用css完成语音助手小动画
2020年08月10日
| 萬仟网IT编程
|  我要评论
我要评论
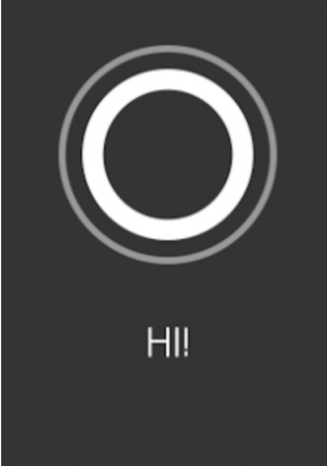
震惊!用css完成语音助手小动画不要太简单!语音助手动画定位布局添加动画语音助手动画hello大家好,我是Aaron。想必大家都见过这个页面,在各个平台的语音助手都可以看到类似的动画。那么这个小动画用css怎么实现呢,其实我们只需要考虑最重要的两点,一是用定位布局把我们所看到的页面做出来,第二是利用animation动画来实现。定位布局从图片中我们可以看,动画主要由一个黑色背景还有两个带有边框的圆组成。我们可以利用定位布局实现两个圆在背景框下的水平居中。相对定位:以原先位置进行定位(0px
震惊!用css完成语音助手小动画不要太简单!
语音助手动画

hello大家好,我是Aaron。
想必大家都见过这个页面,在各个平台的语音助手都可以看到类似的动画。
那么这个小动画用css怎么实现呢,其实我们只需要考虑最重要的两点,一是用定位布局把我们所看到的页面做出来,第二是利用animation动画来让画面动起来。
定位布局








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








