微信扫码观看全套Excel、Word、PPT视频




作者:BGSDGS 来源:办公室de故事(ID:BGSDGS)
在工作中我们经常需要提交电子文件,表格等等,相信很多人和我有同样的感受,制表人随意的排版设置,让填写起来很是麻烦。
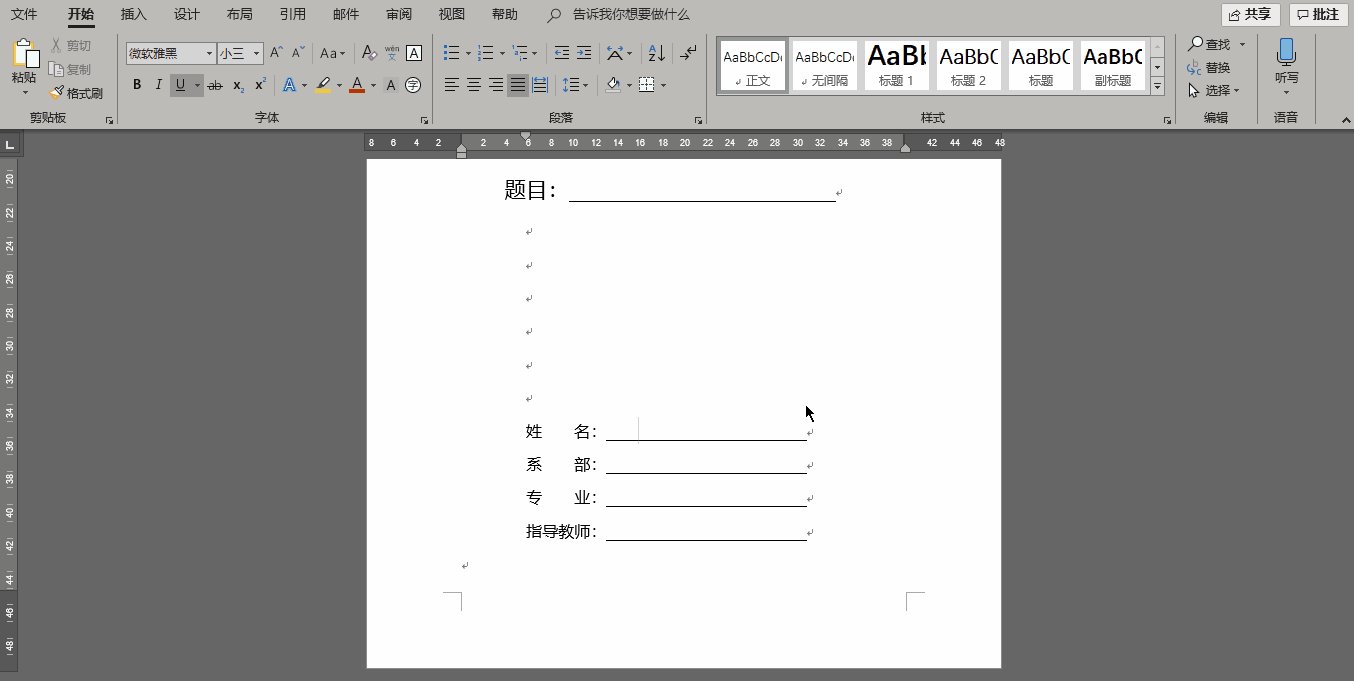
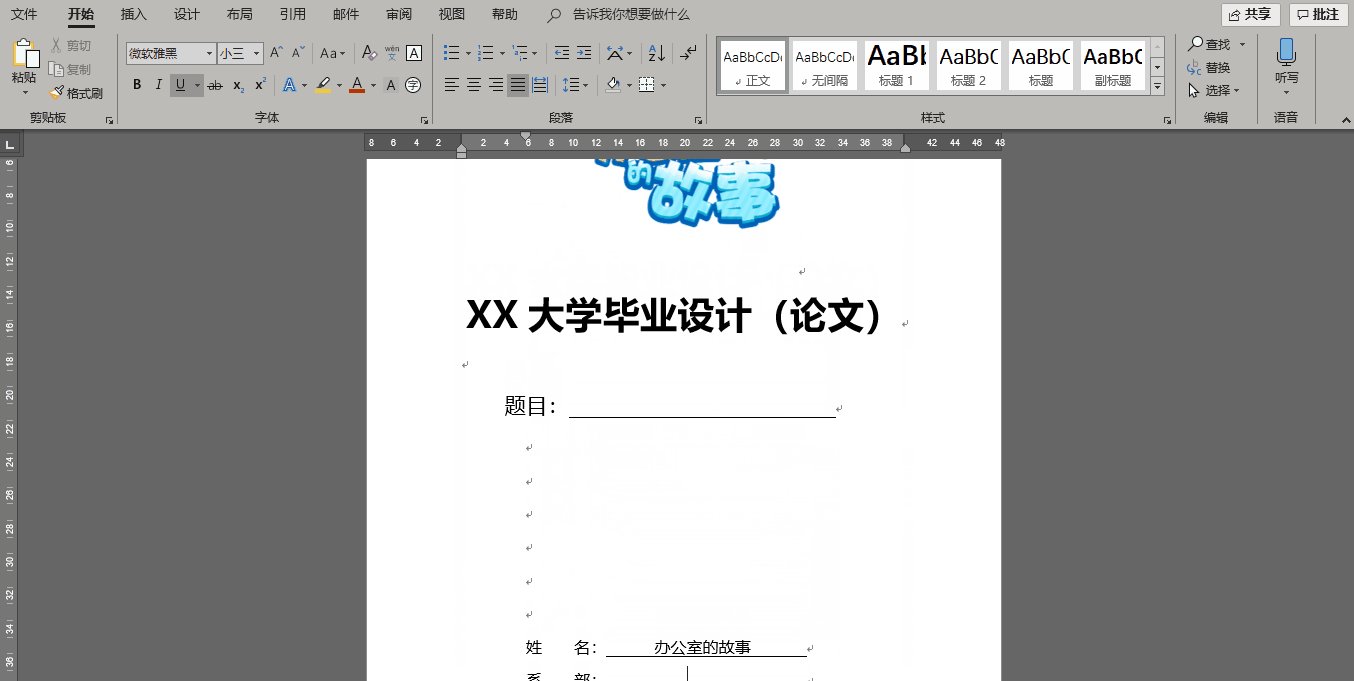
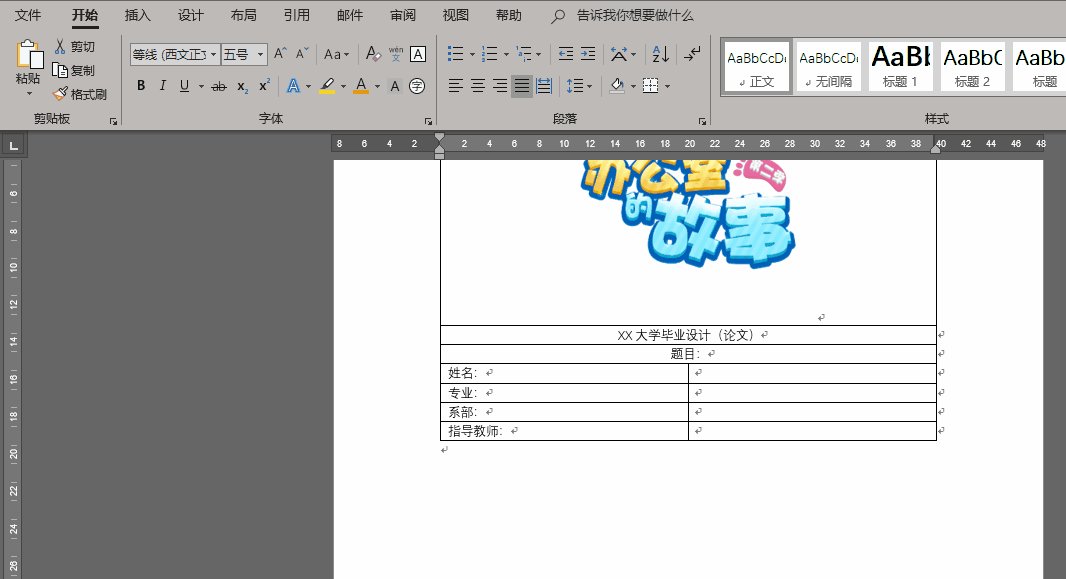
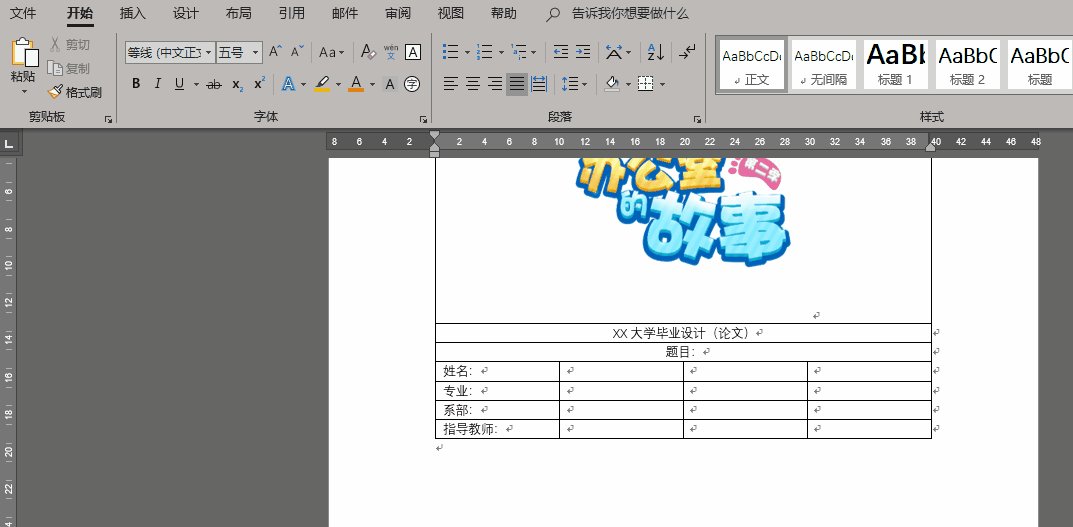
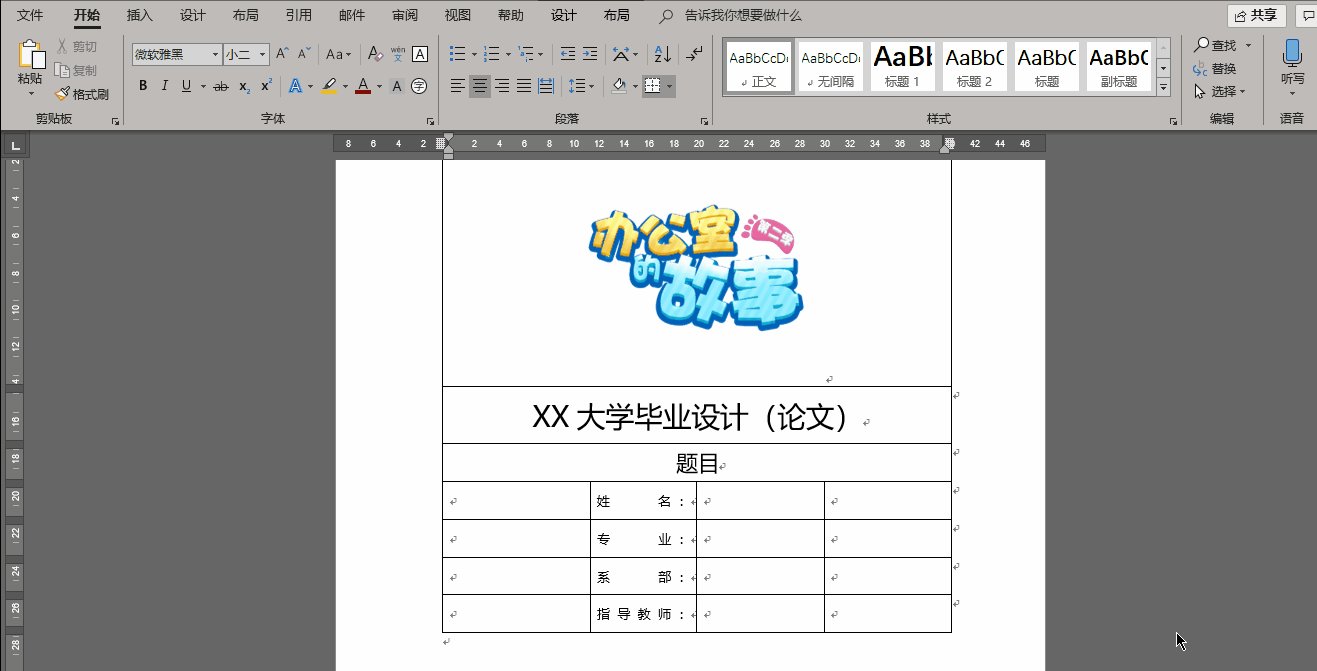
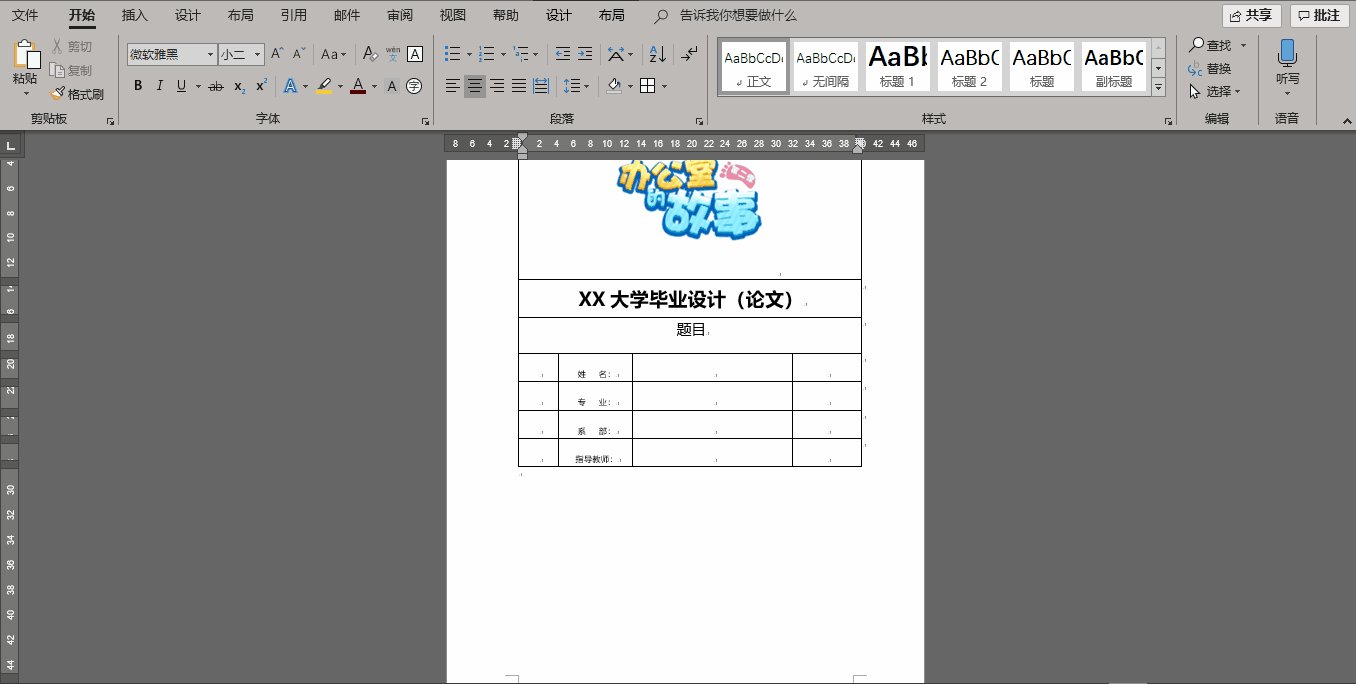
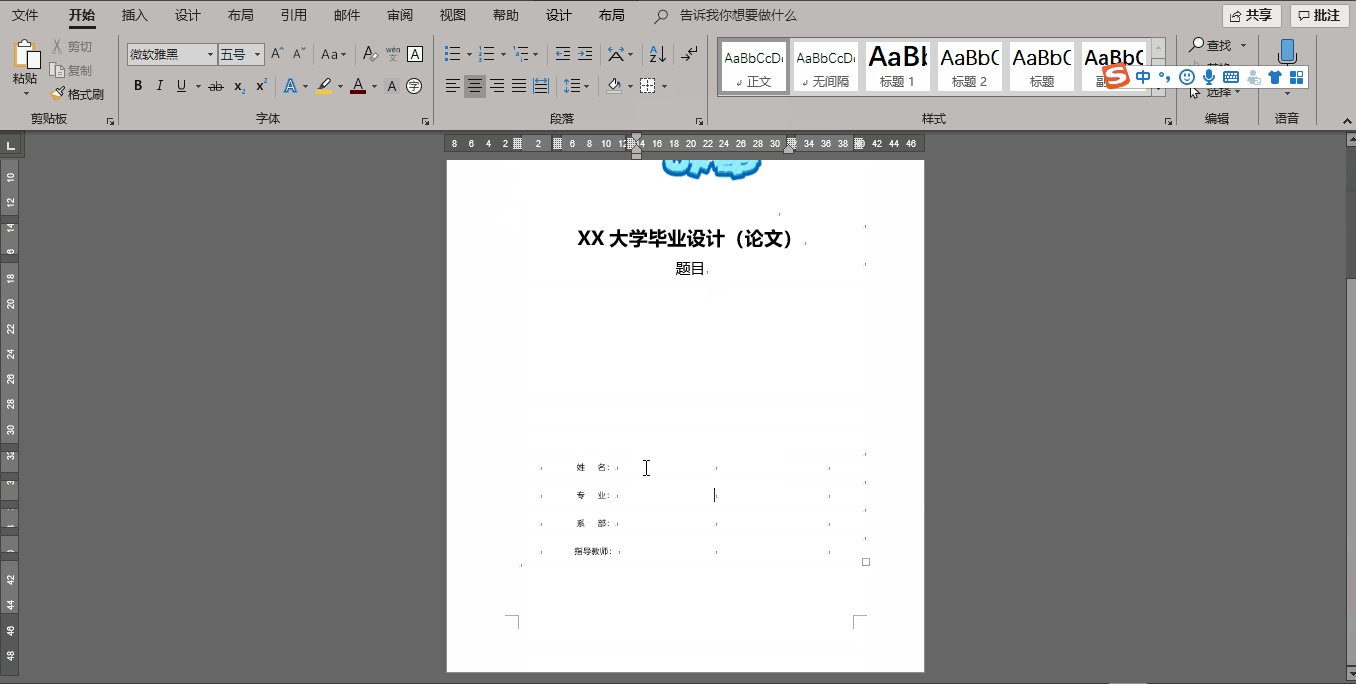
比如下面这个论文封面,填写人名等其他信息一般会使用带有空格的下划线来预留位置;但是我们看上去也没有什么问题,但是只要去填写就会发现问题的存在(如图)
▽▽

存在的问题:
①填写起来不方便,需要顾虑下划线的移动,导致排版的变化
②版面不是很美观,回车空格很多,填写是容易产生误操作
③设计制作起来也不是很方便,既要敲回车换行,还要通过空格手工对齐文字
……
……
这样的表格填写下来,相当与重新再次进行排版,为了既方便填写,又能统一样式不会产生误操作,节约时间,这里就需要制表人知道一些小技巧,今天我就来手把手教你如何做出一张贴心的表格。
按照一般思维制作此类的文档,我们就是直接在Word上直接随意打字,但是我们换个思维,什么可以固定这个A4版面的元素的位置?
▽答案就是▽
表 格
01. 插入表格
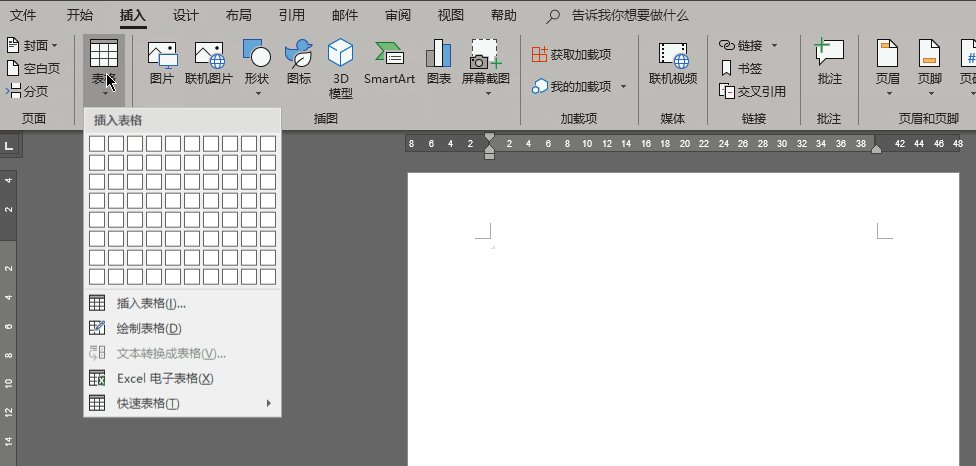
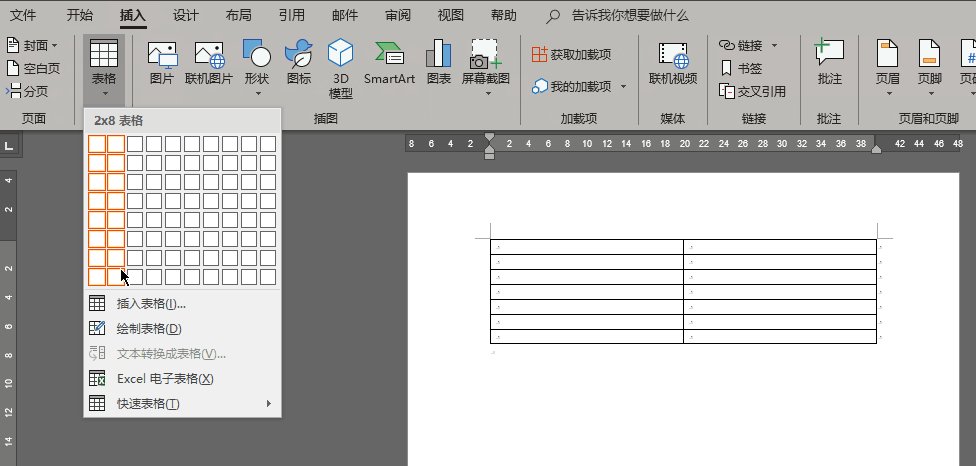
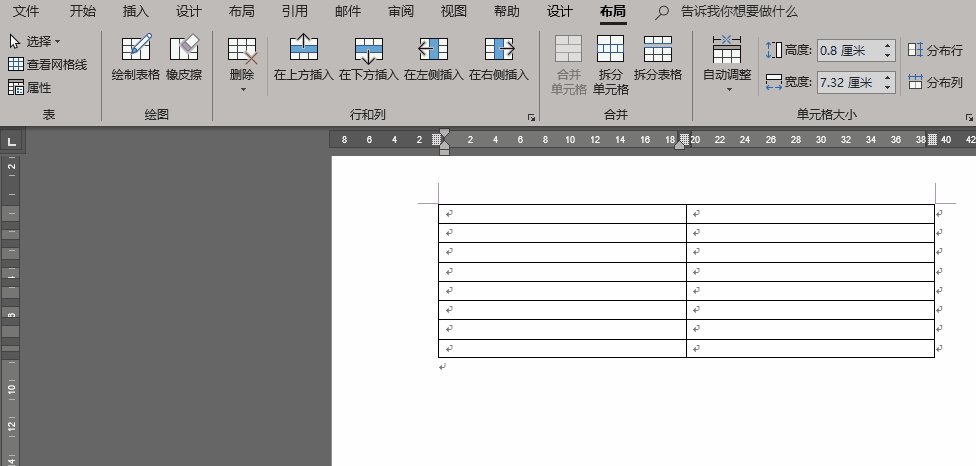
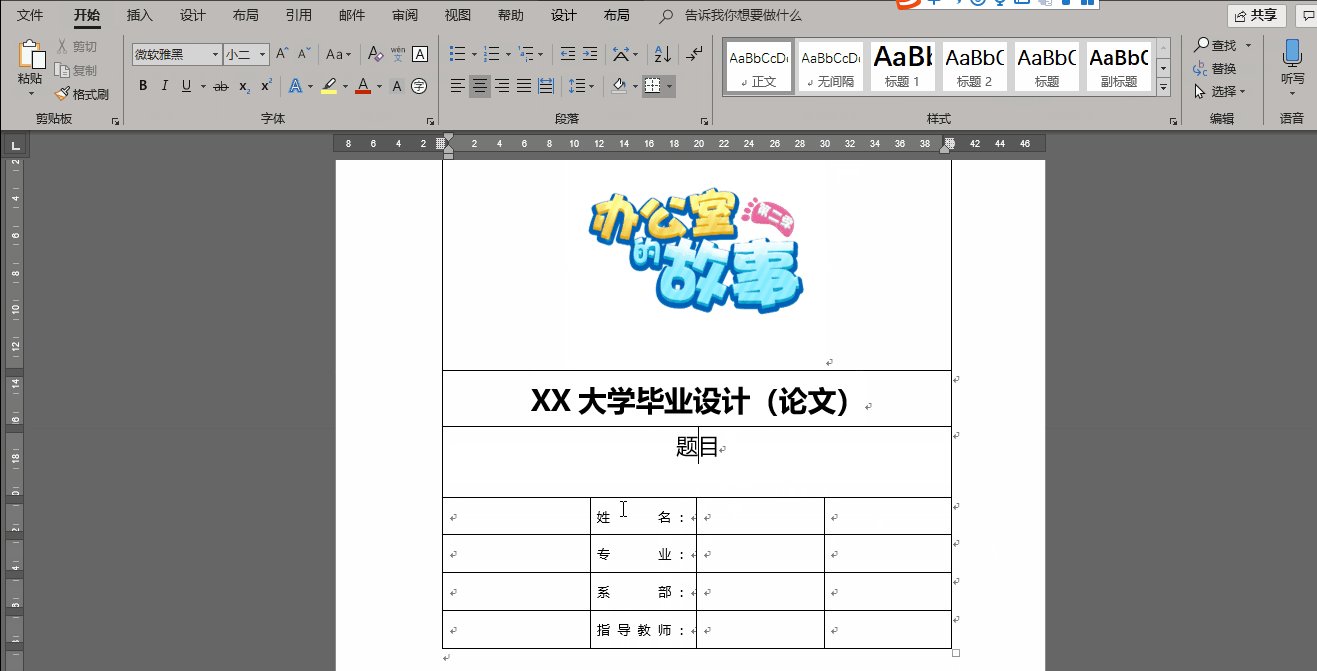
制作此类封面我们一般可以插入两列表格,而行数需要根据内容而定。我们点击「插入-表格」,选择合适的行列,生成表格;
▽▽

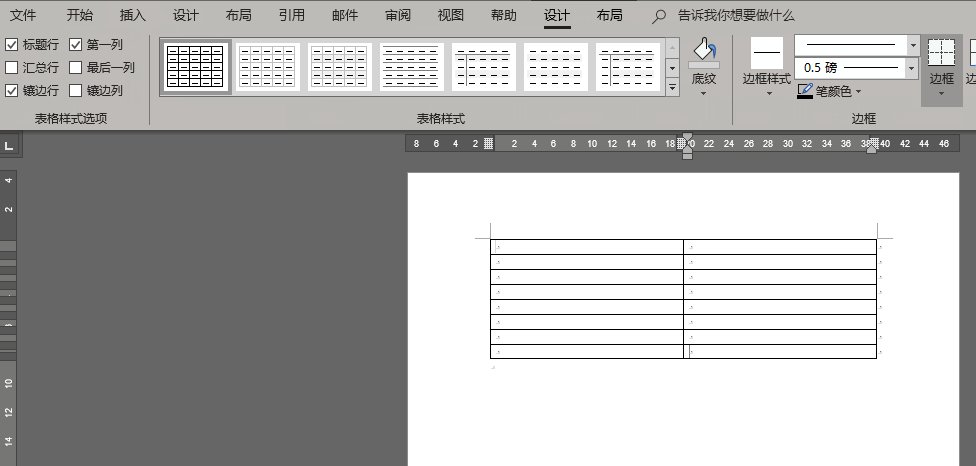
02. 调整表格布局
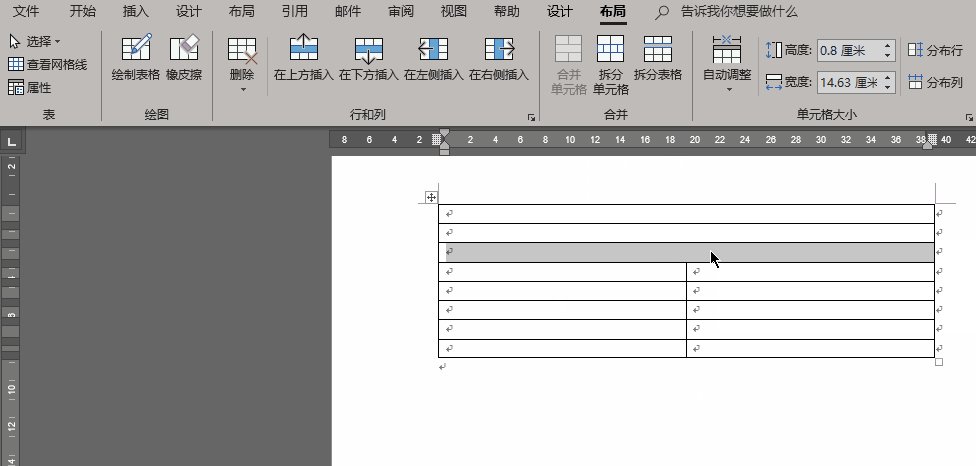
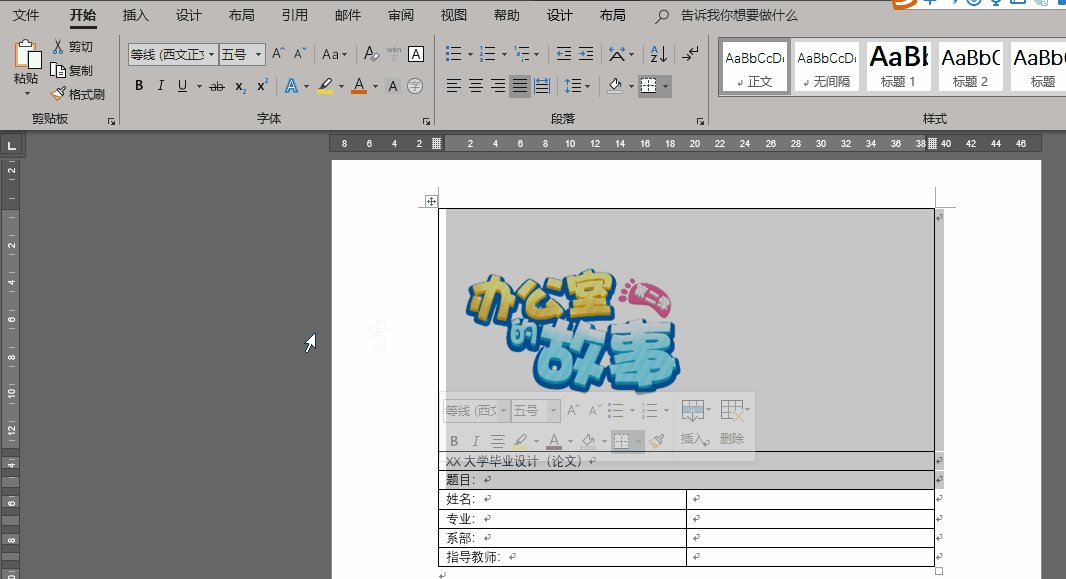
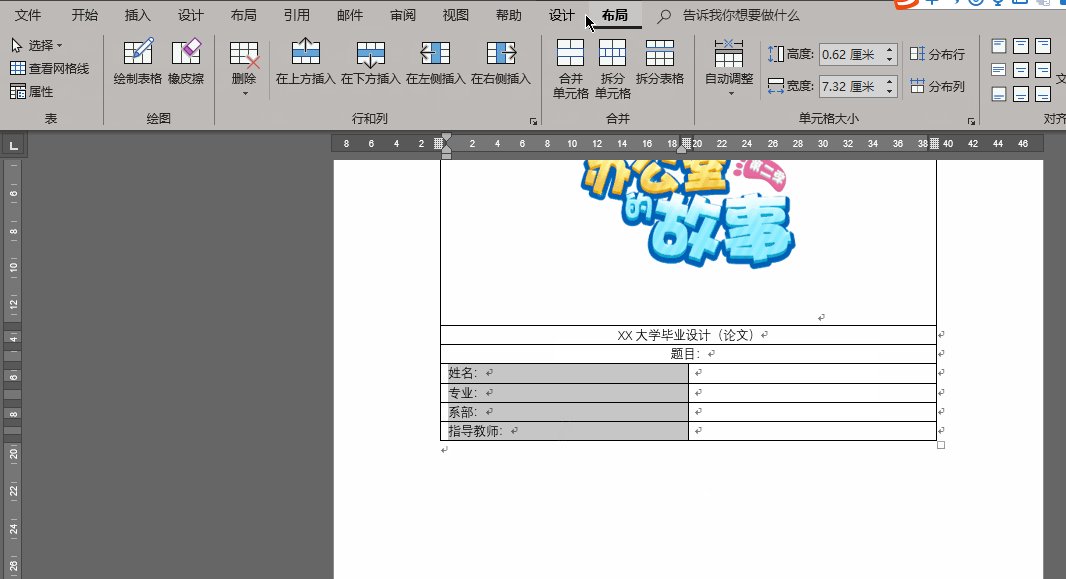
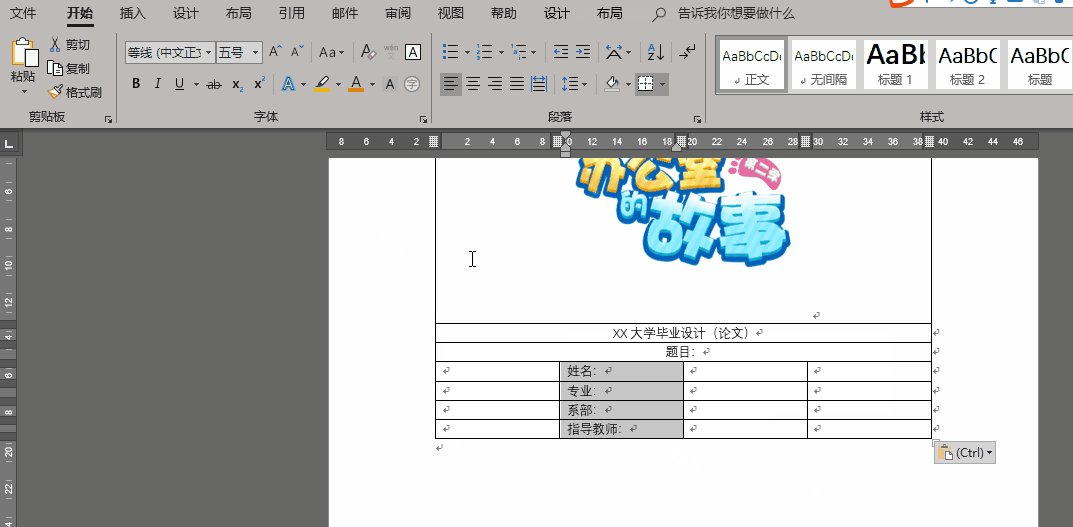
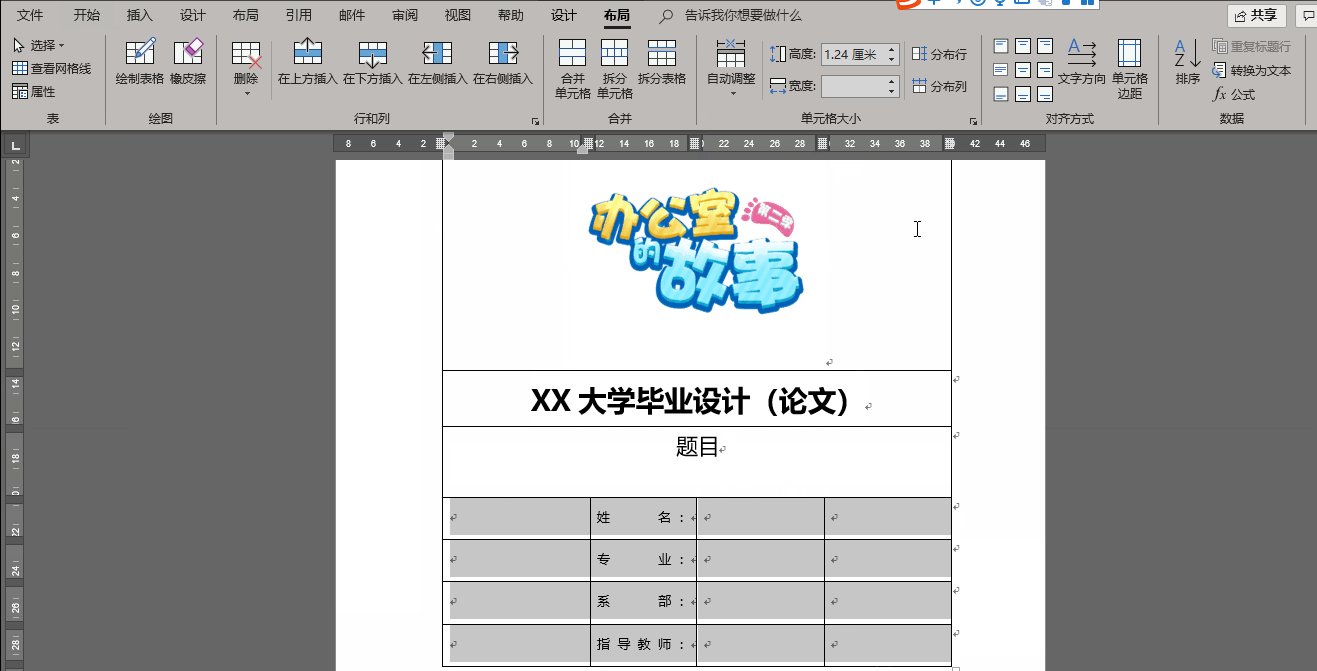
表格前三行我们分别需要放入logo,主标题,副标题,所以我们可以通过选择这些单元格执行「布局-合并单元格」变成三个整行,下面几行直接填写其他信息,多余行数可以执行「删除」即可;
▽▽

03. 内容排版调整
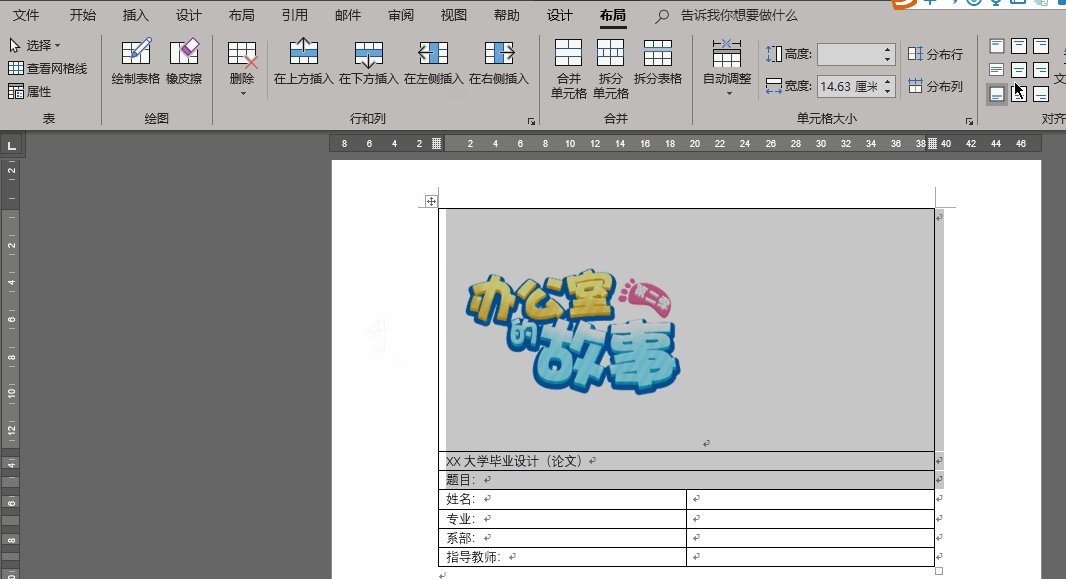
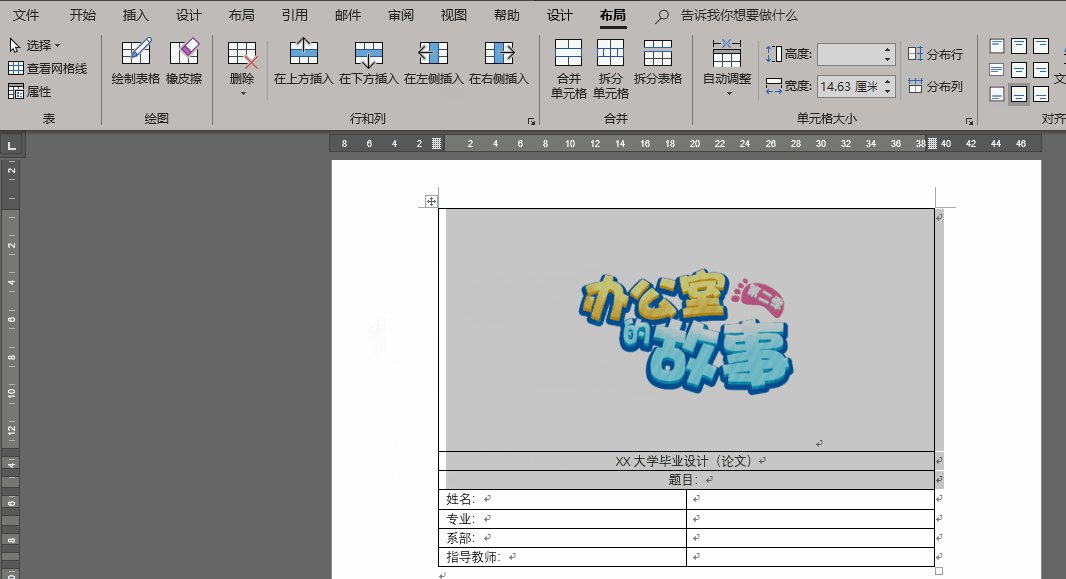
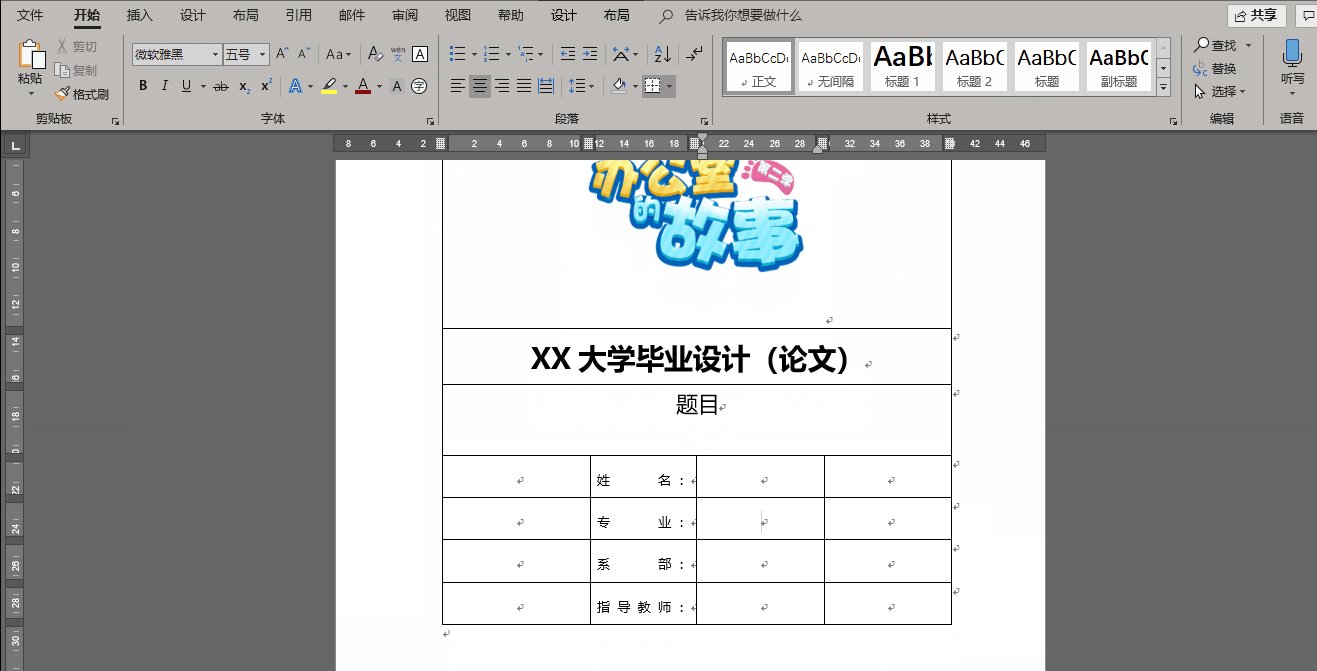
这一步很重要,我们需要确定所有内容在表格中的布局、文字的大小、对齐方式、表格各行的宽度,也不是很困难;
首先我们选择logo、标题、副标题三行执行「布局-靠下居中对齐」;

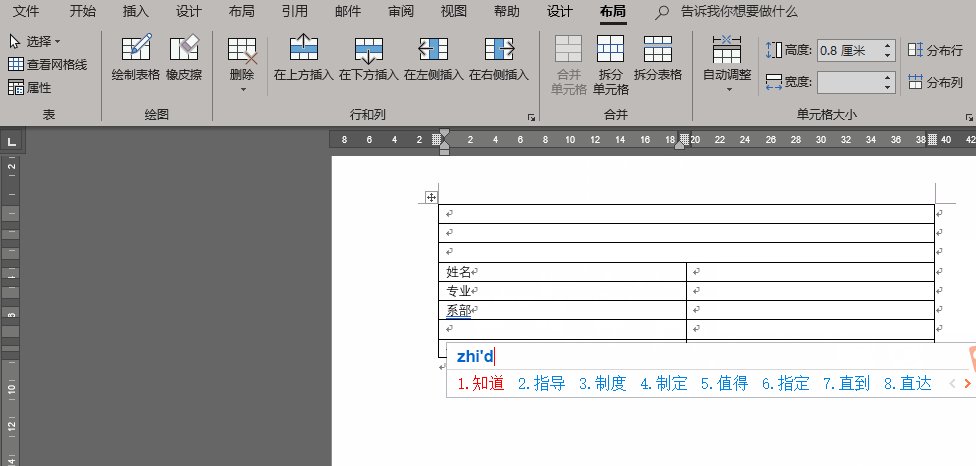
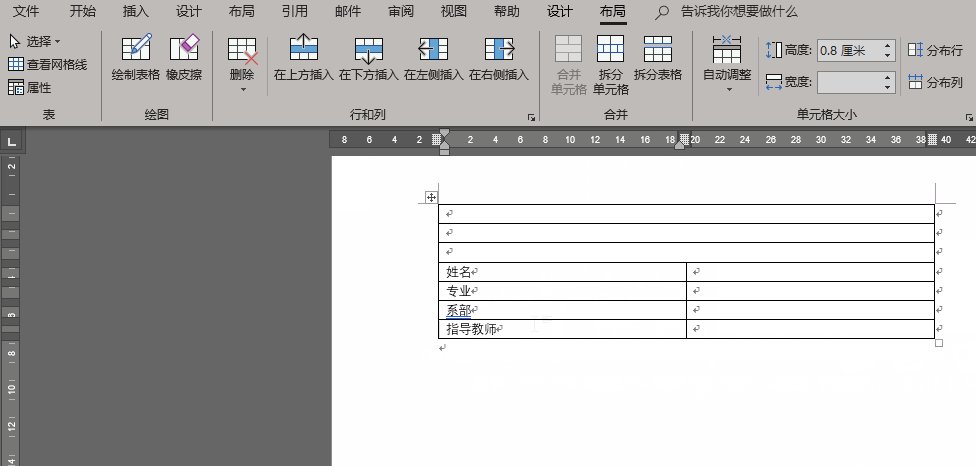
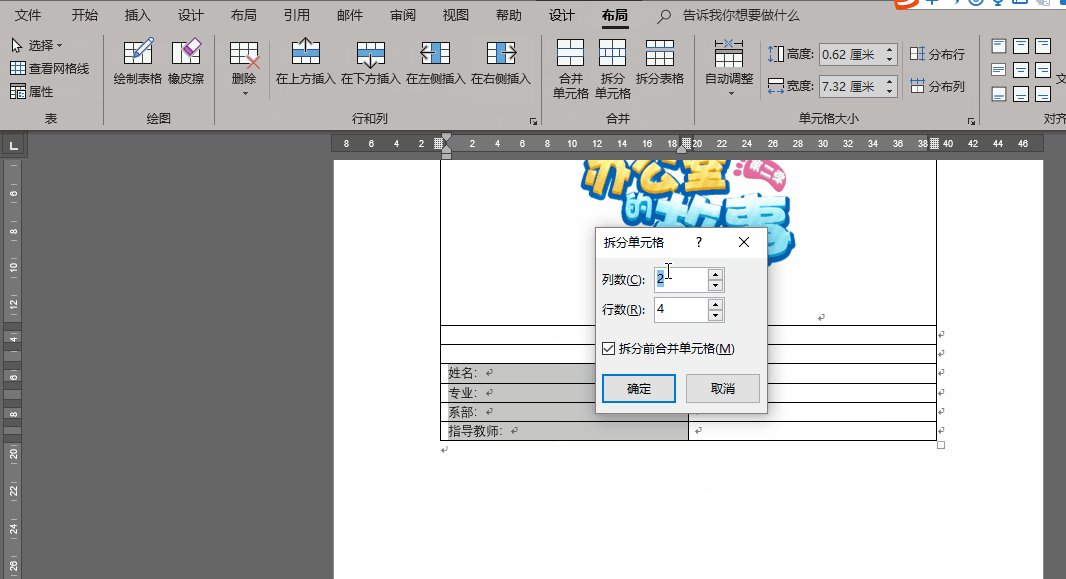
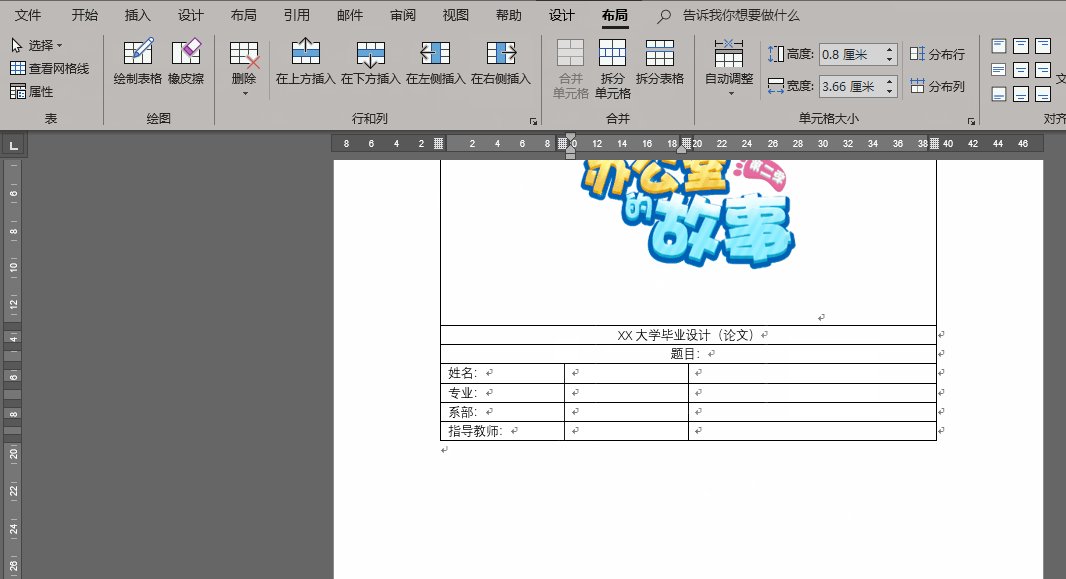
我们选择下面项目名称单元格,执行「布局-拆分单元格」,在弹出的对话框中保持行数不变,列数变成2,取消勾选「拆分前合并单元格」,点击确定,此时就拆分成两列。右侧同理拆分;

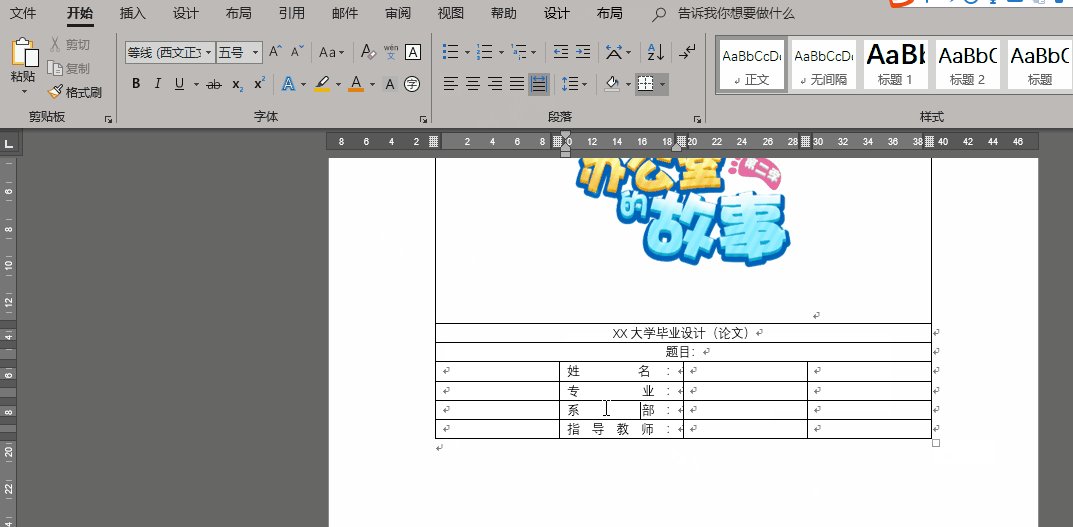
将文字选中拖拽至二列中,执行「段落-分散对齐」,调整未对齐的细节与表格框线的位置;

调整字体字号较为简单,需要注意的是需要填写的空白区域也要同时进行设置相同的字体字号;通过调整线框位置,将各行调整到合适的位置,在这个过程过程中我们可以适当改变对齐方式以适应排版的需要。

04. 框线设置
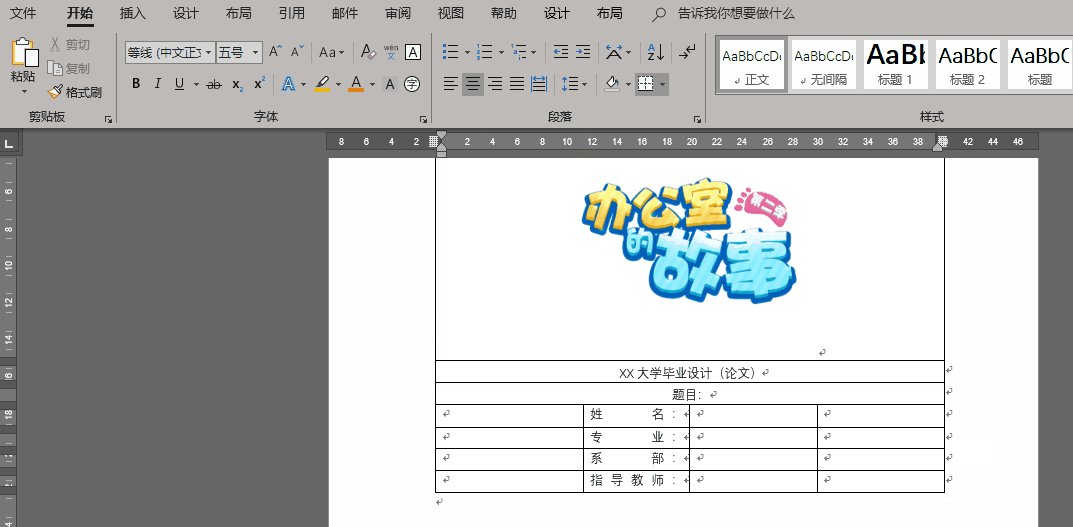
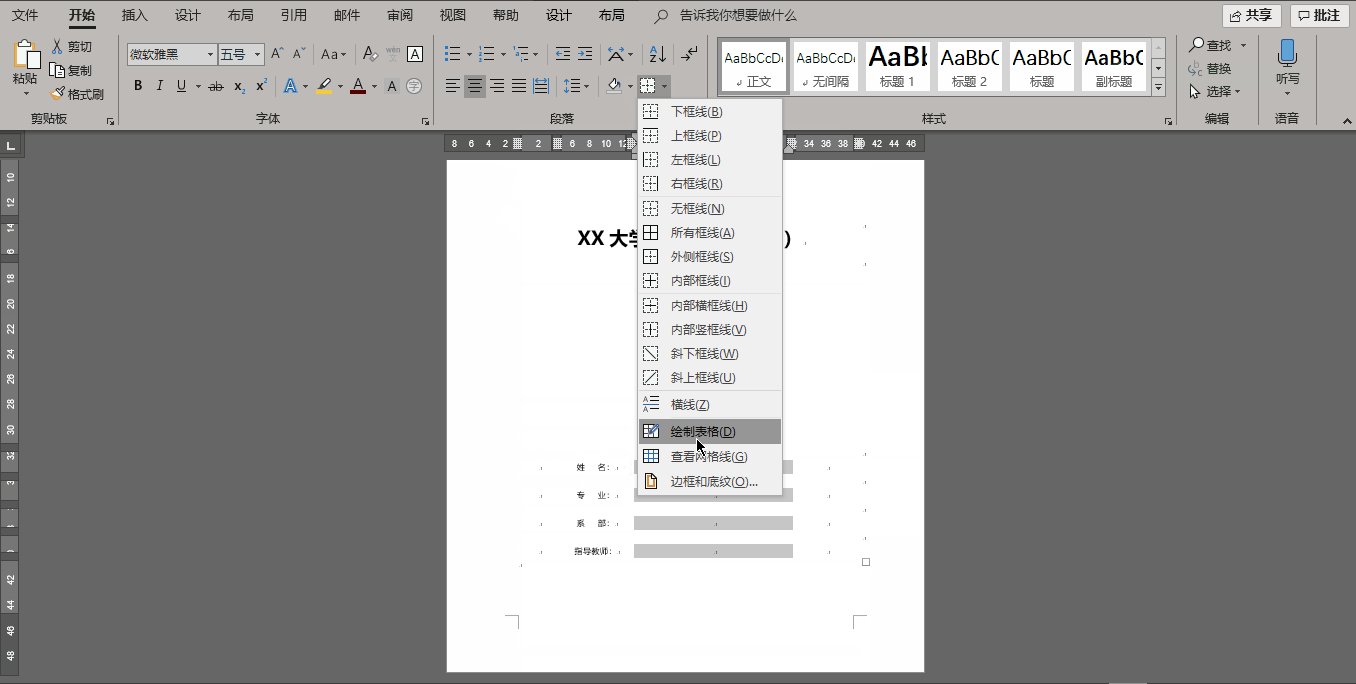
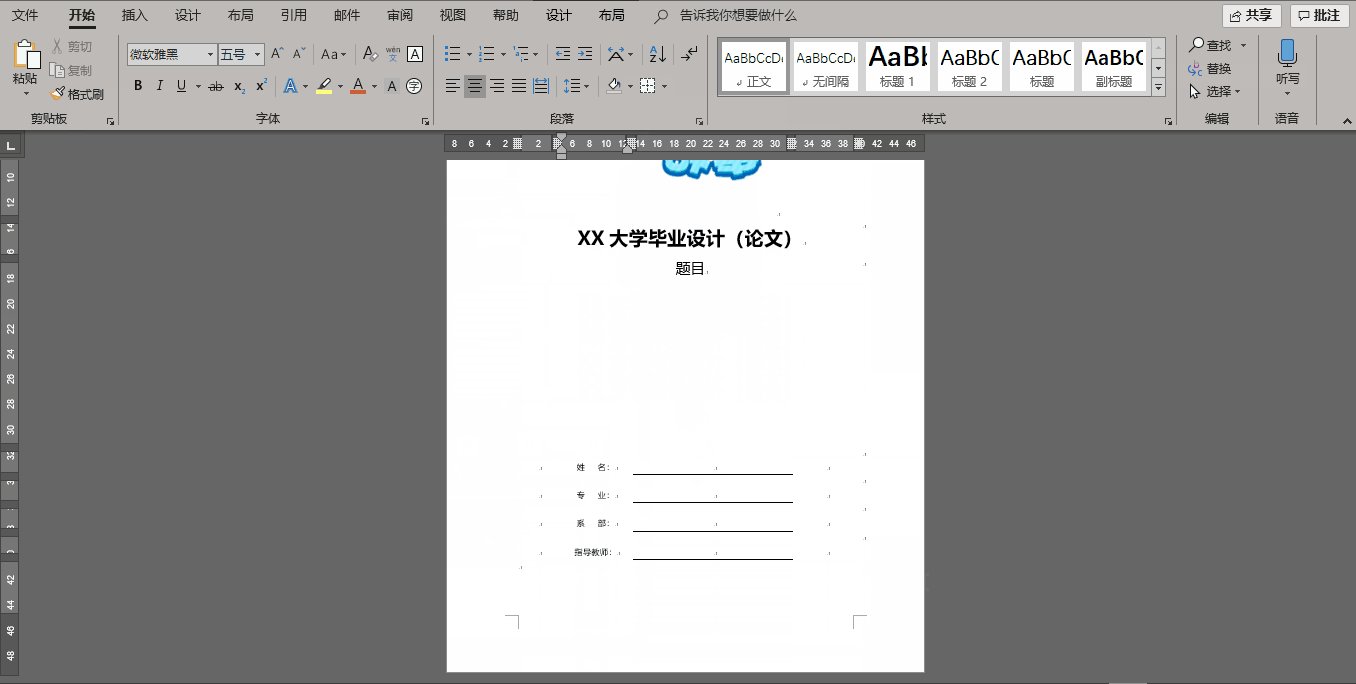
到这一步其实我们的封面基本已经完成了,接下来就只需要将表格框线隐藏掉,这里我们直接执行「无框线」,再为需要填写内容的格子添加「下框线」即可;

这样一个工整简洁的封面就制作完成了,我们来预览一下
▽▽

OK!~这样在填写表格的时候就在也不会出现哪些奇奇怪怪的问题了,同样还可以使用这样的方法制作其他样式文档封面,比如简历等。
如果对你有帮助,转发给你的朋友,让更多的人获益吧~
近期热文推荐:
1分钟!Word教你制作精美信纸!【Word教程】
Word凌乱数据如何快速整理,巧用排序技巧!【Word教程】
不看不知道!原来Word题注可以轻松为图片自动编号!【Word教程】
图文混排:Word图片嵌入文字,摆脱又土又丑的文档?【Word教程】

哎呀!来都来了,点个【在看】再走呗~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








