教你画像素画原创教程
HTML5(以下简称H5)干掉了Flash,H5游戏占领了浏览器。如果你想开发H5游戏,选择一款好用的开源H5引擎非常有必要。
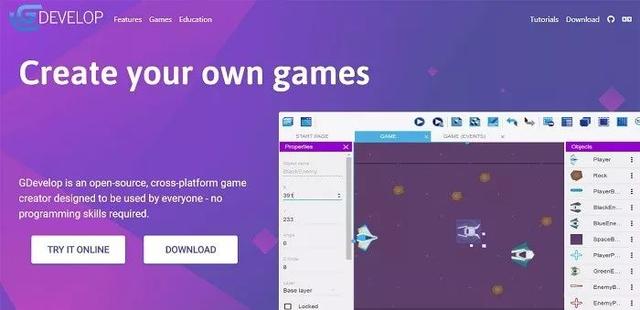
GDevelop
GDevelop是一款2D H5游戏引擎,专为初学者和专业开发者设计。强大的事件系统,可以在不了解编程语言的情况下开发H5跨平台游戏。详细的官方教程帮助你快速上手。

下载地址:https://gdevelop-app.com/download/
Phaser
Phaser是一款2DH5游戏引擎,开发环境类似Flash。由开源开发者社区提供支持。它可以创建基于手机和桌面浏览器的游戏。有两个主要版本,即Phaser CE和Phaser 3. Phaser CE是旧版本,Phaser 3是最新的稳定版本。

下载地址:https://github.com/photonstorm/phaser
PixiJS
PixiJS是一种2D WebGL渲染器。当开发者专注于游戏开发时,引擎会自动解决设备兼容性。如果想要创建跨平台的游戏和应用,它是不错的选择。

下载地址:https://github.com/pixijs/pixi.js
Babylon.js
Babylon.js是一款3D H5游戏引擎。利用WebGL API渲染游戏。它还有一个在线沙盒,允许测试引擎API。毫无疑问,它是最好的开源HTML5和JavaScript游戏引擎之一。

下载地址:https://github.com/BabylonJS/Babylon.js
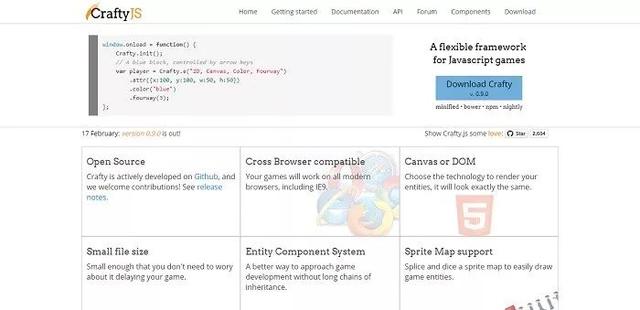
Crafty JS
Crafty JS是最好的开源H5游戏引擎之一。它的主要功能包括事件绑定,组件和实体,不需要自定义绘图或DOM操作。它还拥有一个竞争激烈的高素质开源开发者社区,他们随时可以提供帮助。

下载地址:https://github.com/craftyjs/Crafty
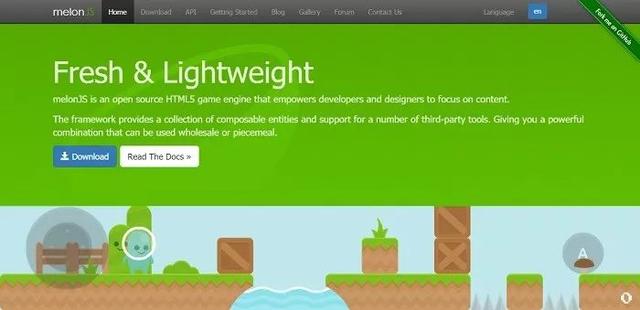
melonJS
melonJS是一款H5游戏轻量级引擎。这个JS库的好处是没有任何依赖性,只需要一个能够支持H5的Web浏览器。主要功能是跨平台,支持加速度和设备运动,补间效果,对象池,基本动画管理,鼠标和触摸设备支持等。

下载地址:https://github.com/melonjs/melonJS
PlayCanvas WebGL
PlayCanvas是开源3D H5游戏引擎,可以创建一些非常漂亮的3D游戏和交互式动画。使用它的公司有Facebook,三星,迪士尼,Miniclip,Mozilla,King,ARM,Zynga等。

下载地址:https://github.com/playcanvas/engine
完。






















 854
854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








