1.大背景图
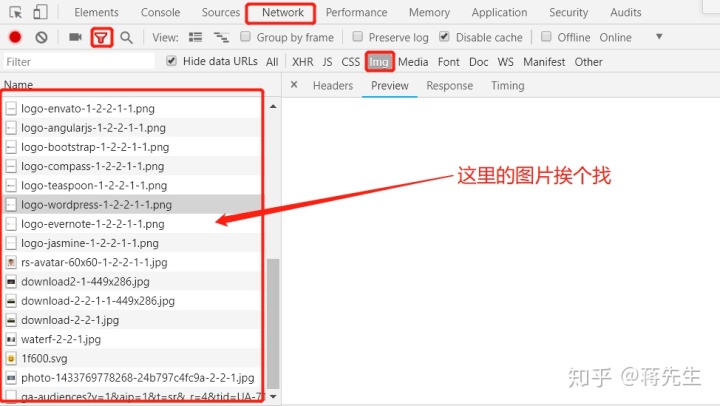
用工具找到原网页的大背景图,

找到图片下载到桌面,再简历目录里新建一个img目录放到里面,也可以在wall haven.找自己喜欢的壁纸。
css里写上高度和图片地址,不到必要是不要写高度容易bug
.banner{
height: 515px;
background-image: url(./img/rs-cover.jpg);
border:1px solid red;
}但是现在图片和导航栏不是层叠的,让banner相对于屏幕固定,不占文档流的高度,脱离文档流。 在topNavBar里加position: fixed;
.topNavBar {
padding: 20px 16px 20px 16px;
position: fixed;
top: 0;
left: 0;
}但是这样导航栏就不受控制了,我们在加个宽度100%(这样也容易bug,能不加就不加)然后把左右的16px换成0
.topNavBar {
padding: 20px 0 20px 0;
position: fixed;
top: 0;
left: 0;
width: 100%;
}然后我们需要左右都有16像素的空隙,我们在html新建一个<div class="topNavBar-inner"> 把a标签和nav标签移进来这样css里边之前的标签都不能用了,修改一下。把topNavBar和nav里的>删掉,把之前"topNavBar clearfix"里的clearfix移到"topNavBar-inner clearfix"
再在新加的元素上写上左右宽度就可以了,
.topNavBar-inner{
padding: 0 16px 0 16px
}
- 让背景图变模糊黑色
- 在div banner里加div等于mask
<div class="banner">
<div class="mask"></div>
</div>在css里给它一个半透明黑色
.banner .mask{
height: 515px;
background-color: rgba(0, 0, 0,0.8);
}然后把背景图的红色边框去掉,然后让背景图水平和垂直居中,
.banner{
height: 515px;
background-image: url(./img/rs-cover.jpg);
background-position: center center;
}再让背景图按比例缩放。
.banner{
height: 515px;
background-image: url(./img/rs-cover.jpg);
background-position: center center;
background-size: cover;
}2.大名片
<div class="card">改为<div class="userCard">
给userCard一个边框看它在什么位置,
.userCard{
border: 1px solid red
}给它一个最大宽度,
.userCard{
border: 1px solid red;
max-width: 940px;
}让它水平居中
.userCard{
border: 1px solid red;
max-width: 940px;
ma







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








