DOM事件
■ 捕获与冒泡
- 点击事件(从这个东西开始研究)
✓ 代码示例:
//HTML
<div class=爷爷>
<div class=爸爸>
<div class=儿子>
文字
</div>
</div>
</div>✓ 即.爷爷>.爸爸>.儿子
✓ 给三个div分别添加事件监听fnYe/fnBa/fnEr
- 提问一:点击文字,算是点击了谁?
答案:都算
- 提问二:调用顺序点击文字,最先调用fnYe/fnBa/fnEr中的哪一个函数?
答案:都行
✓ IE5认为先调用fnEr(儿子)
✓ 网景认为先调用fnYe(爷爷)
✓ 最后闹到了W3C。。
■ 和事佬W3C
2002年,W3C发布标准
文档名为DOM Level2 Events Specification
规定浏览器应该同时支持两种调用顺序
首先按爷爷→爸爸→儿子顺序看有没有函数见监听(调用)
然后按照儿子→爸爸→爷爷顺序看有没有函数监听(调用)
有监听函数就调用,并提供事件信息,没有就跳过
■ 术语(事件捕获 && 事件冒泡)
事件捕获与事件冒泡其实就是简单的顺序问题(前端喜欢起专业的术语名字)
从外向内找监听函数,叫事件捕获 从内向外找监听函数,叫事件冒泡
疑问:那岂不是fnYe/fnBa/fnEr都需要调用来个两次吗?
答案:非也!开发者可以自己选择,把fnYe(函数)放在捕获阶段还是冒泡阶段调用!
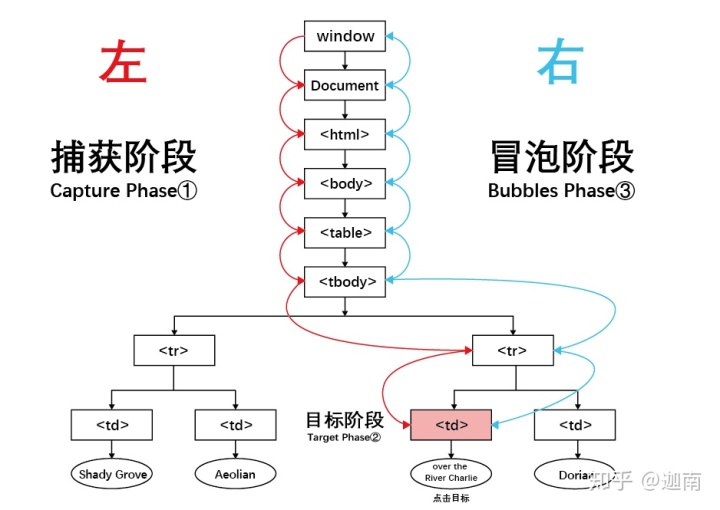
示意图:

W3C事件模型
■ addEventListener
- 事件绑定API
冒泡:IE5:baba.attachEvent('onclick',fn) 捕获:网景:baba.addEventListener('click',fn) 捕获与冒泡:W3C:baba.addEventListener('click',fn,bool)//bool布尔:true/false
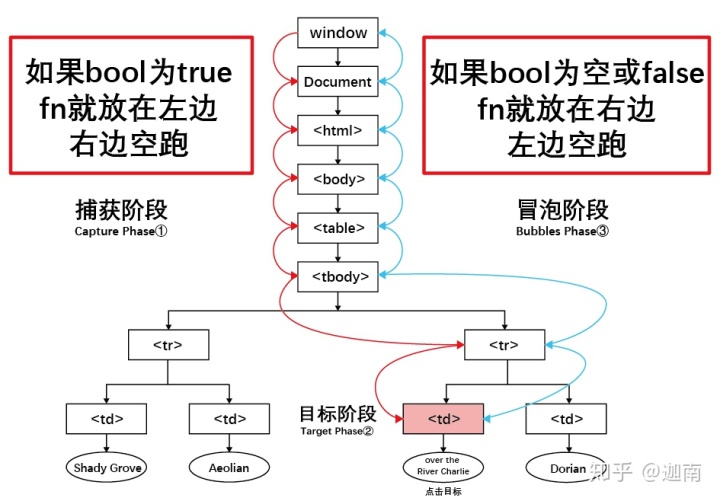
- 如果bool不传或为false
默认fn走冒泡,即当浏览器只会在冒泡阶段监听,如发现baba有fn函数时,就会调用fn,并提供事件信息
- 如果bool为true(捕获)
就让fn走捕获,即当浏览器在捕获阶段监听,如发现baba有fn函数,就会调用fn,并提供事件信息
你可以自行选择把fn函数监听放在哪一边?

案例代码:彩虹圆圈
- 冒泡
从内向外,逐渐填充JS Binjs.jirengu.com
CSS 拓展
[attribute^=value]选择器
通过[attribute^=value]选择器,可以给所有含有"level"开头的class批量添加属性值
例如:
div[class^=Level]{}- 捕获
从外向内,逐渐填充JS Binjs.jirengu.com
- 捕获与冒泡
先从外向内添加,再从内向外删除填充JS Binjs.jirengu.com
- 优化捕获与冒泡代码
捕获与冒泡
原理:把重复的代码封装(取名字)再函数里,直接传入addEventListener监听函数中进行调用
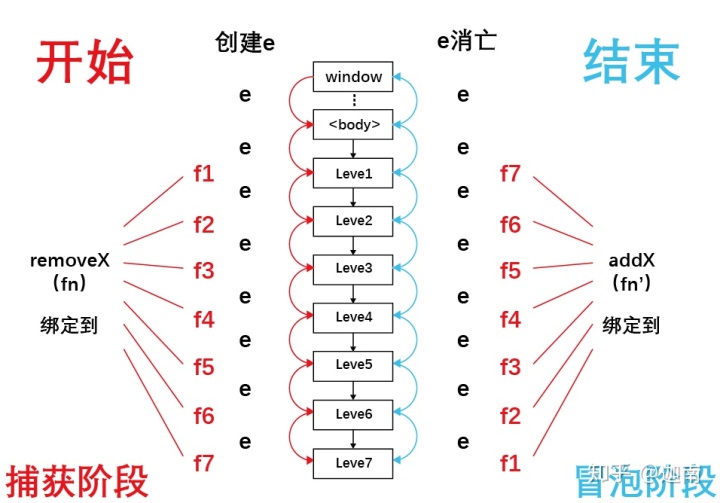
JS Binjs.jirengu.com代码图解

const t=e.currentTarget 的作用(原因)?
答案:点击后(创建e)经过“捕获与冒泡“后会消亡
总结:”e“会在事件结束后自动消亡,”e“只存在于事件点击的一瞬间。参考上图代码图解
那么如何获取(监听)到e.currentTarget呢?
答案:通过变量”t“储存下来
const t=e.currentTarget === (level1)
↓↓
t.classList.remove('x')小结
两个疑问
- 儿子被点击了,算不算点击老子呢?
答案:算!只要div内元素被点击,都算点击了老子!
- 那么先调用老子的函数还是先调用儿子的函数呢?
答案:不一定!IE下先调用儿子/firefox浏览器先调用老子的
捕获与冒泡
捕获说先用 爸爸的监听函数
冒泡说先用 儿子的监听函数
W3C事件模型
先捕获(先爸爸=>儿子)
再冒泡(再儿子=>爸爸)
注意e对象被传给所有监听函数
事件结束后,e对象就不存在了
target v.s. currentTarget
区别
- e.target 用户操作的元素
- e.currenttarget 程序员监听的元素
- this是e.currenttarget 但不推荐使用!
举例:
div>span{文字} 用户点击文字e.target 就是span
e.currentTarget 就是div
一个特例
- 背景
只有一个div被监听(不考虑父子同时被监听)JS Binjs.jirengu.com
fn分别在捕获阶段和冒泡阶段监听click事件
用户点击的元素就是开发者监听的
- 同级监听看调用顺序
同级别(例如儿子与儿子)监听时比较不看捕获和冒泡,看调用顺序,父子才看捕获冒泡
- 疑问?
div.addEventListener('click',f1)
div.addEventListener('click',f2,true)请问,f1先执行还是f2先执行?
如果把两行调换位置后,请问那个先执行
正确答案:谁先监听谁先执行
- 总结:这是一个特例
取消冒泡
- 捕获不可取消,但冒泡可以
e.stopPropagetion()可终端冒泡,浏览器不再想上走 通俗来说:有人打我,我自己解决,别告诉我老子 一般用于封装某些独立的组件JS Binjs.jirengu.com
不可取消冒泡
- 有些事件不可取消冒泡
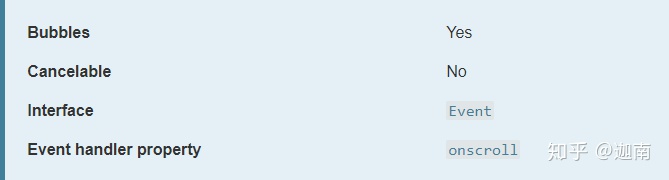
- MDN搜索scroll event,看到Bubbles和Cancelable

Bubbles的意思是该事件是否冒泡
Cancelable的意思是开发者是否剋取消冒泡
- 推荐看MDN英文版,中文版内容不全
插曲:如何阻止滚动
- scroll事件不可取消冒泡
阻止scroll默认动作没用,因先有滚动才有滚动事件,滚动不是默认动作
要阻止滚动,可阻止wheel(PC端)和touchstart(移动端)的默认动作
注意你需要照准滚动条所在的元素(滚动条需要正好整个页面):滚动条默认在document下
但是滚动条还能用,可用CSS让滚动条display:none
- 代码示例
总结:滚动条是存在于document身上,不在body上,document>html>body
错误答案一:(scroll滚动事件)
x.addEventListener('scroll',(e)=>{
e.stopPropagetion()
})因为scroll不能阻止冒泡

错误答案二:
x.addEventListener('scroll',(e)=>{
e.preventDefault()//阻止默认事件:prevent阻止Default默认
})滚动的默认事件不是滚动!!
- 默认事件:
应为滚动后触发后的事件,才是默认事件
例如:<a>标签点击(click)事件是跳转页面
跳转页面才是默认事件,click事件不是默认事件
- 实现原理
直接阻止滚轮事件(wheel),而不是滚动事件(scroll)
- 正确答案
x.addEventListener('wheel',(e)=>{
e.preventDefault()
})- CSS也行
使用overflow:hidden可以直接取消滚动条
但此时JS依然可以修改scrollTop
小结
- target和currentTarget
一个(target)是用户点击的,一个(currentTarget)是开发者监听的
- 取消冒泡
e.stopPropagetion()
- 事件的特性
Bubbles表示是否冒泡
Cancelable表示是否支持开发者取消冒泡
如scroll不支持取消冒泡(滚动事件)
- 如何禁用滚动
取消特定元素的wheel和touchstart的默认动作
自定义事件
- 浏览器自带事件
一共100多种事件,列表在MDN上事件参考developer.mozilla.org

- 提问
开发者能不能在自带事件之外,自定义一个事件
答案:可以
- 示例代码
拓展:div1.addEventListener 与 button1.addEventListener的效果是一致的(监听祖先也是一样的)
未完待续;再搜搜看网上的文章怎么说




















 3171
3171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








