说明:
文章中,有圆点●的为解释;有小方块■的是需要进行的操作。 出题器获取方式 :分享本文,并截图回复。
正文:
对于整数加减乘除运算,烦恼出题、练习效果?
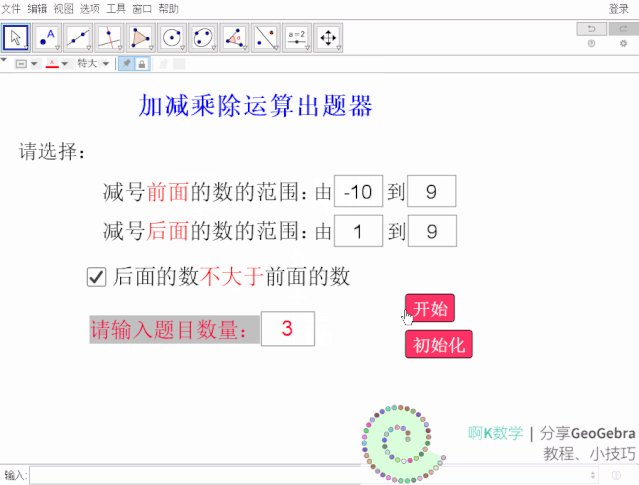
本文让你轻松搞定——既可以随机出题,又可以有一定的交互性!来看看效果吧:选择加、减、乘、除法——设置——做题。 范围、总题数由你定
范围、总题数由你定
上图是以减法为例:
输入运算符号前面的数(被减数)、后面的数(减数)的范围;
是否要让运算符号前面的数大于等于后面的数;
输入题目数量。
当完成相应数量的题目后,再来一次——即开启相同设置的专题训练;又或是返回初始页面,重新选择。
 “再来”在设置上,加、减、乘法都一样,这里不再示范。我们来看看除法的情形:
“再来”在设置上,加、减、乘法都一样,这里不再示范。我们来看看除法的情形:
 没有余数的除法
没有余数的除法
需留意的是:
输入等号前面的数(除数)、后面的数(商)的范围。
默认被除数大于等于除数。
- 可以选择有或没有余数的除法。
 有余数的除法出题器是用数学软件GeoGebra制作,必须用GeoGebra打开吗?非也,还可以导出为网页,再分享链接即可!
有余数的除法出题器是用数学软件GeoGebra制作,必须用GeoGebra打开吗?非也,还可以导出为网页,再分享链接即可!
 网页版以上即为出题器的说明,可以看到出题器极大地方便了口算练习——既可以进行专题针对训练,又可以得到及时反馈。那么,这个出题器是怎么制作的?如若清楚怎么制作,不就可以制作出更满足自己要求的出题器?
网页版以上即为出题器的说明,可以看到出题器极大地方便了口算练习——既可以进行专题针对训练,又可以得到及时反馈。那么,这个出题器是怎么制作的?如若清楚怎么制作,不就可以制作出更满足自己要求的出题器?
我们先来看制作思路:
交互性——通过输入框、复选框来做到。
对象较多——涉及显示与隐藏对象的问题。
- 随机出题,“随机”是关键——GeoGebra有相关指令吗?
区间随机数( , )随机元素( )区间随机数得到一个在 最小整数到 最大整数之间的整数。 随机元素得到 列表中的一个元素。下面,开始制作!

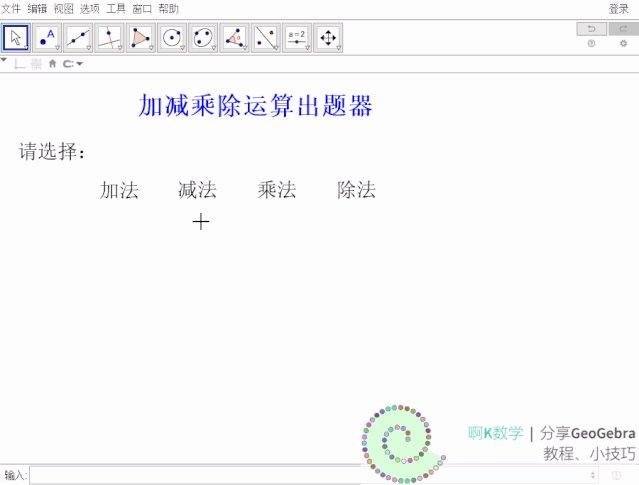
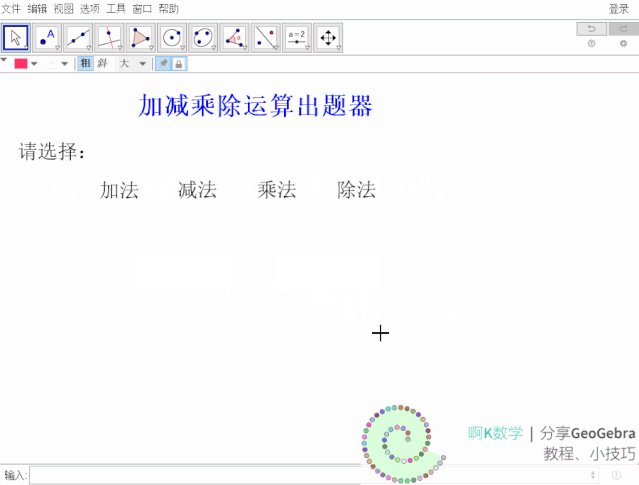
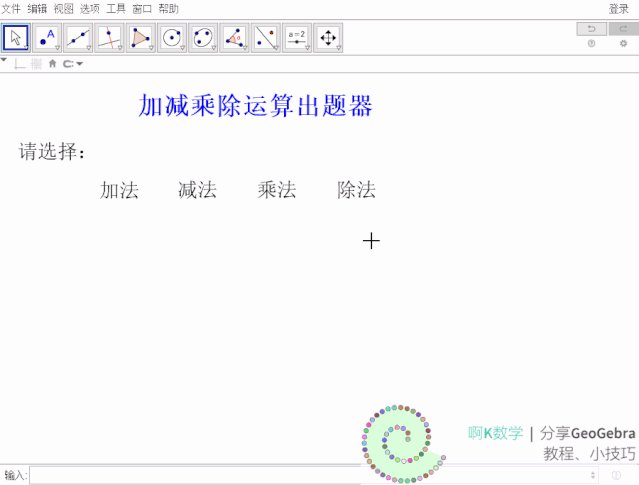
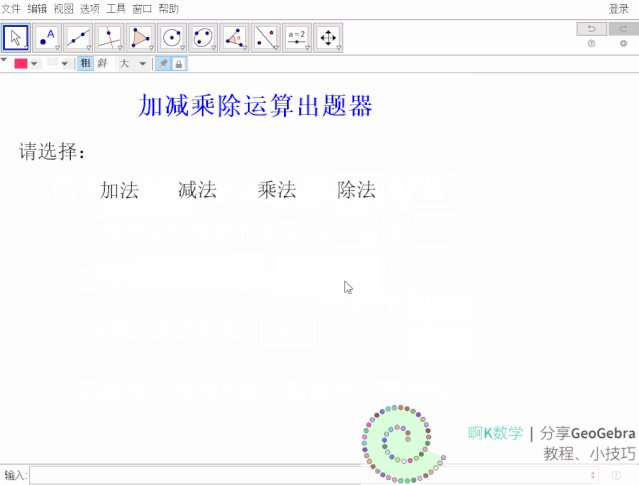
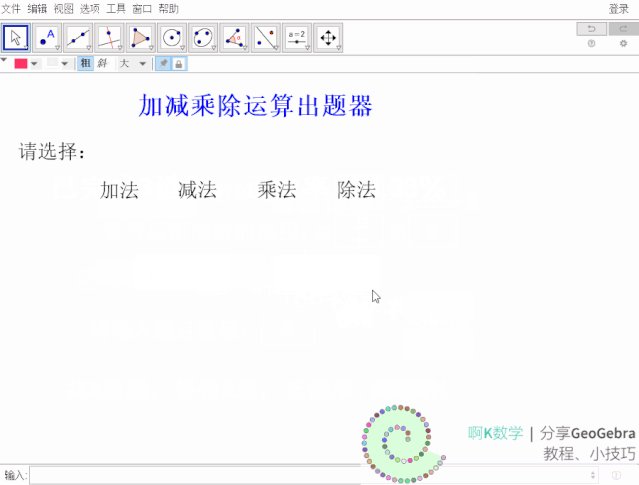
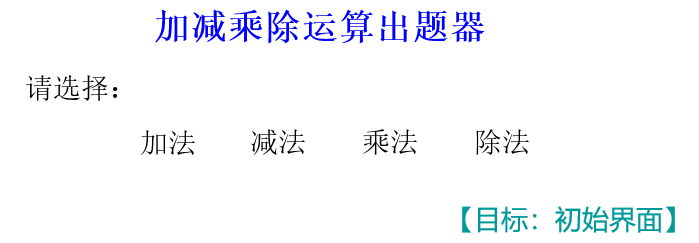
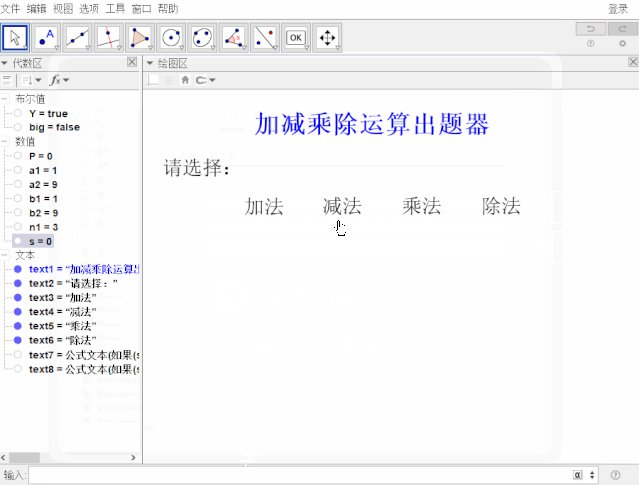
初始页面
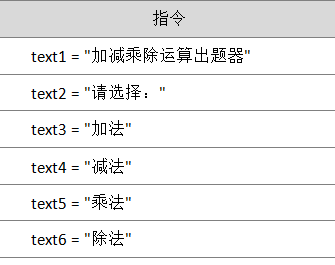
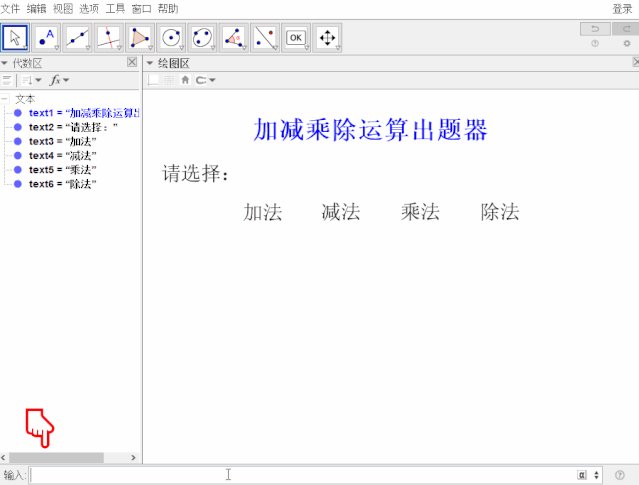
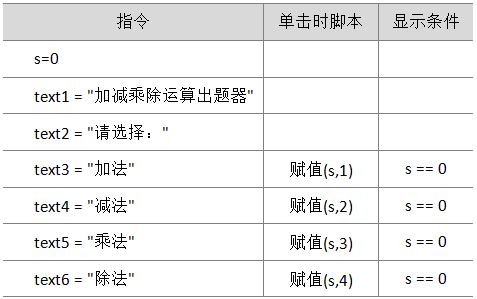
希望初始页面如下: 那么,需先构造文本,指令如下:
那么,需先构造文本,指令如下:

并希望:点击文本加法、减法、乘法、除法,即可选择相应的运算。
引进s,若s分别为1,2,3,4时,则分别代表+,-,×,÷。
假设未选择加减乘除时,s为0。
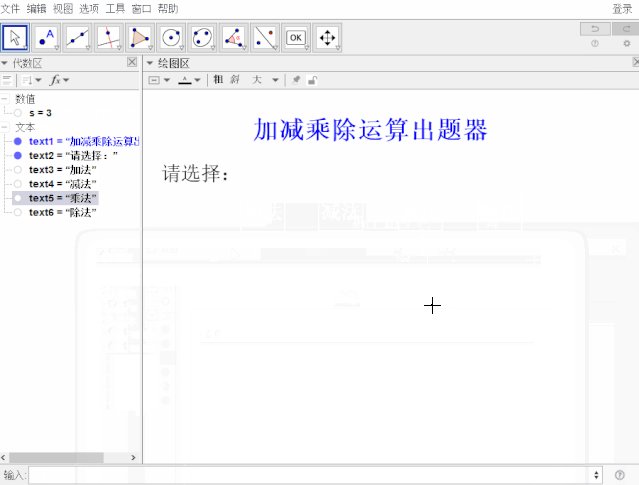
- 另外,选择加减乘除时,文本加法、减法、乘法、除法都隐藏起来。

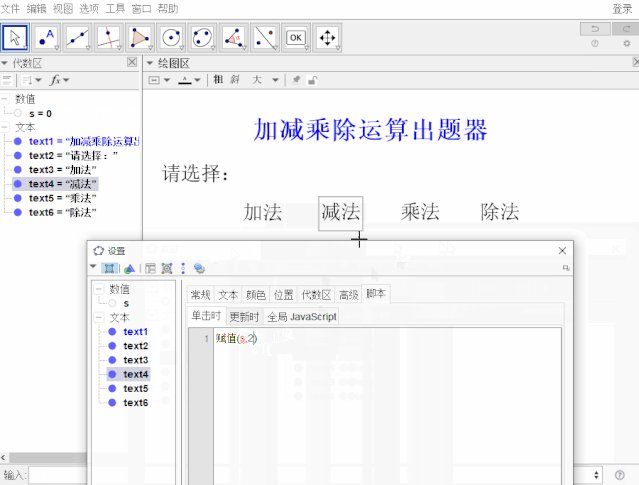
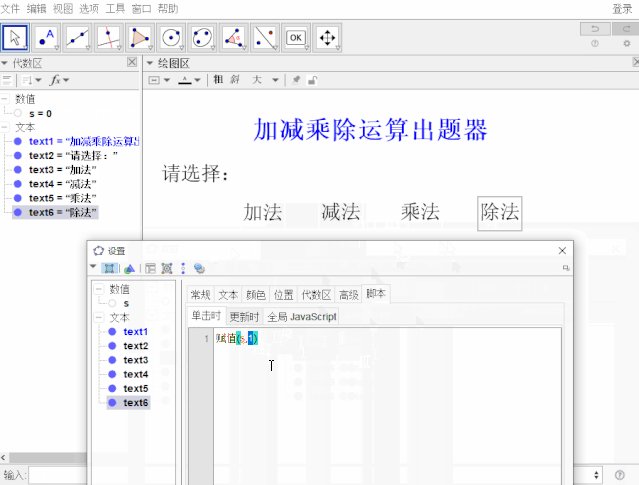
即:
 注:
赋值(SetValue)。
注:
赋值(SetValue)。

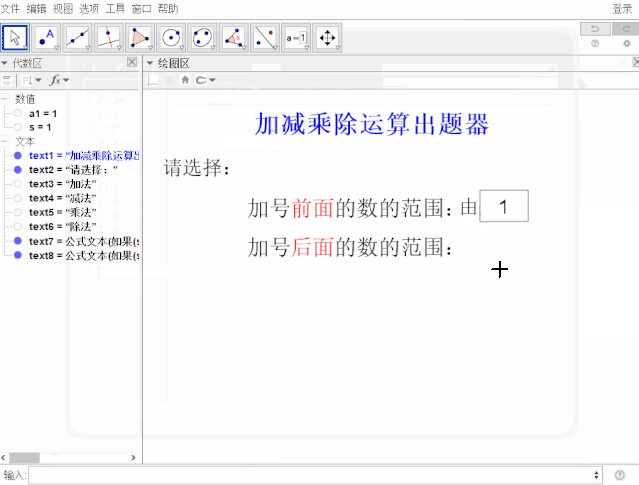
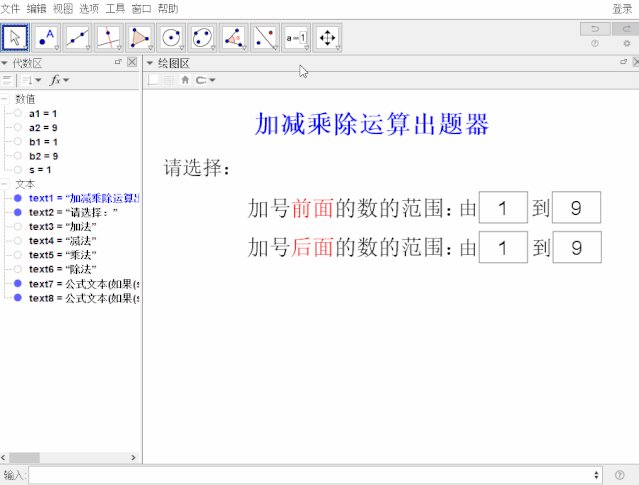
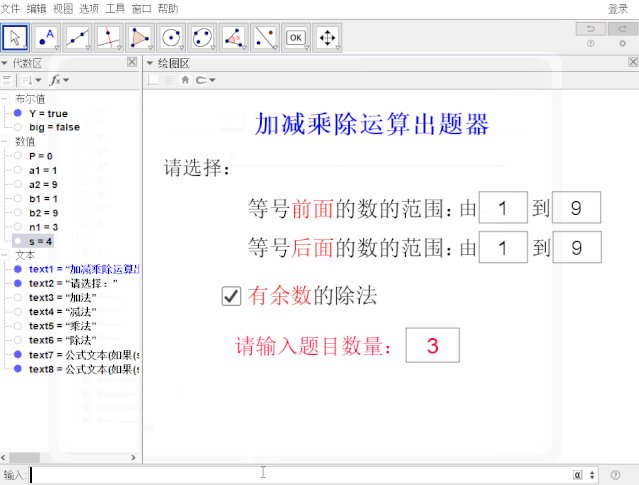
设置页面
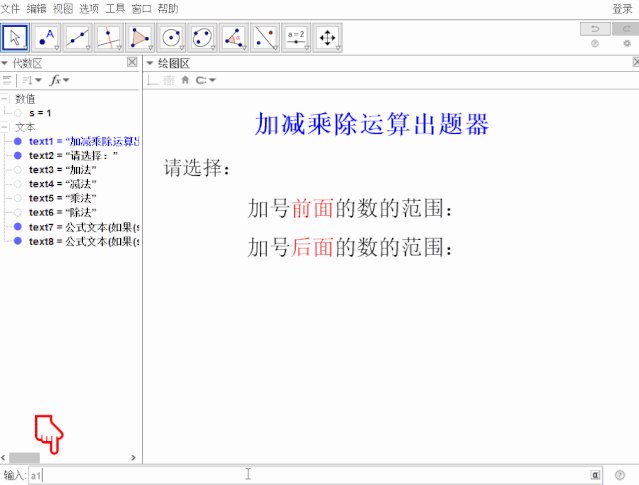
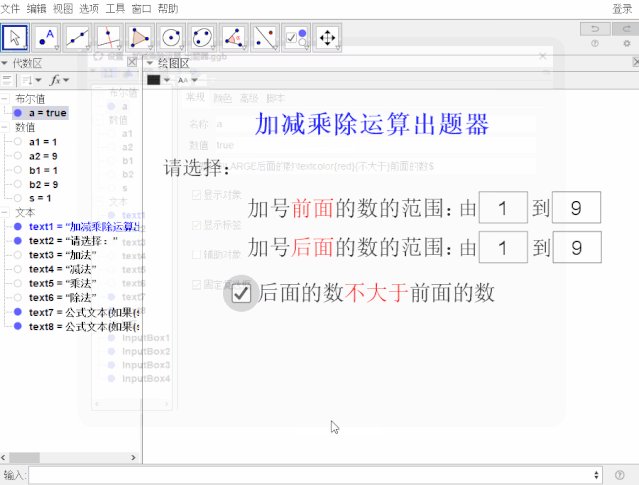
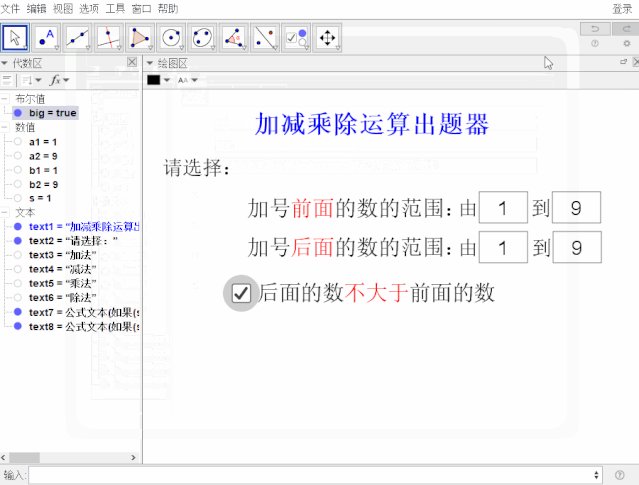
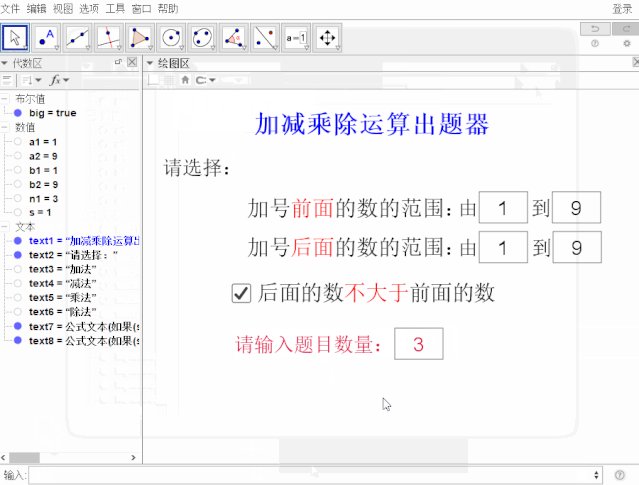
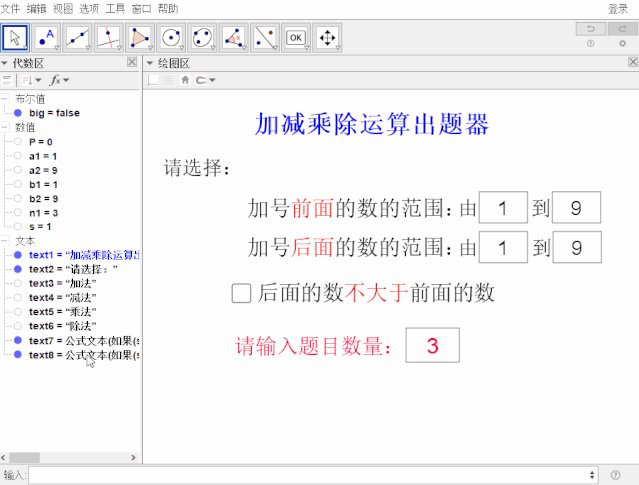
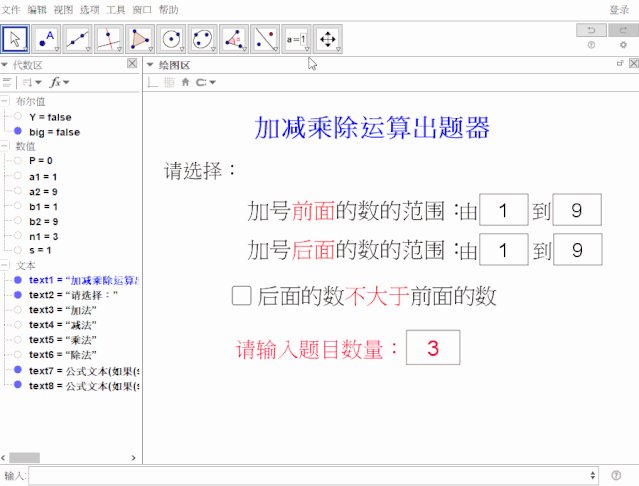
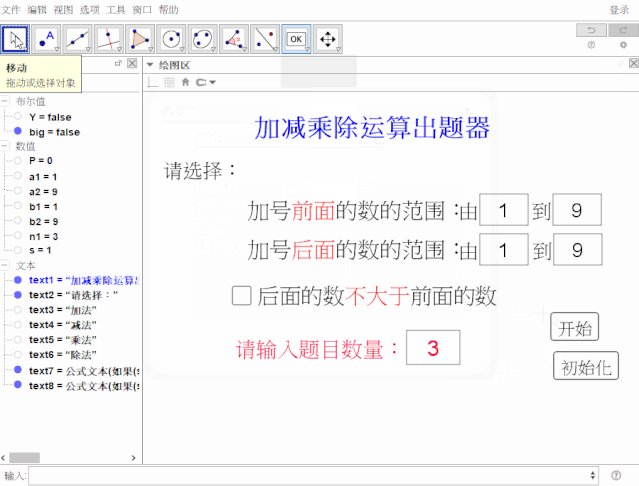
目标如下:
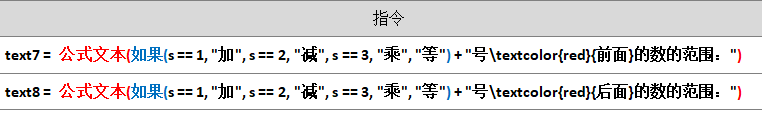
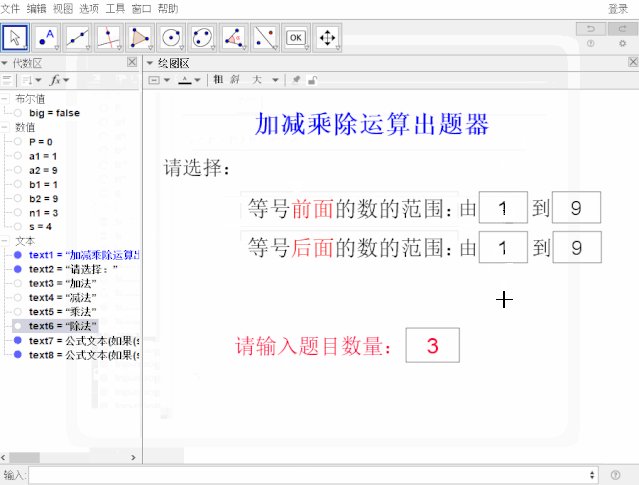
■ 第三、四行的第一个字是由所选运算决定。那么,可以利用如果(if)指令来构造。于是:
 注:
公式文本(FormulaText)。
注:
公式文本(FormulaText)。
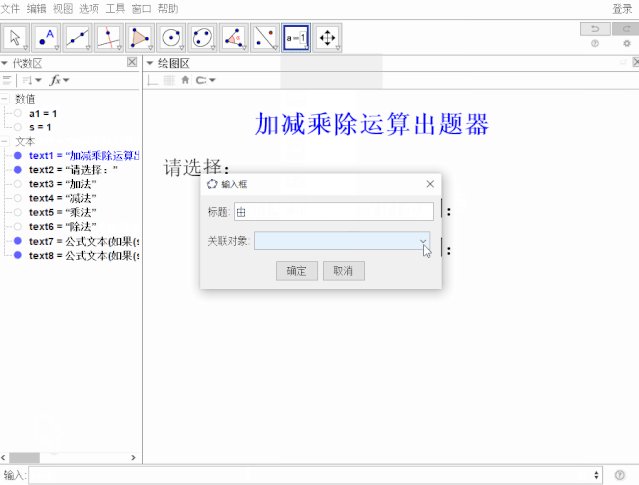
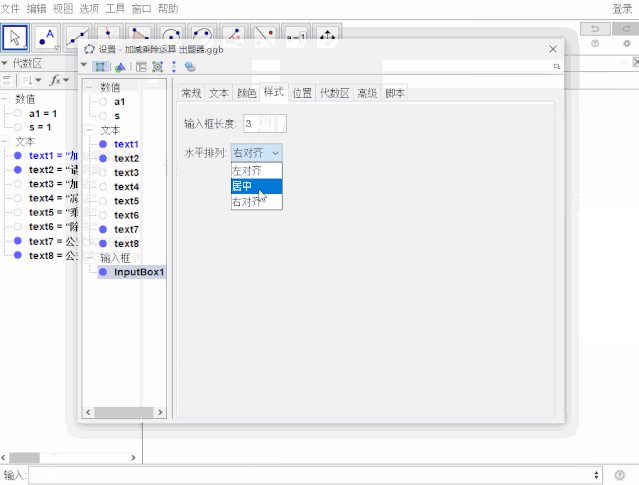
而后面的“由……到……”用输入框即可。操作示范如下:

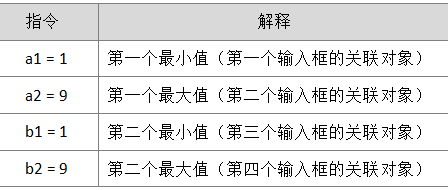
■ 也就是先输入指令:

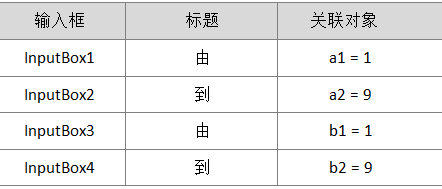
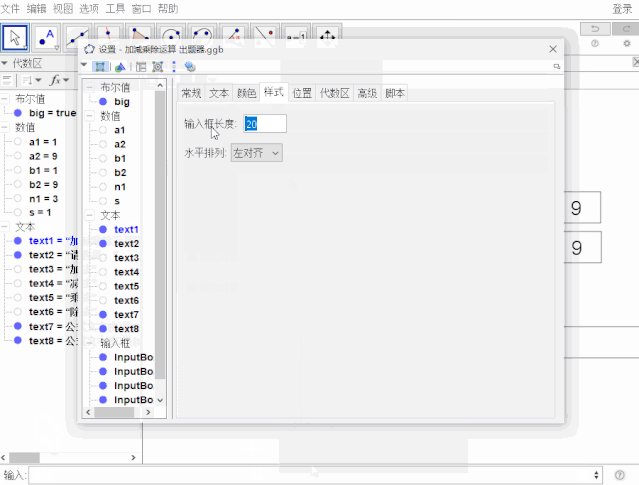
■ 再创建输入框:
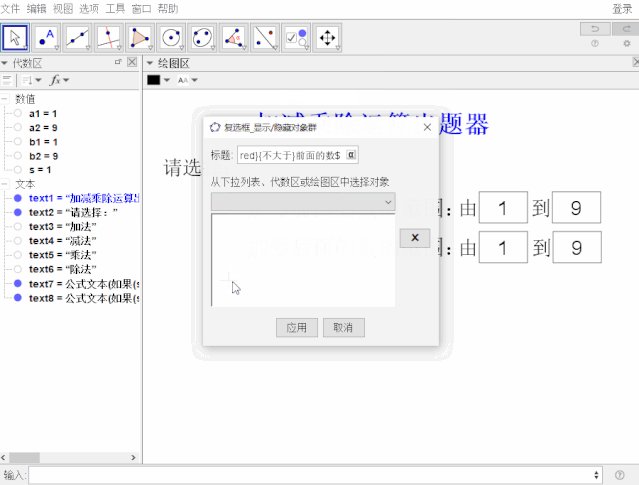
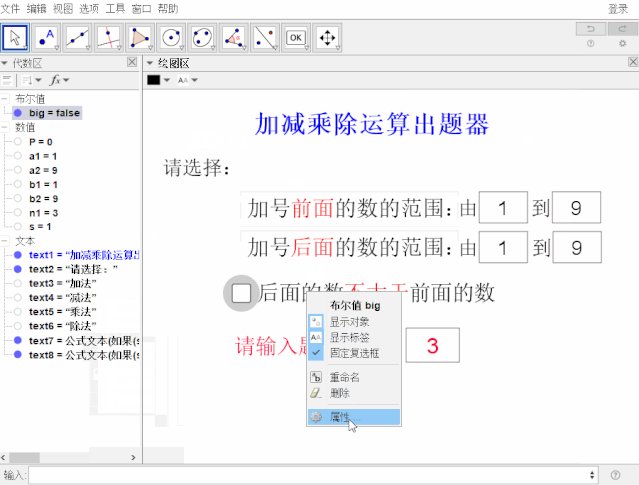
 ■ 创建复选框
big,标题为:
$\LARGE后面的数\textcolor{red}{不大于}前面的数$
■ 创建复选框
big,标题为:
$\LARGE后面的数\textcolor{red}{不大于}前面的数$

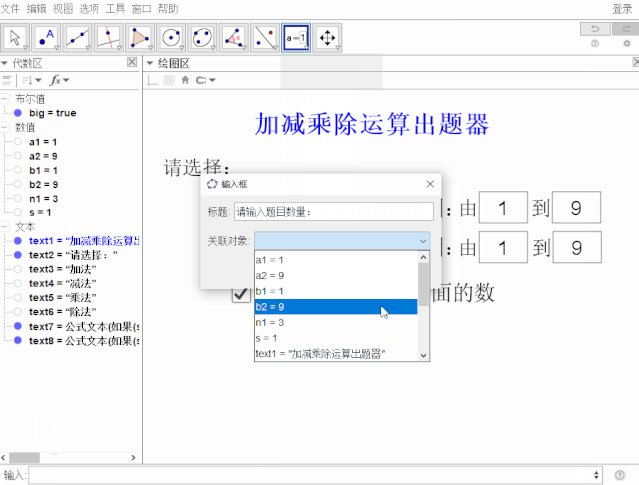
■ 创建输入框,关联对象为n1=3,标题为请输入题目数量:

现在,所显示对象的显示条件应为?
s为0时,显示初始页面(选择加、减、乘、除)。
选择加或减、乘、除时,s赋值为1或2、3、4。
那么,对象的显示条件可以是s≠0。
但,考虑还有其他页面,不妨引入P。
- 假设s不为0,P为0时,显示当前页面;P为1时,显示下一页面。
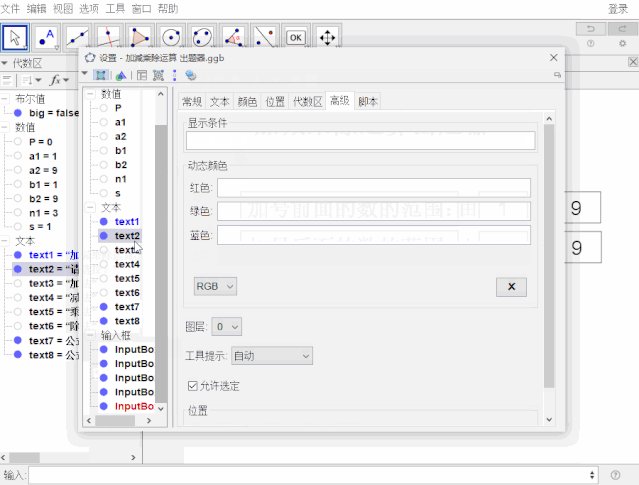
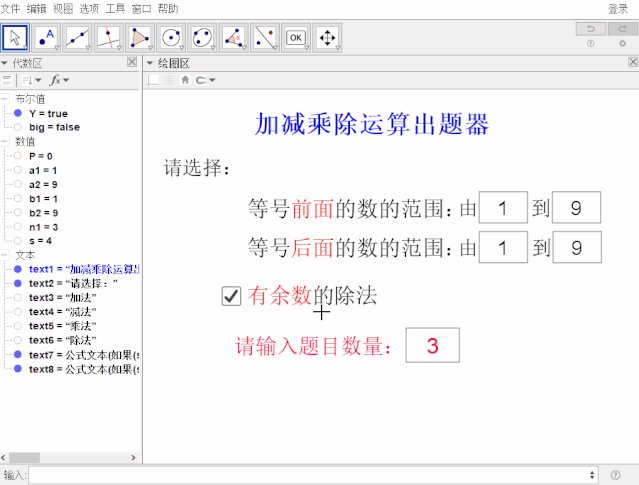
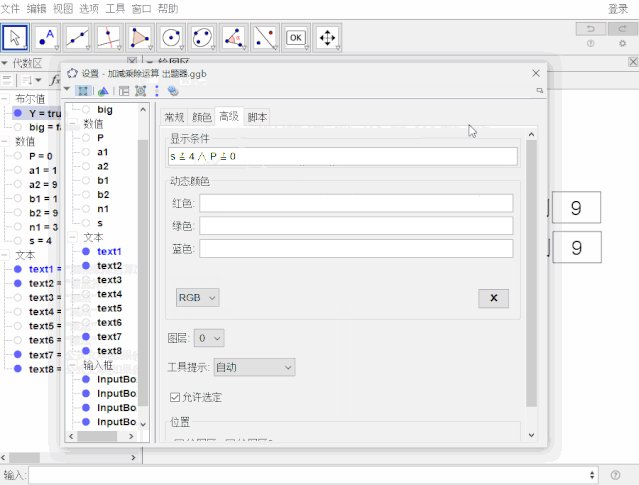
 ■ 当选择除法,即s为4时,无需显示复选框big;而是显示另一复选框——创建复选框
Y,标题为
$\LARGE\textcolor{red}{有余数}的除法$,显示条件为
s== 4 && P==0。
■ 当选择除法,即s为4时,无需显示复选框big;而是显示另一复选框——创建复选框
Y,标题为
$\LARGE\textcolor{red}{有余数}的除法$,显示条件为
s== 4 && P==0。
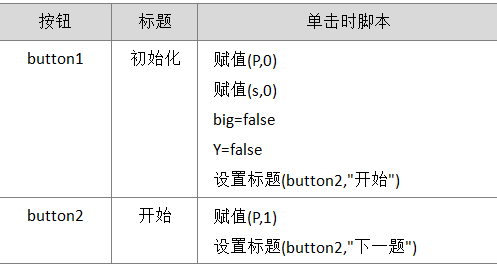
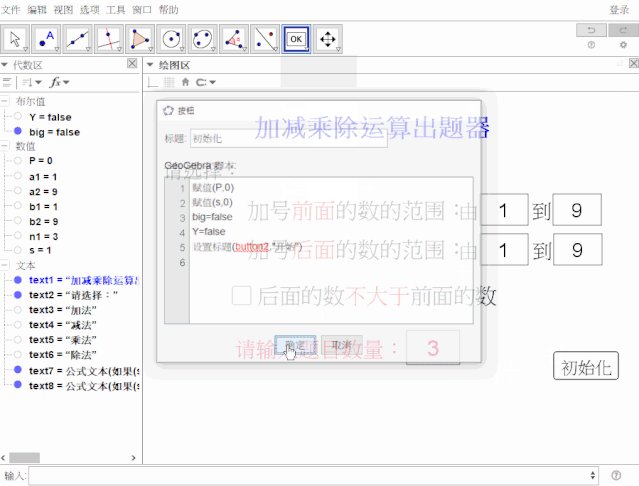
 ■ 还需创建两个按钮:
■ 还需创建两个按钮:
 注:
设置标题(SetCaption)。
注:
设置标题(SetCaption)。
具体操作如下:
 按钮的颜色请自行设置
按钮的颜色请自行设置
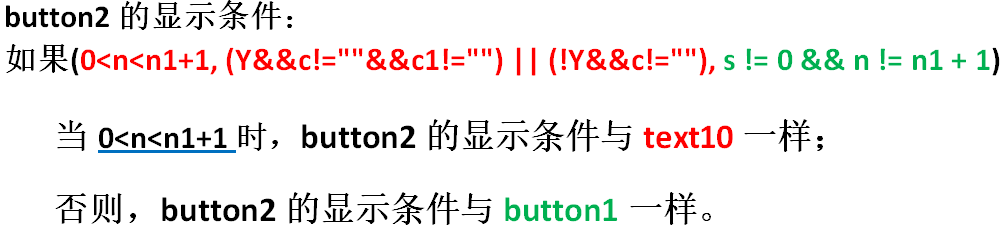
其中,按钮button1的单击时脚本设置标题(button2,"开始")、button2的单击时脚本设置标题(button2,"下一题")怎么理解?
点击“初始化”,button2标题变为“开始”;
- 点击“开始”,button2标题变为“下一题”。

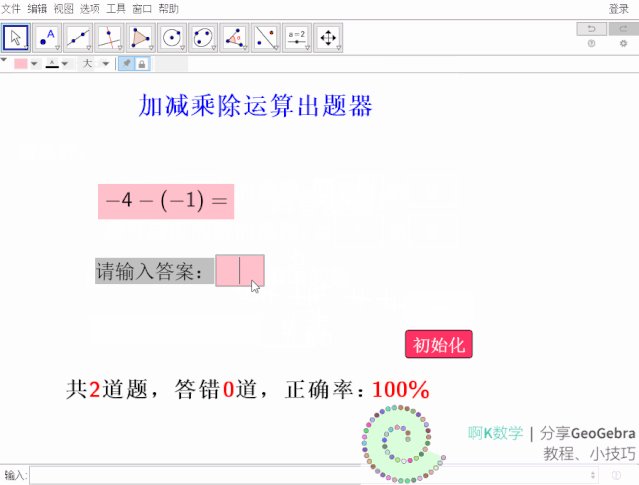
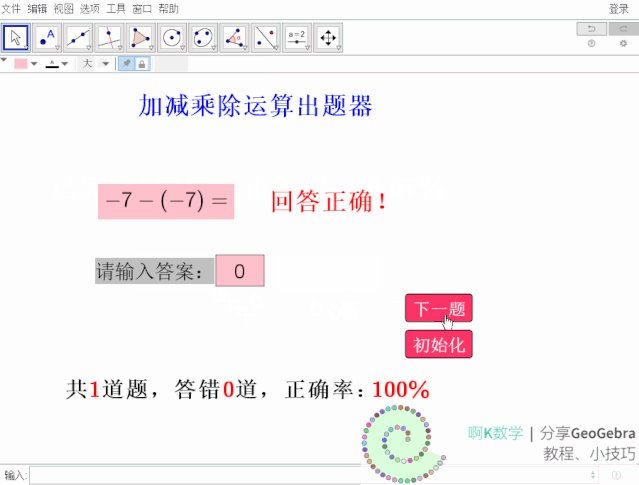
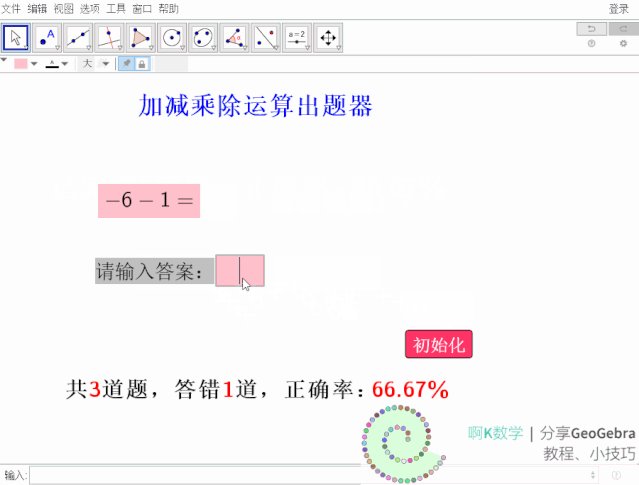
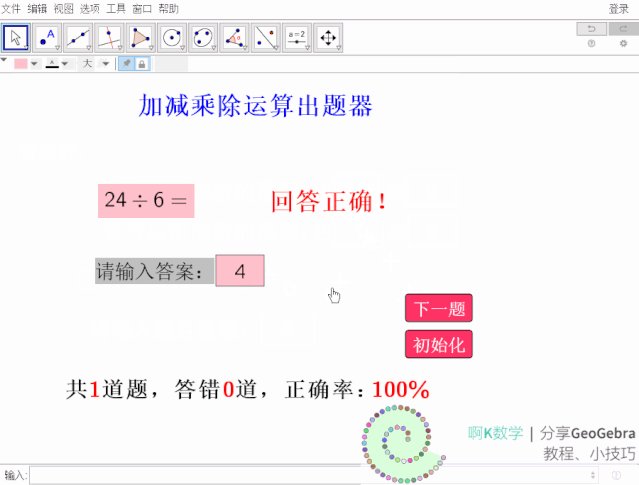
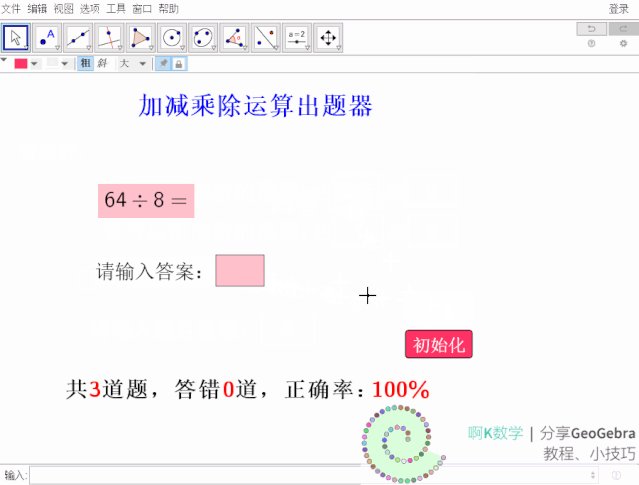
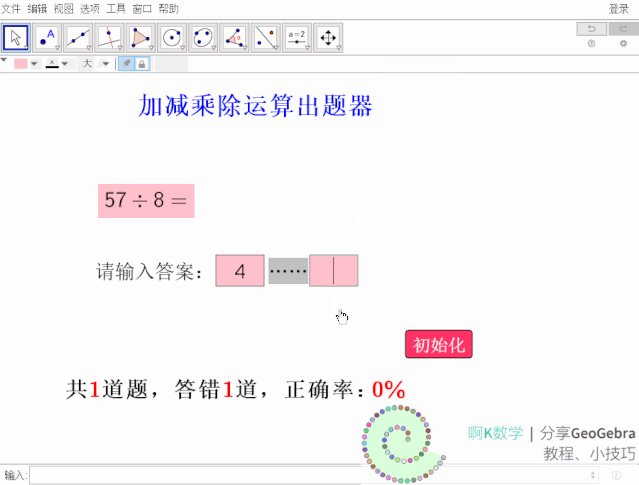
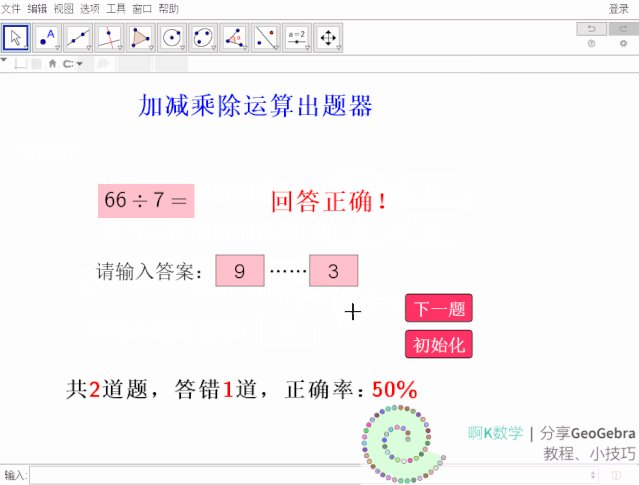
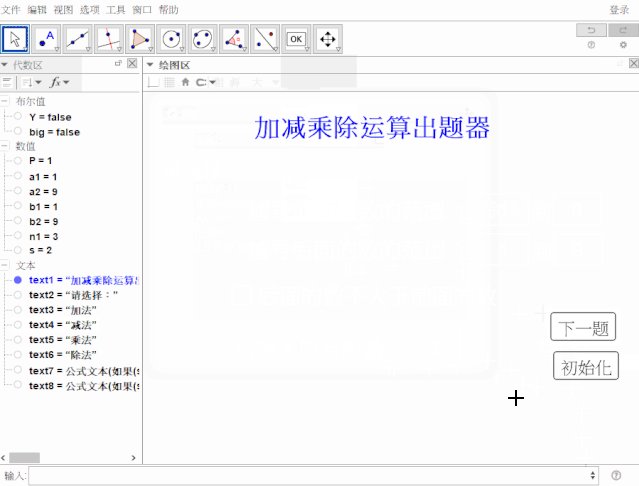
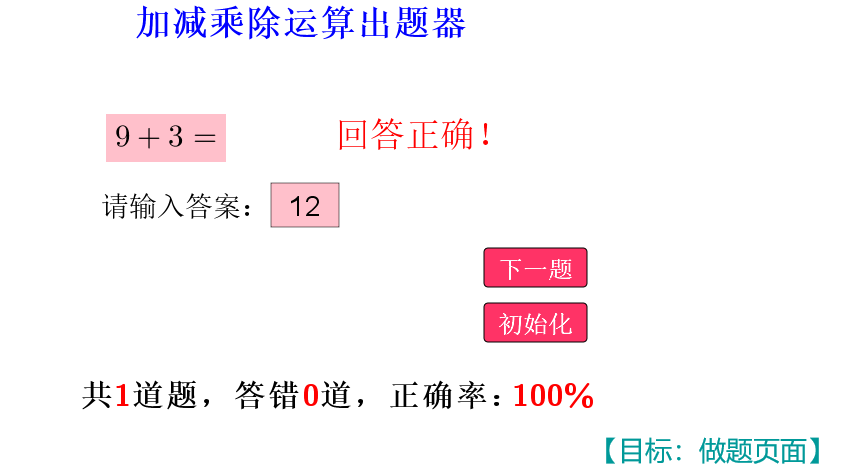
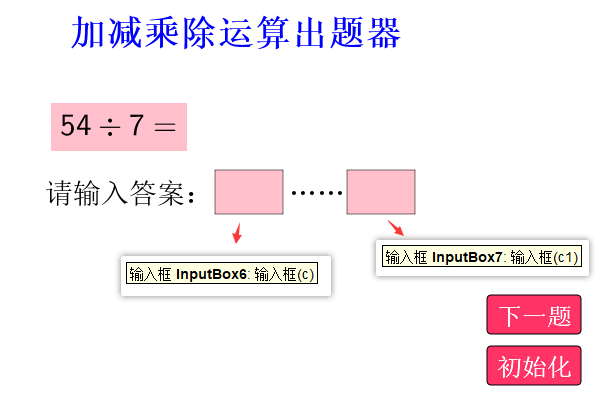
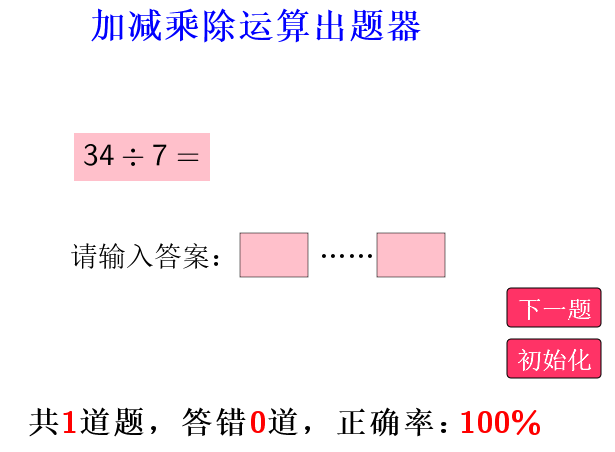
做题页面
目标如下:
假设a、b分别为运算符号前、后的数。那么:
当a不是被除数时,a是在a1到a2中随机取的一个整数,即a为区间随机数(a1, a2)。
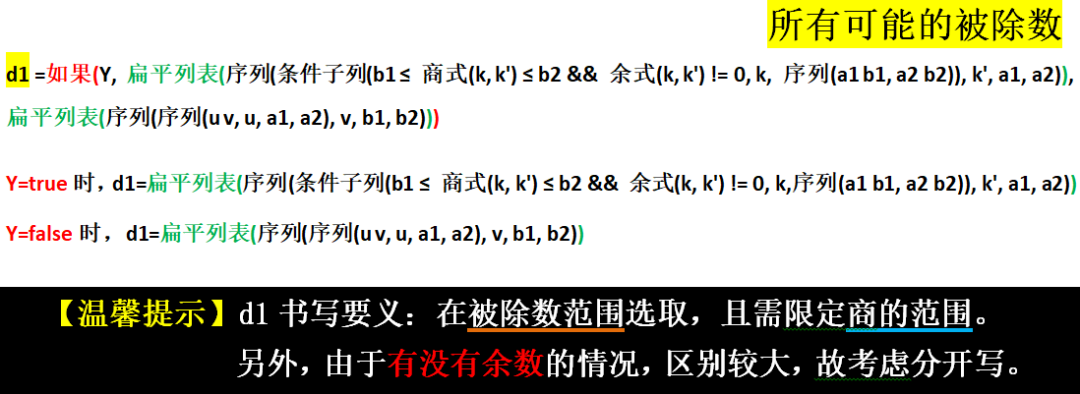
当a是被除数时:若是没有余数的除法,a是a1到a2之间的任一整数与b1到b2之间的任一整数的乘积;否则,a是在a1·b1到a2·b2之间的任一整数,并且无法整除由a1到a2之间的任一整数,此外,商在b1到b2之间。
当b不是除数时:若a≥b,b为区间随机数(b1, a);若,则b为区间随机数(b1, b2)。
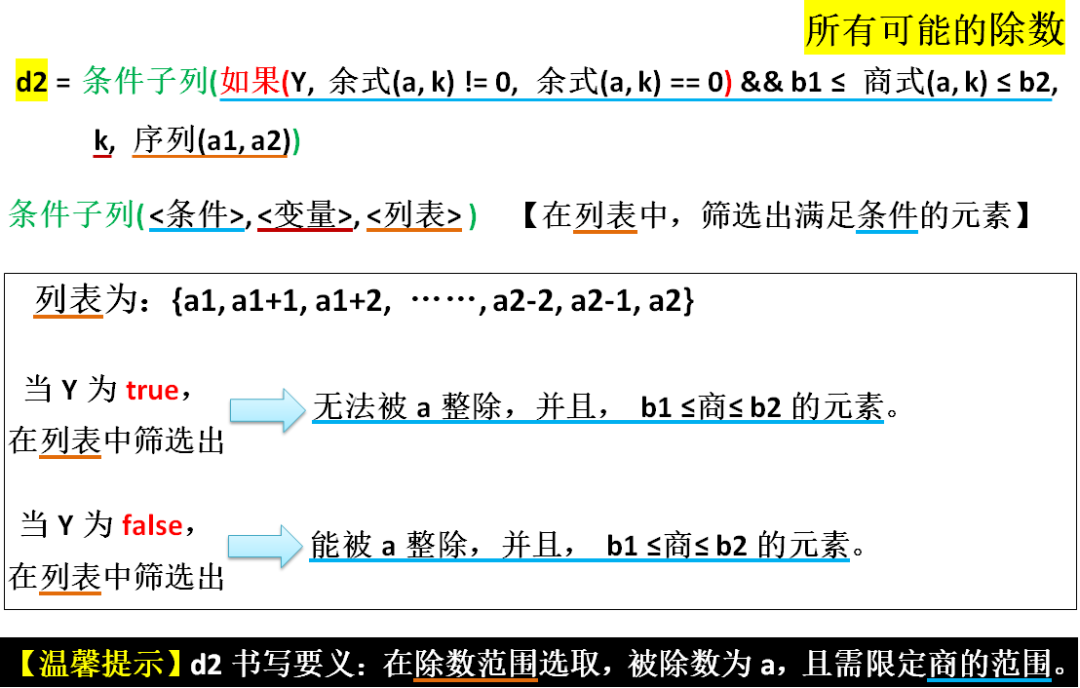
- 当b是除数时:b是在a1到a2之间的任一整数。另外:若是有余数的除法,需要排除b被a整除的情况;否则,只留下a被b整除的情况。
● 先看d2怎么理解:

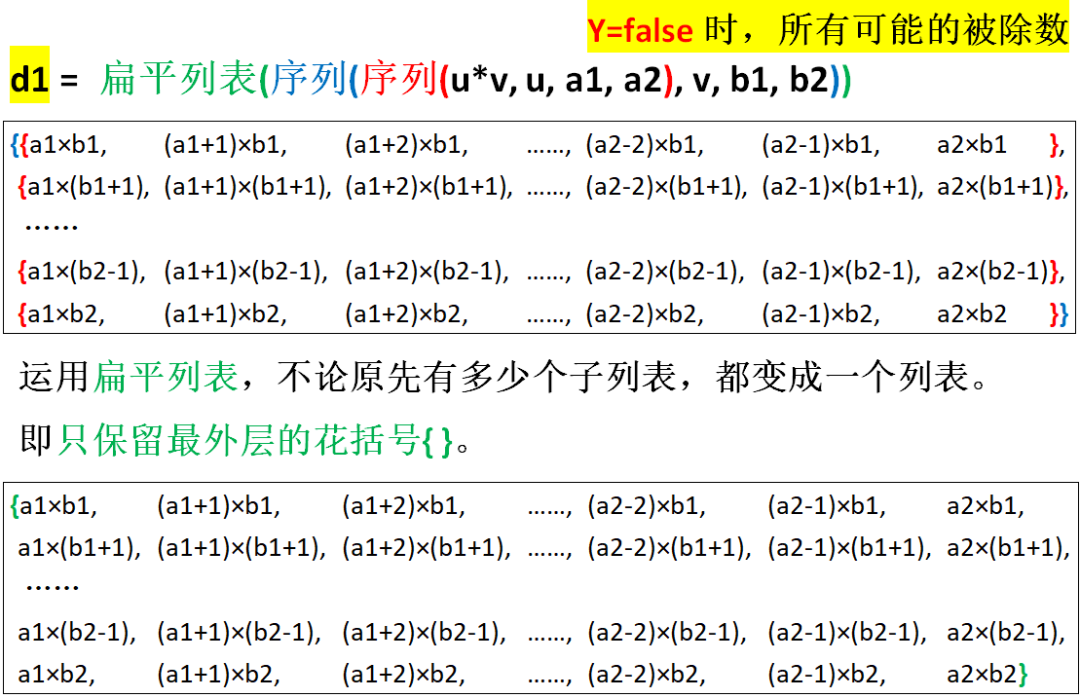
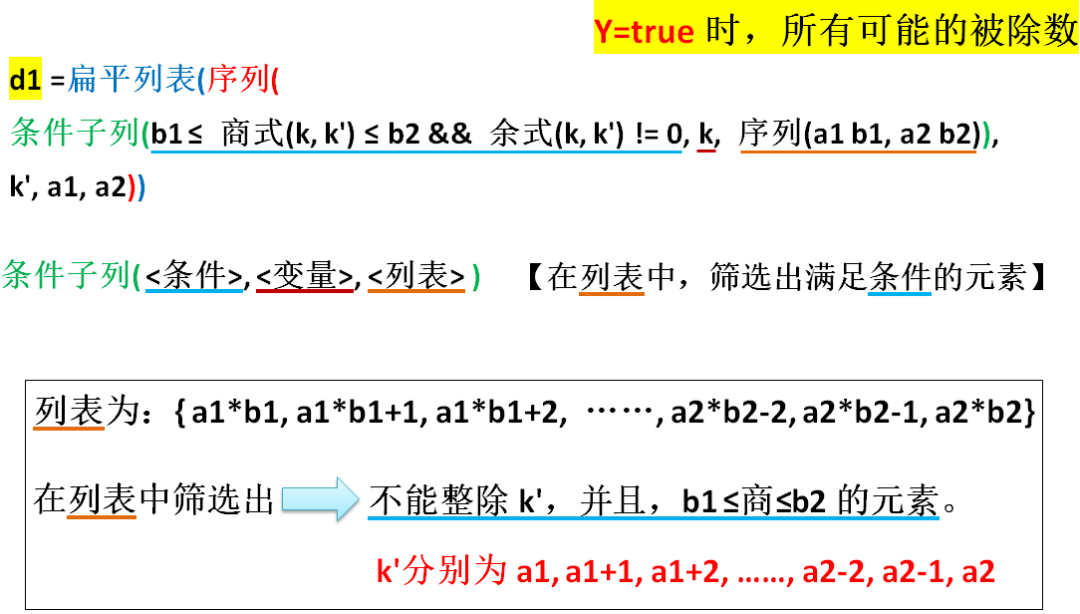
● 而d1可拆为两大部分:

当Y为假时:

当Y为真时:

■ 而题目的形式为a+b=;若b为负数,则形式为a+(b)=(运算符号还可以是-,×,÷),于是:
text9 = 公式文本(a + 如果(s == 1, "+", s == 2, "-", s == 3, "×", "÷") + 如果(b < 0, "(" + b + ")", "" + b + "") + "=")至于答案,用输入框即可。
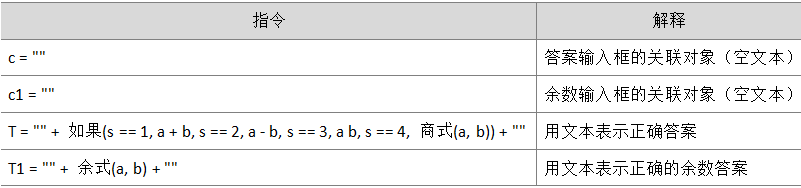
当题目更新时,希望此输入框里面什么都没有。
那么,可以用显示""来代替,即空文本。
- 所以,此输入框关联对象应是文本。
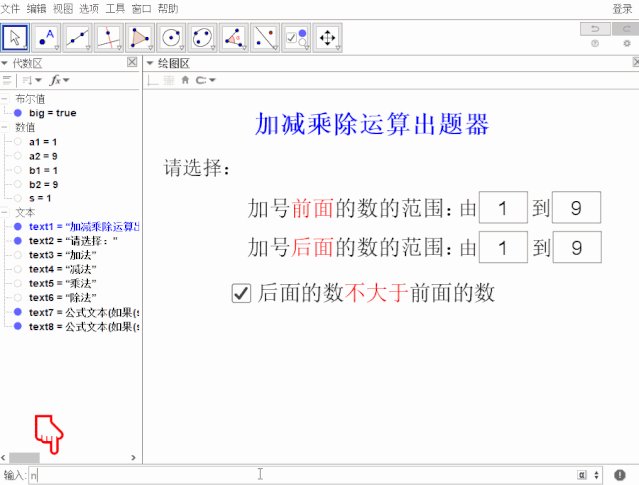
■ 于是,可输入指令:
 请自行将上述对象隐藏■ 并创建两个
输入框:其中一个关联对象为
c,标题为
请输入答案:另一个关联对象为
c1,标题为
……
请自行将上述对象隐藏■ 并创建两个
输入框:其中一个关联对象为
c,标题为
请输入答案:另一个关联对象为
c1,标题为
……

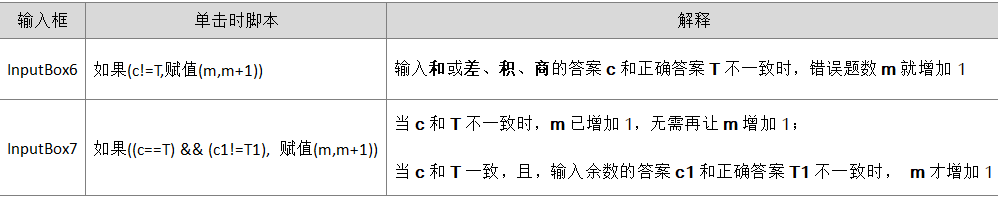
■ 至于已出题目数、答错题数需要计算,则可引入n、m来分别计数:
n = 0 m = 0■ 于是,在输入框InputBox6的单击时脚本输入:
如果(c!=T,赋值(m,m+1))■ 在InputBox7的单击时脚本输入:
如果((c==T) && (c1!=T1), 赋值(m,m+1))
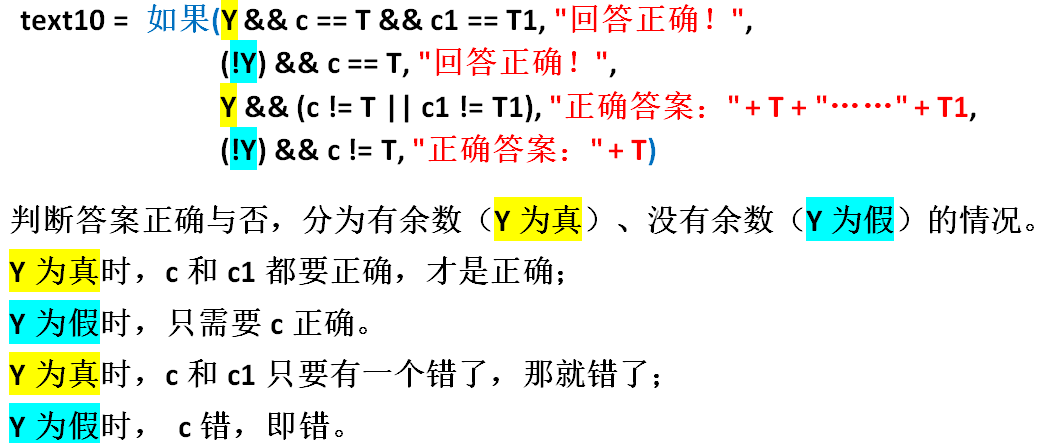
■ 至于判断所输入答案正确与否,即为:
text10 = 如果(Y && c == T && c1 == T1, "回答正确!", (!Y) && c == T, "回答正确!", Y && (c != T || c1 != T1), "正确答案:" + T + "……" + T1, (!Y) && c != T, "正确答案:" + T) 所输入答案错误时,则显示正确答案
所输入答案错误时,则显示正确答案
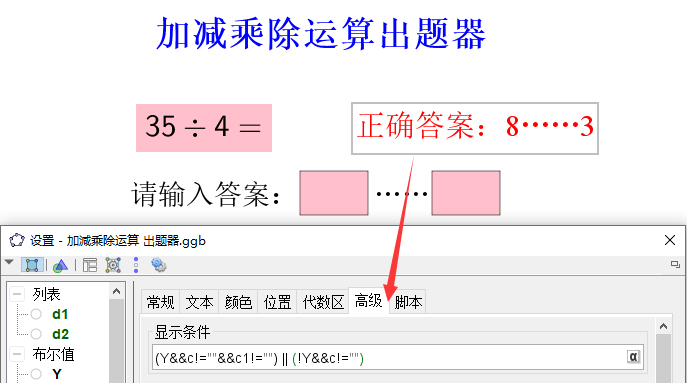
■ 并且,需要输完答案,才能显示出来。故,text10的显示条件为:
(Y&&c!=""&&c1!="") || (!Y&&c!="") 同样分为有没有余数两种情况
同样分为有没有余数两种情况
■ 还需统计答题情况,于是:
text11 = 公式文本("共\textcolor{red}{" + n + "}道题,答错\textcolor{red}{" + m + "}道,正确率:\ \textcolor{red}{" + ((n - m) / n * 100) + "%}")■ 另外,需实现点击“下一题”按钮时,即可重新出题。于是,在button2的单击时脚本输入:
c=""
c1=""
更新作图()
赋值(n,n+1)注: 更新作图(UpdateConstruction)。■ 而“初始化”按钮要保证单击时,都归于原位。于是,在button1的单击时脚本输入:
赋值(n,0)
赋值(m,0)
c=""
c1=""
那么,现在所显示对象的显示条件应为?
上一页面的基本显示条件是P为0。
此页面的基本显示条件是P为1。
需留意的是:还有下一页面。
每点击一次“下一题”按钮,可以让题目计数n加1,而总题数为n1;
- 那么,我们可以让n增加到n1+1时,就显示下一页面!


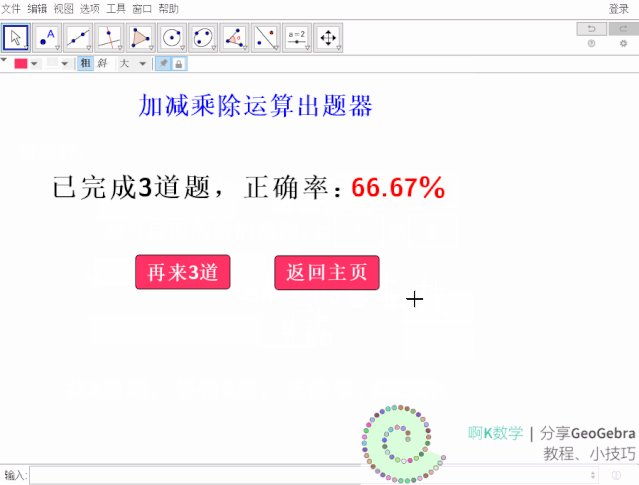
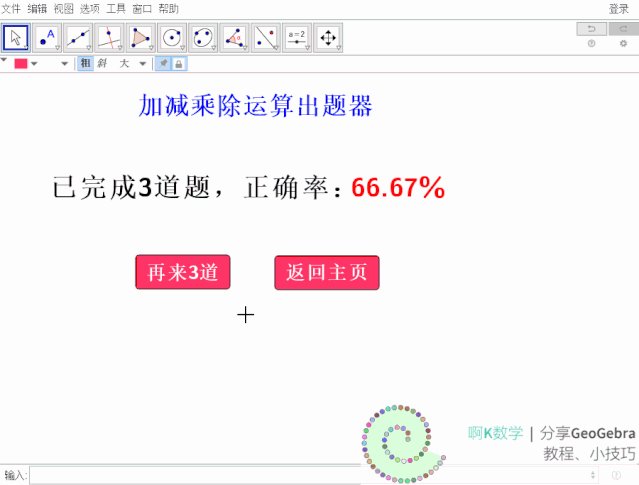
结束页面
目标如下:
■ 结束语即为:
text12 = 公式文本("已完成" + n1 + "道题,正确率:\ \textcolor{red}{" + ((n - 1 - m) / (n - 1) * 100) + "%}")
■ 创建按钮button3,单击时脚本为:
赋值(n,1)
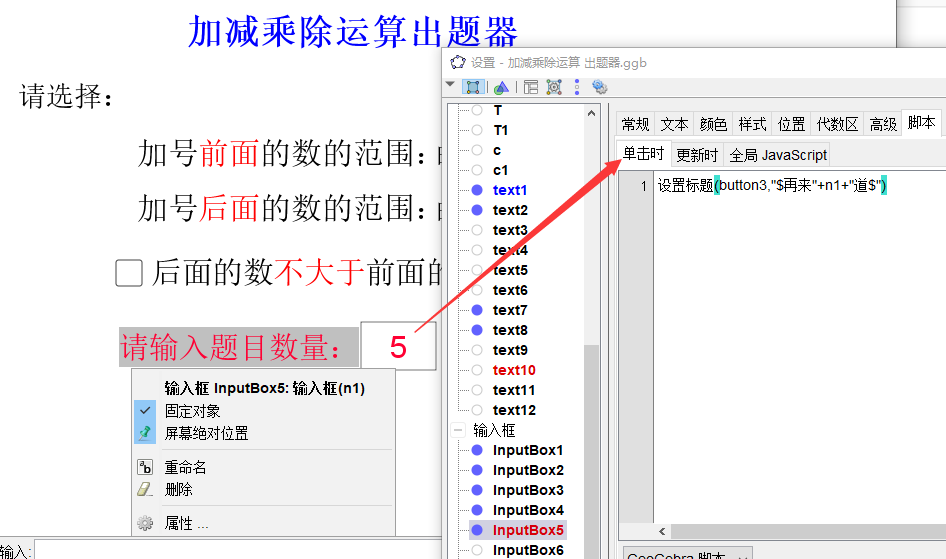
赋值(m,0)也就是其他设置不变,而出题目数 n为1,即可重新出题;至于答错题数 m自然应为0。■ 而button3的标题中的数字是由n1决定的。于是,在输入框InputBox5的单击时脚本输入:
设置标题(button3,"$再来"+n1+"道$") 因为此输入框是改变n1值的关键
因为此输入框是改变n1值的关键
■ 创建按钮button4,标题为:$返回主页$,单击时脚本为:
运行单击脚本(button1)也就是点击此按钮,相当于点击“初始化”按钮。注: 运行单击脚本(RunClickScript)。■ 另外,这些对象都是是在n等于n1+1的时候才显示。于是,设置文本text12、按钮button3、button4的显示条件:
n==n1+1大功告成
至此,就完成了出题器的制作!还可以举一反三,制作出其他出题器。如果觉得这个作品很赞,记得分享哦!
文章首发于头条号:啊K数学
更多内容,请点击GeoGebra数学底部的菜单。
























 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








