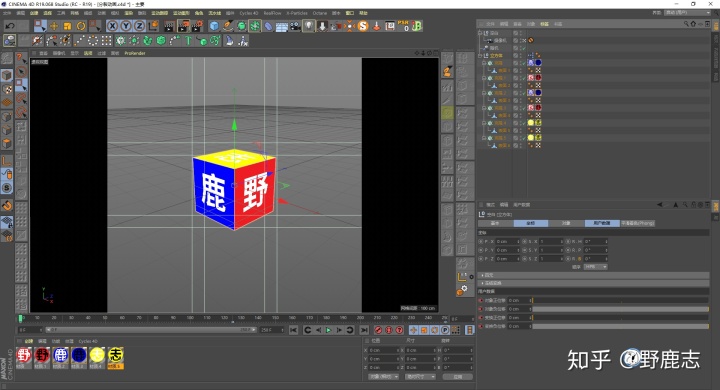
新建一个立方体,勾选分离表面,其他参数默认就好:

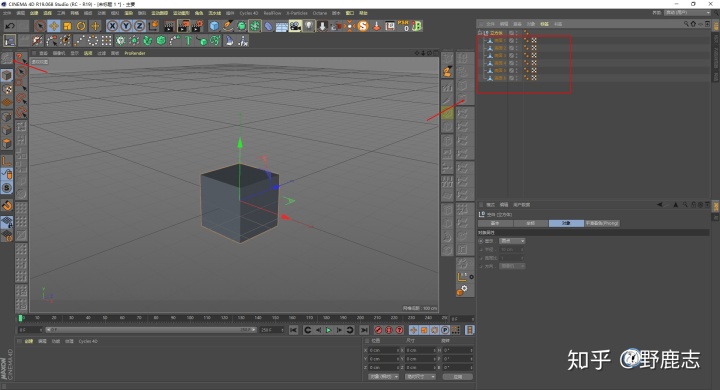
将立方体C掉,这样立方体的每个面就都是单独的了:

接下来分析一下动画吧,我们要做出立方体的每个面都沿着它的法线方向运动。
那么就需要对分离出来的每一个面做克隆对象,然后其对应的轴向上去K关键帧:

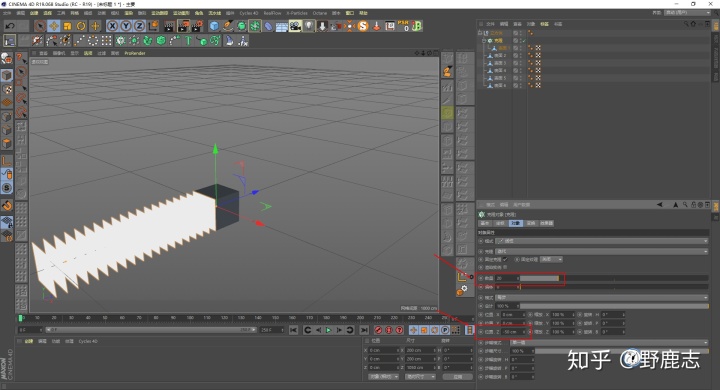
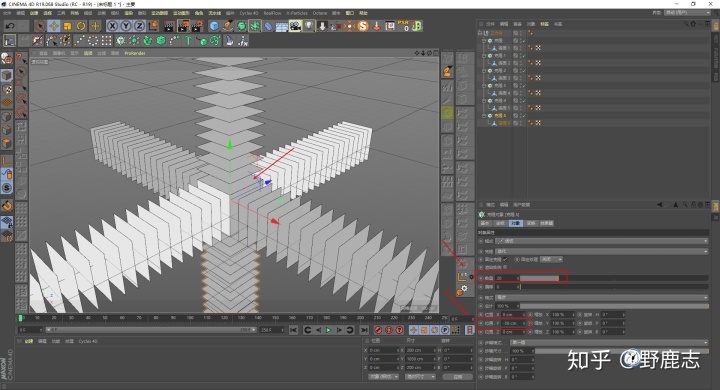
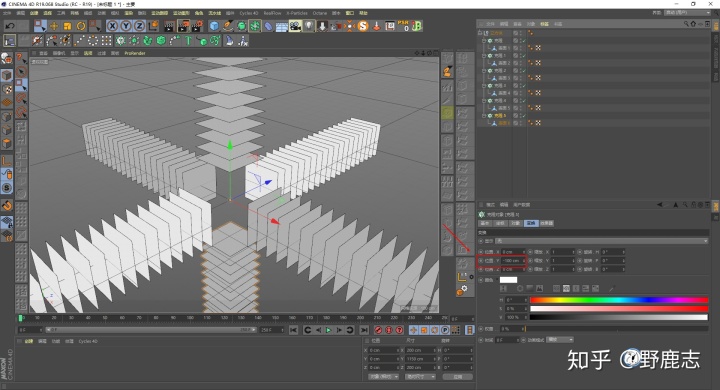
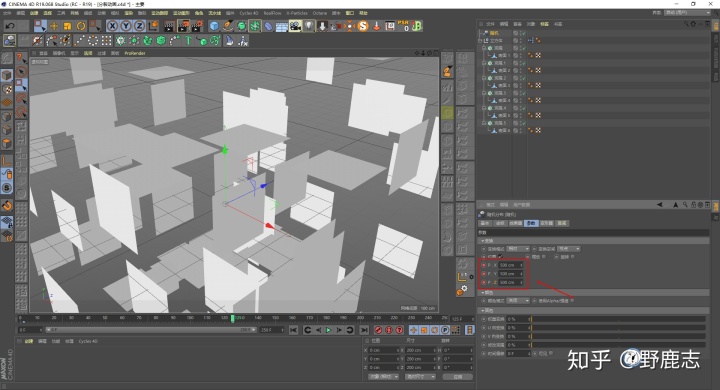
例如我这里给每一个面都添加克隆对象,克隆数量20份,然后让其在每个面的法线方向上去产生位移50。
但是这样每个面去K动画感觉太过麻烦,并且大家注意一下,最中间它始终还是一个立方体:

所以如果需要中间的立方体完全分开,你还得去每个面的克隆变换属性里去对法线方向的位移K关键帧,我个人觉得纯粹是个体力活的动画就没必要写出来了:

这里我们可以借助一点XPresso的知识用户数据来提高效率,因为六个面的动画其实就是三个轴向上的正负方向偏移。
因此我们这里实际需要四个总开关,两个开关控制对象面板里的三个轴向正负偏移,另外两个开关控制克隆变换面板里的三个轴向正负偏移,然后对着四个总开关K动画就好了。
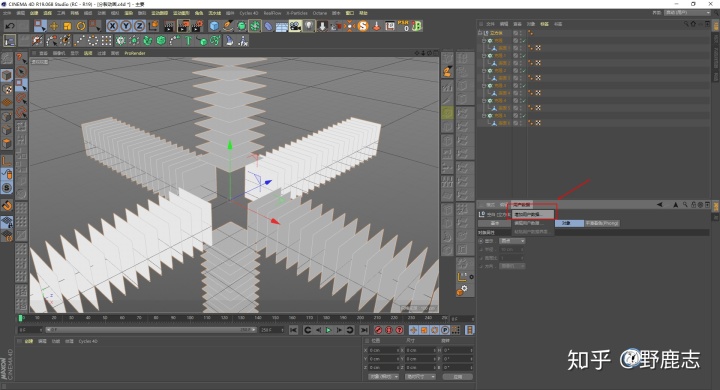
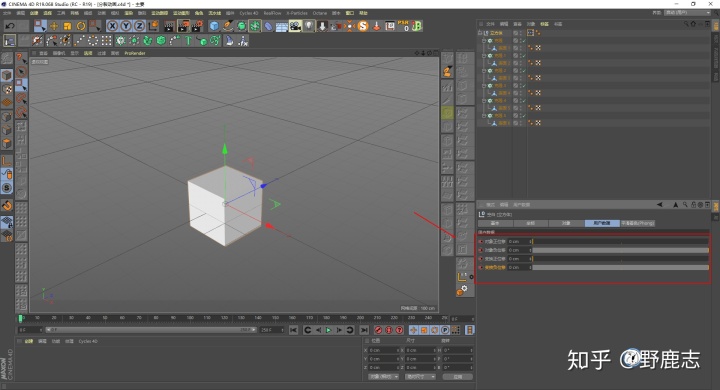
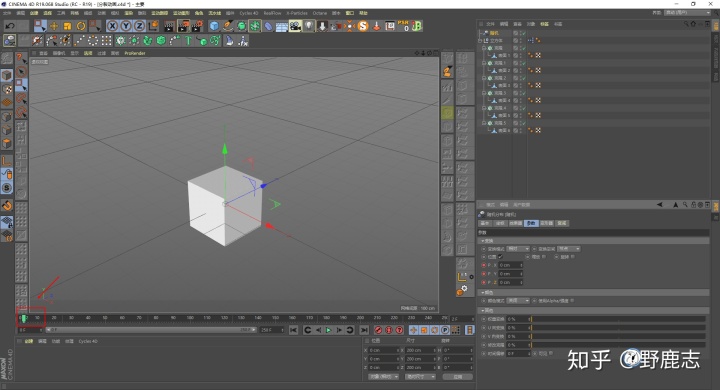
思路理清楚了后面就好办了,选中立方体这个组添加用户数据:

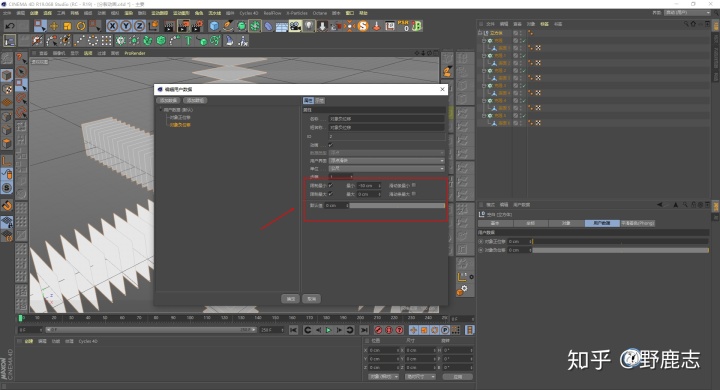
以对象面板的正方向位移为例,我希望最大偏移50,那么最小值就是0,最大值为50,单位公尺,用户界面选择为浮点滑块比较好操作:

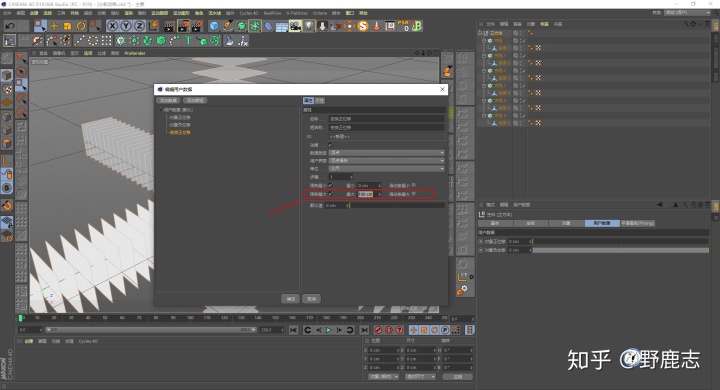
继续添加用户数据,负位移也是同样的道理,只不过最小值为-50,最大值为0:

变换面板的正负数据控制我就不再赘述了,唯一的区别是数值我改成了100:

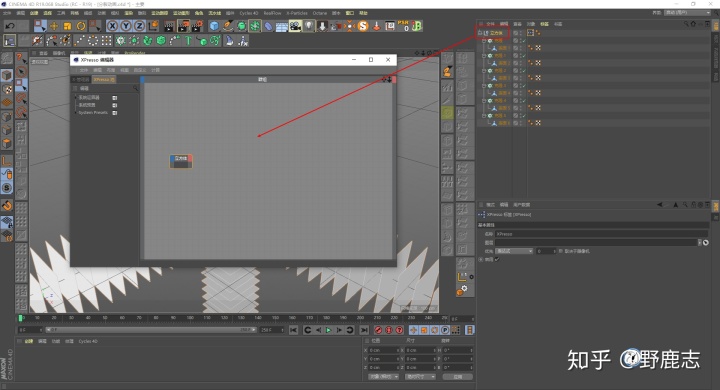
然后给立方体组添加XPresso标签,同时把立方体组拖进XPresso池里:

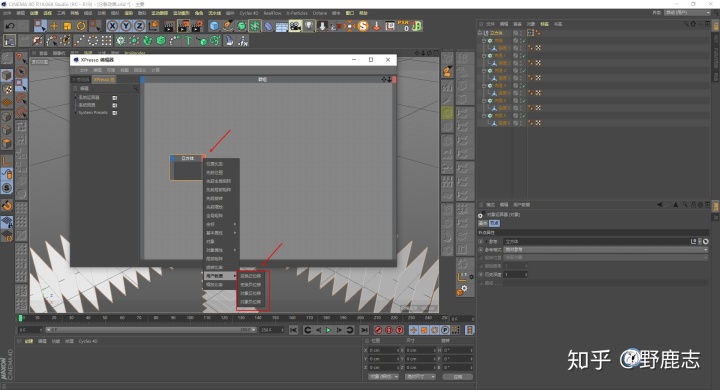
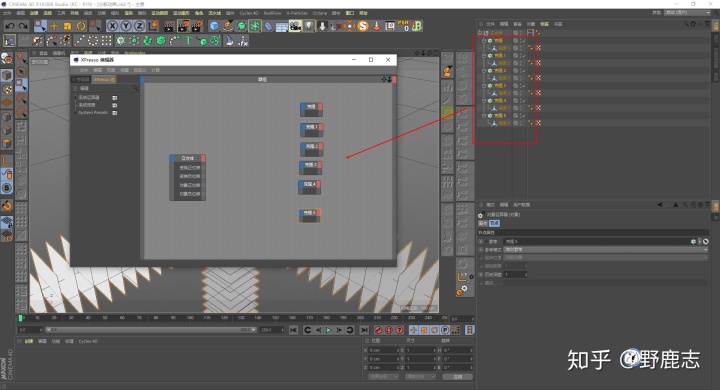
把四个用户数据都调出来:

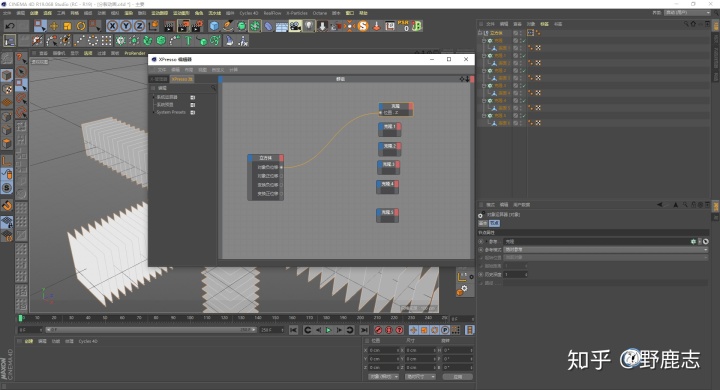
把所有的克隆对象也拖进XPresso池:

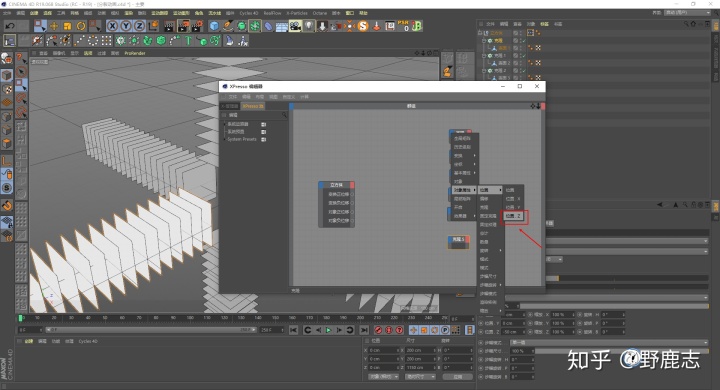
以第一个克隆对象为例,在对象属性里调出其对应的轴向位移:

然后再和用户数据里对应的开关连接上:

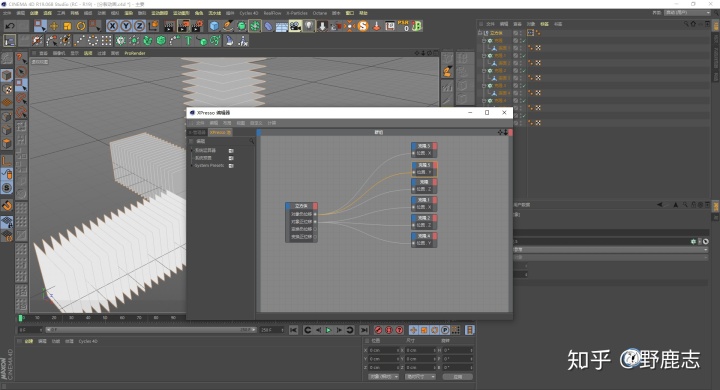
连完以后大概这个样子:

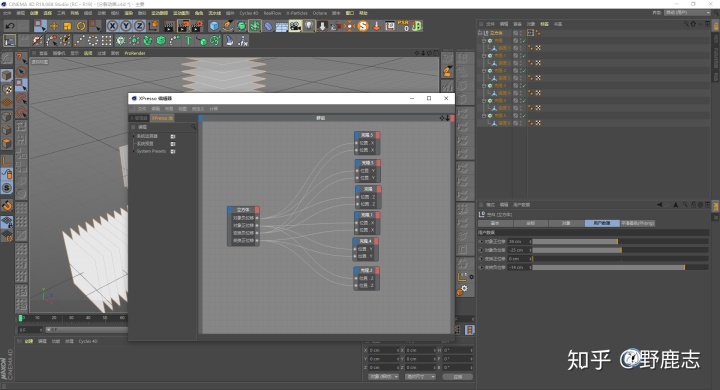
最后再把变换面板里的数据也连接上,可能你会觉得这样也挺麻烦的。但是我觉得这么操作在K帧上面比较有统一性,而且如果涉及到后期修改关键帧也会比较方便:

接下来就是K动画了,第0帧,所有用户数据都是0:

第125帧的时候,正方向数值最大,负方向数值最小K上关键帧:

最后一帧所有数值为0K上关键帧:

当然,这么整齐的运动肯定不是我们想要的,所以选中所有的克隆对象,再添加一个随机效果器:

然后再去K随机效果器的位移帧,这里K帧可以稍微错位一下,例如在第2帧的时候位移数值为0:

到125帧的时候,位移数值为500:

再在248帧的时候位移为0:

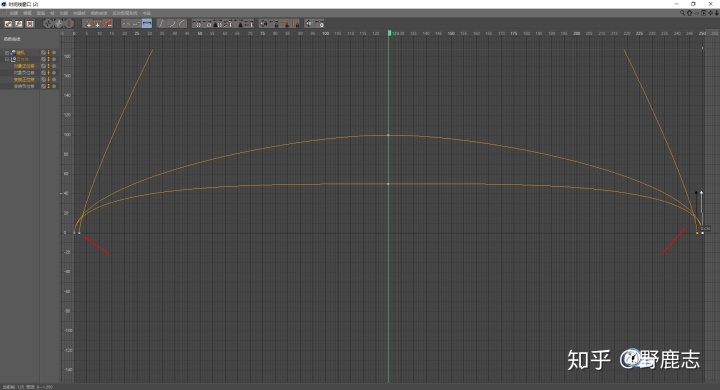
大体的动画是做好了,但是动画运动很缓慢,缺少冲击感,需要修改运动曲线,在窗口中调出运动函数曲线:

选中正方向上的曲线首尾端点网上提,这样动画一开始的速度就会很快,然后慢慢平缓:

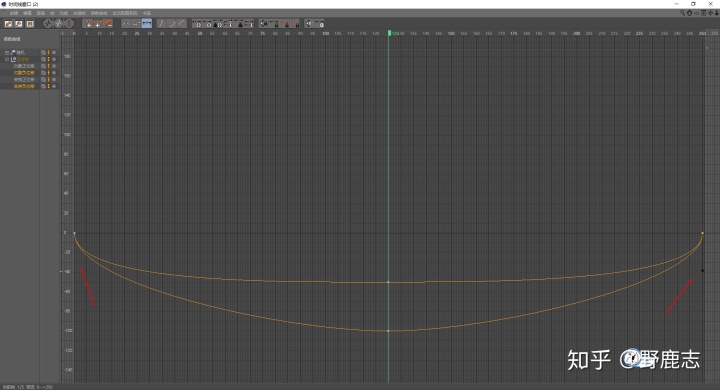
负方向的也是一样,只不过是下压曲线:

动画基本做好了,设置好渲染尺寸,新建摄像机固定视角这一步不用说吧:

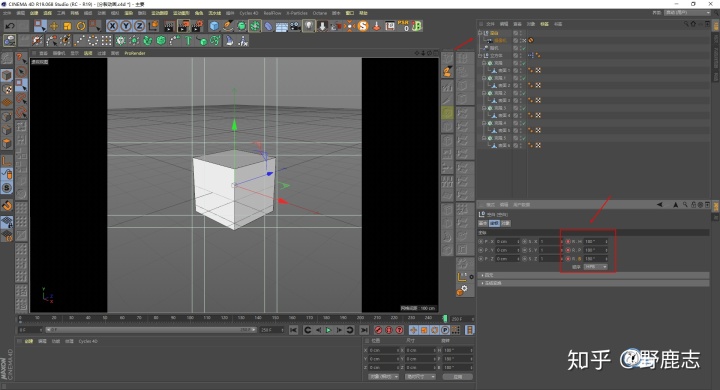
做个摄像机动画吧,新建空物体,让摄像机成为它的子集,然后对空物体K个旋转的关键帧,我这里是所有轴向都旋转了180:

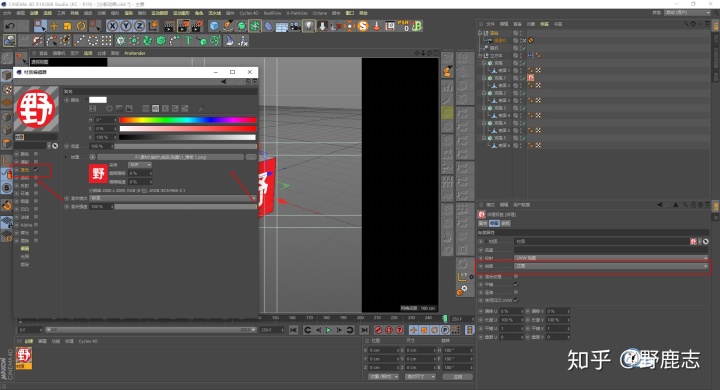
接下来就是上材质了,这个没什么好说的,就是发光通道贴图,然后纹理标签里选择正面:

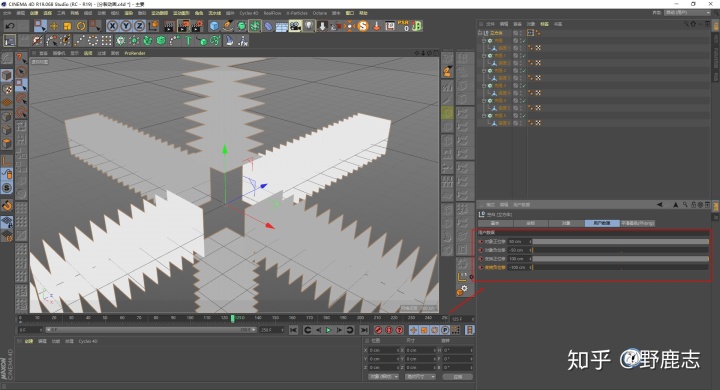
背面贴同一个字的贴图,然后将U长度改为-100,这样文字就是正的:

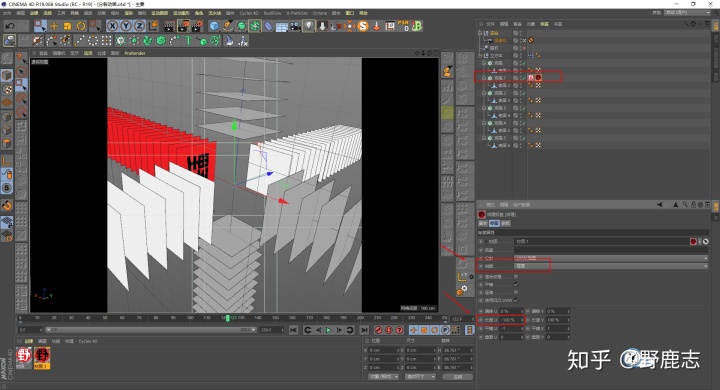
贴图完以后大概就是这样了:

最后加个背景色渲染出图看看效果吧:

今天的内容其实很简单,希望大家可以动手尝试,在简单的案例中找到更便捷的制作方法,下面是今天的视频版:
知乎视频www.zhihu.com好啦,今天的内容就到这里,想要原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
公众号:野鹿志
老鹿微信:maluyelang6661
苦七微信:766057766
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究




















 4267
4267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








