前言
不收费,也不需要下载任何工具,web项目就能打包成APP,支持在线和离线,APP名称、LOGO、横竖屏、启动页、引导页等都可以自己设置,非常灵活,并且可以上架到应用市场。
操作指南
1.创建应用
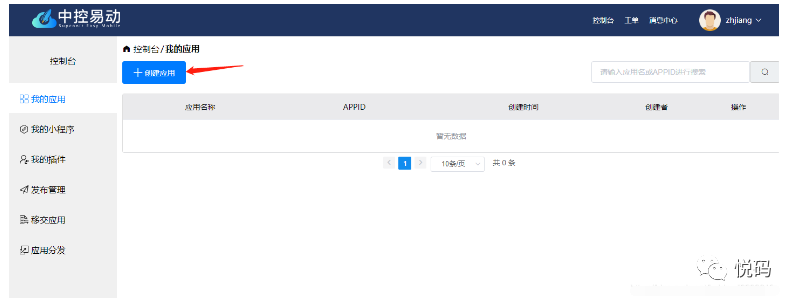
注册中控易动平台账号(https://www.yd-mobile.cn/),点击右上角 "控制台",进入控制台之后点击 "我的应用",找到创建应用按钮。

2.填写应用信息
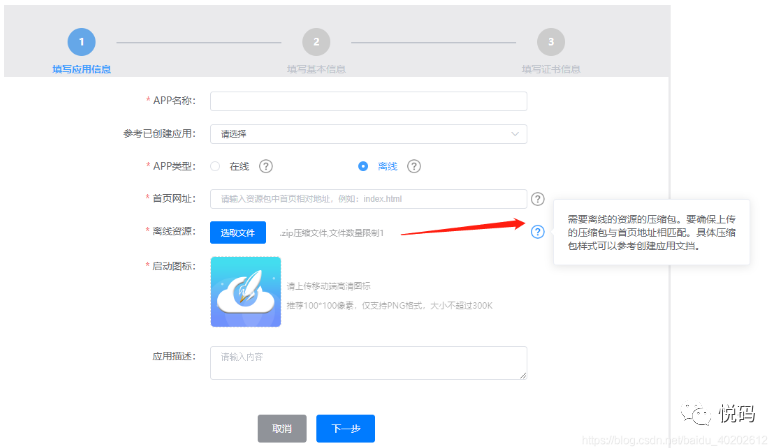
设置app名称、logo,选择app类型(在线或者离线),在线直接输入网址即可,如下图提示:

如果是离线的话,需要上传离线资源包,就可以在无网条件下访问。有网络时,通过“更新离线资源”操作将新的离线资源压缩包上传到平台,APP可以实现实时更新平台最新的离线资源(热更新),且无需下载APP。
注:离线资源包是将包括 HTML、Javascript、CSS 等页面内静态资源打包到一个压缩包内。

设置横竖屏、页面是否全屏、状态栏字体颜色、启动页和引导页,不想设置的话可以直接下一步即可。

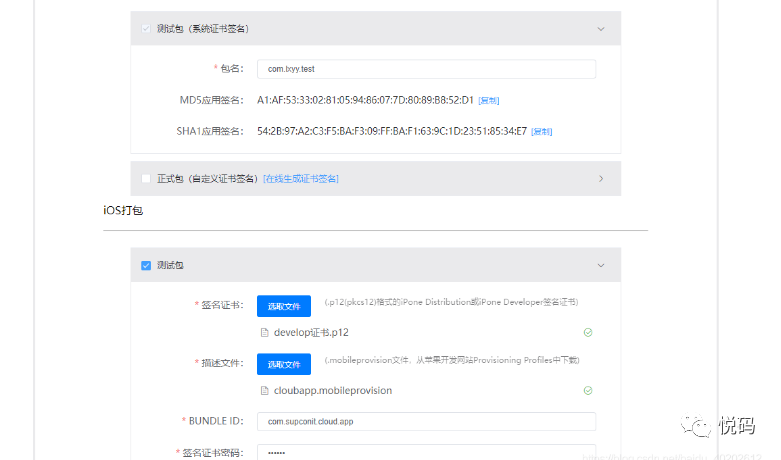
Android、ios证书设置,Android提供默认证书签名,如果想要生成ios安装包的话,需要单独填写ios证书信息,这里我填写下我的证书信息。

应用创建完成

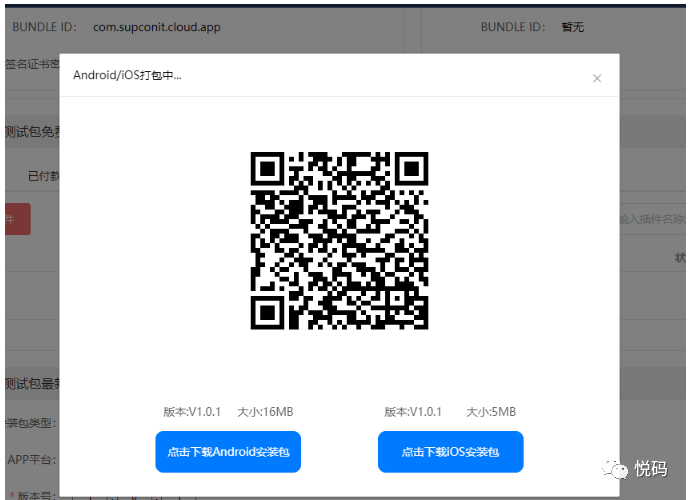
点击进入可以看到刚刚配置的所有信息,并且可以进行修改操作,确认无误之后,点击下方 "打包" 按钮,等待打包完成扫码下载即可。
注:测试版提供有测试工具及测试页面提示,如果项目没bug,建议直接打正式包。

手机安装效果:

至此,一个简单的webapp就已经打包完成了,并且同时包含了Android和ios端,非常的方便。
编辑整理 丨李思澄





















 2406
2406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








