❝作者介绍:袁瑞金,百度商业平台研发部-资深研发工程师 目前主要负责商业落地页的性能优化,专注提升端到端的落地页极速加载
❞
导语
商业落地页除了内容展示外,还承载了服务营销能力以及客服-用户联通等能力,落地页的加载性能密切关系到用户体验、客户转化。
开展性能优化工作必然离不开数据,我们从数据开始,分析落地页加载性能对用户体验的影响情况,同时建设整个大商业的落地页性能指标,拆解关键加载路径,用数据指导优化方向,再介绍商业端到端性能优化的主要技术手段。
落地页加载性能的重要性
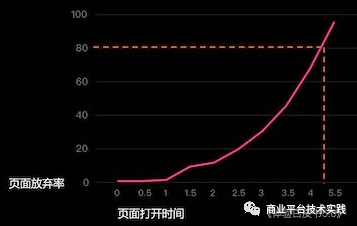
移动落地页加载速度是影响用户搜索体验的重要因素,直接影响到商业的转化能力。用户点击搜索结果后进入移动页面,不滑动屏幕即看到的所有内容,称为首屏,首屏加载时间对用户体验和转化的影响尤为明显。「百度移动搜索落地页体验白皮书」持续关注页面首屏对用户行为特征的影响。白皮书4.0研究发现,页面首屏的加载时间在「1.5秒」以内的网站,会带给用户流畅快捷的极速体验。白皮书将这一体验问题在5.0中又进一步更新为,页面首屏的加载时间在「1秒」以内的站点或小程序,用户的留存率会越高,更符合用户对快捷搜索体验的期待。

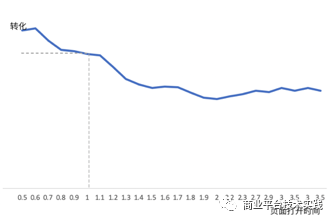
同时,统计商业侧的用户转化数据显示,随着广告落地页首屏首图加载时长变慢,表单提交、电话拨打、咨询客服会话等商业转化能力有所下降。加载速度在1秒前后呈现出较为明显不同的降幅程度:
- 接近1秒前,转化率下降幅度约在5%;
- 超过1秒后,转化数据存在4%的下降幅度,并在1.3秒左右出现较为明显的拐点。

商业落地页性能衡量和关键路径拆解
商业广告从流量类型上,主要区分为搜索广告、品牌广告、原生信息流广告、APP开屏广告,各流量下又有不同的细分广告位,及展示各异的广告样式。点击广告进入的商业落地页,从建站渠道上,区分为托管和非托管落地页:使用基木鱼制作的托管落地页,广告主搭建的第三方落地页,建站形式各异。
为了衡量完整的端到端的落地页加载时长,并覆盖以上所有商业流量、页面类型,商业侧和手百端合作,通过手百APP内核采集从广告点击到页面的上屏时间(渲染的页面内容高度大于等于屏幕高度)。

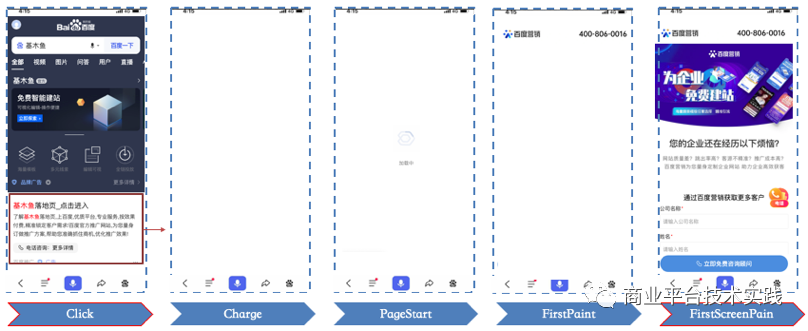
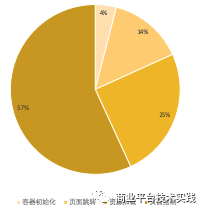
从广告点击到页面加载完,主要经历容器初始化、页面跳转、页面资源加载、页面绘制几个环节。对手百端到端耗时埋点数据进行拆解,统计各阶段耗时占比,数据情况如图

对于不同的广告渠道,耗时存在偏差,较突出的是APP开屏广告,受APP启动时资源紧张影响,容器初始化耗时较长。
核心优化手段
结合移动用户体验研究和速度对商业转化影响的调研,启动了整个大商业落地页加载速度优化专项,针对性能耗时的关键路径,及各广告渠道/落地页的特征,进行定向优化,来打造良好用户体验,提升落地页转化能力。
主要的优化思路还是想办法解决并行遇到的各种问题来实现任务串行改并行,能提前的事情尽量提前做,能在服务端实现的不推迟到客户端做。
容器初始化优化
前期各业务开发过程中,快速迭代上线,堆功能,只考虑自身业务最优解,未充分考虑对整体的影响,埋下很多性能债。容器初始化耗时优化,主要针对APP开屏广告,进行资源竞争优化:
- 拆解大任务为小任务,并行初始化,加快关键逻辑的执行速度。
- 对于耗时长、优先级低的任务后置,降低不必要的资源竞争。
- 在其他任务执行完成之后,广告点击之前,对于容器进行提前预创建,提前准备好容器。
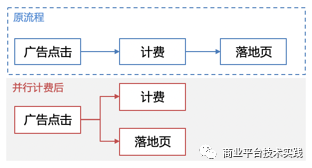
计费优化
之前用户点击一个广告需要先经过计费,计费完成后才开始加载落地页,完全串行执行。而广告计费请求在建立网络连接、服务端进行业务处理时都会消耗时间,且由于客观条件的不确定性,偶现计费耗时长、用户看到白屏时间久、影响加载落地页晚的情况,很伤用户体验。
针对这个情况,我们开始探索并行化计费,计费请求和落地页加载同时发起,并行执行。并行计费也是后面能做端预渲染的一个依赖条件。

这个过程中需要为落地页补充Referer等,来保证落地页原有的处理逻辑不受影响。
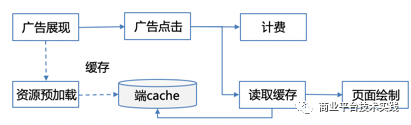
资源加载优化
落地页中的静态资源,主要包括html主文档、js、css,以及落地页中所含图片等。这些资源的加载,与用户的网络环境、资源大小、服务器响应状况均相关,直接影响了落地页的渲染速度。
为了能够在加载落地页时降低影响因素,我们对广告落地页进行了资源预加载。在广告展现阶段,适当的加载落地页关键资源,并利用浏览器缓存,实现在广告点击时无需与服务端交互,从而缩短用户感知到的落地页上屏耗时。 在拉取资源时,也要注意处理header等参数,保证商业逻辑不受影响。对于第三方落地页,资源预加载会需要服务器扛住更多的流量,并且可能对商业统计逻辑产生影响。当前优先在商业托管落地页流量上实施此方案。
在拉取资源时,也要注意处理header等参数,保证商业逻辑不受影响。对于第三方落地页,资源预加载会需要服务器扛住更多的流量,并且可能对商业统计逻辑产生影响。当前优先在商业托管落地页流量上实施此方案。
页面绘制优化
基木鱼托管落地页,在复杂的营销诉求下,业务迭代快,JS业务逻辑复杂,页面绘制时间较普通静态页面要更长。托管侧结合自身能力及端能力,进行了服务端预渲染、端预渲染的优化。
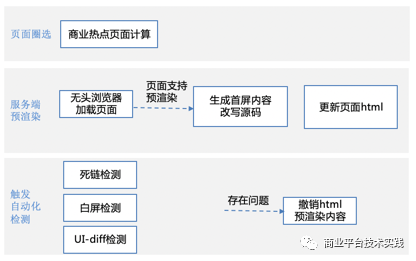
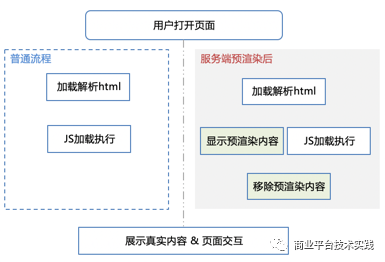
服务端预渲染
基木鱼页面严重依赖JS执行才能将页面绘制出来,服务端预渲染提前想办法将页面的dom和style取出,写入页面源码中,并控制先显示这层预渲染内容,在这层内容之下JS按原来逻辑绘制页面,待底层页面绘制完成后再移除预渲染的内容。 服务端预渲染将页面由动态变静态后面临更新问题:JS逻辑更新,DOM节点和样式需要同步变化。在广告落地页复杂的业务场景下,一方面广告托管落地页的业务升级频率很高,业务升级单周发布;另一方面,广告托管落地页创建量很大,页面数量级过千万。而服务端预渲染的原理需要使用无头浏览器打开页面,速度受限,每次升级JS后更新上千万的页面,存在很大挑战。因此,这里针对热点页面进行服务端预渲染,来兼顾除长尾之外的页面加载性能,和较为频繁的更新诉求。同时,在服务端预渲染之后,建设页面的自动化测试,对比服务端预渲染出来的页面和原来页面的一致性。
服务端预渲染将页面由动态变静态后面临更新问题:JS逻辑更新,DOM节点和样式需要同步变化。在广告落地页复杂的业务场景下,一方面广告托管落地页的业务升级频率很高,业务升级单周发布;另一方面,广告托管落地页创建量很大,页面数量级过千万。而服务端预渲染的原理需要使用无头浏览器打开页面,速度受限,每次升级JS后更新上千万的页面,存在很大挑战。因此,这里针对热点页面进行服务端预渲染,来兼顾除长尾之外的页面加载性能,和较为频繁的更新诉求。同时,在服务端预渲染之后,建设页面的自动化测试,对比服务端预渲染出来的页面和原来页面的一致性。
最终,来保证在用户拉取服务端预渲染的主文档后,就能尽早看到首屏内容,提高用户体验。
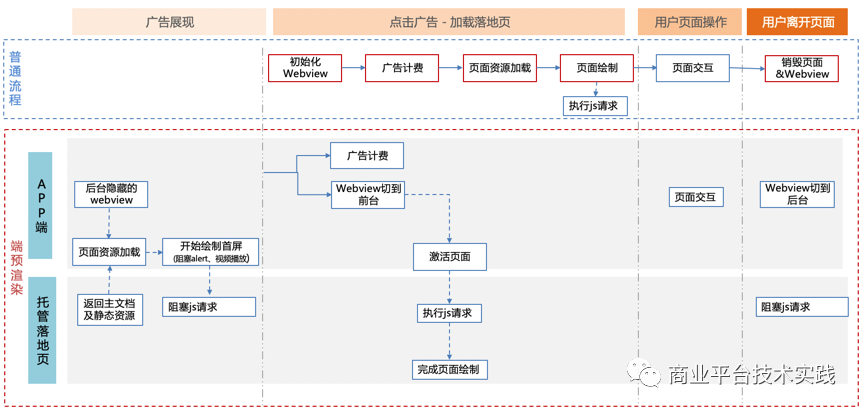
端预渲染
想要实现页面更快的加载体验,点击广告时能够秒开,联合端上尝试了端预渲染的方案:在广告展现时,创建隐藏的webview提前加载页面,阻塞视频播放、页面打点等操作,广告点击后,展现并激活页面。并在退出页面时,将页面切到后台,若二次点击相同广告,再次直接切出页面做展示。 端预渲染方案下,落地页的加载体验最佳,也要考虑长尾低端机的承受能力,评估机器卡顿情况决定可进行端预渲染的设备。与此同时,伴随的研发、回归测试成本也较高。安卓、iOS双端、落地页及其关联sdk,在广告展现阶段、点击阶段、切后台阶段,均需定制化预渲染的逻辑。
端预渲染方案下,落地页的加载体验最佳,也要考虑长尾低端机的承受能力,评估机器卡顿情况决定可进行端预渲染的设备。与此同时,伴随的研发、回归测试成本也较高。安卓、iOS双端、落地页及其关联sdk,在广告展现阶段、点击阶段、切后台阶段,均需定制化预渲染的逻辑。
总结
端到端的落地页加载速度影响因素众多,以上优化手段的收益都较为明显,但是均属于横向优化,覆盖所有产品线,需要兼容已有的商业业务逻辑,成本和周期均较高,尤其服务端预渲染、端预渲染的落地成本最高。后续还会深入落地页内部逻辑展开优化,并建设持续保障性能水平的例行机制。




















 3003
3003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








