本文的目的就是要保证你彻底弄懂javascript的执行机制,如果读完本文还不懂,可以揍我。不论你是javascript新手还是老鸟,不论是面试求职,还是日常开发工作,我们经常会遇到这样的情况:给定的几行代码,我们需要知道其输出内容和顺序。因为javascript是一门单线程语言,所以我们可以得出结论:

 image.png然而实际上js是这样的:
image.png然而实际上js是这样的:

 依照
js是按照语句出现的顺序执行这个理念,我自信的写下输出结果:
依照
js是按照语句出现的顺序执行这个理念,我自信的写下输出结果:
 我们真的要彻底弄明白javascript的执行机制了。
我们真的要彻底弄明白javascript的执行机制了。
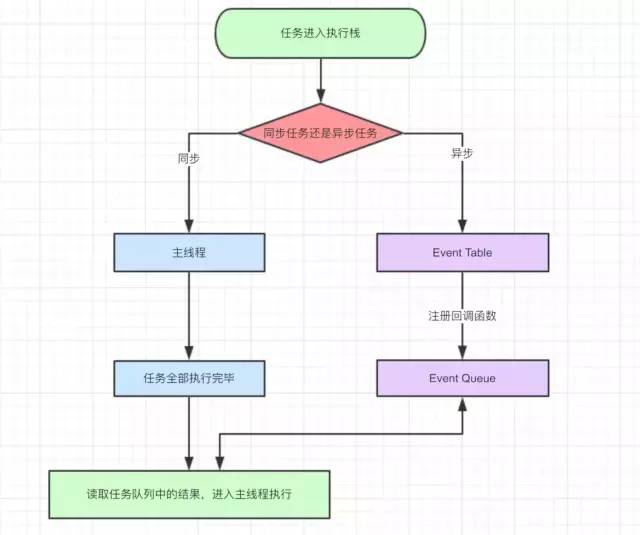
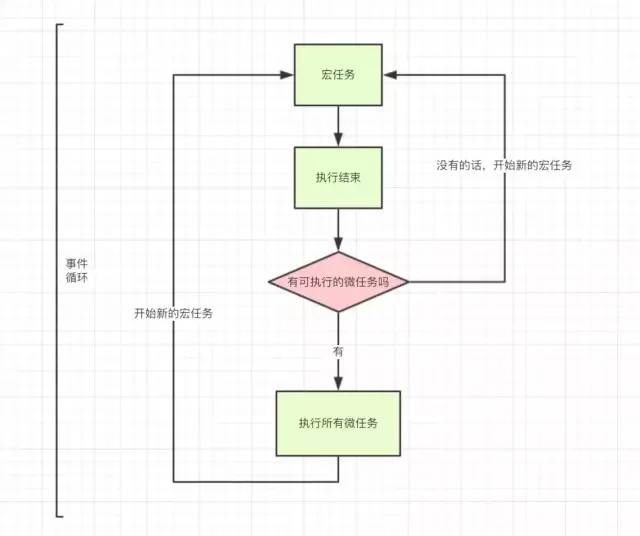
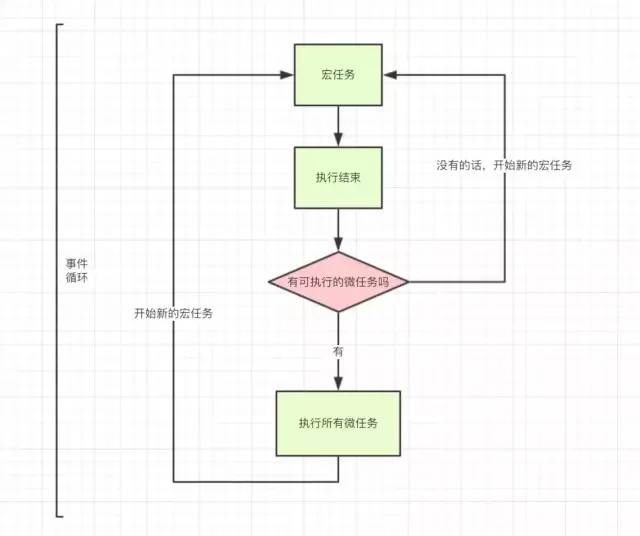
 导图要表达的内容用文字来表述的话:
导图要表达的内容用文字来表述的话:
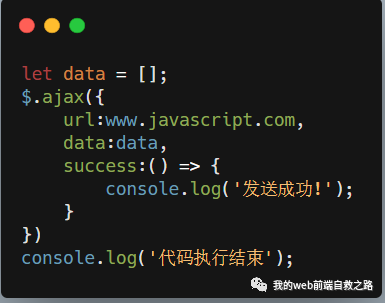
 上面是一段简易的
上面是一段简易的
 渐渐的
渐渐的
 根据前面我们的结论,
根据前面我们的结论,
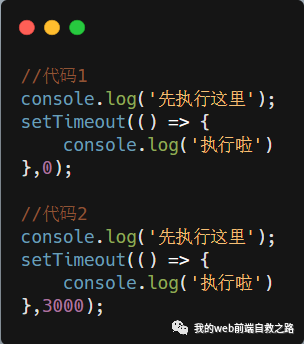
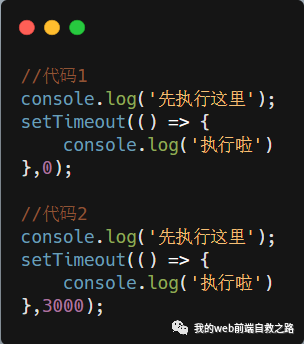
 乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行
乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行
 代码1的输出结果是:
代码1的输出结果是:

 image.png我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
image.png我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
 00033.png
00033.png
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差) 公众号回复 加群
进群和大佬们交流技术吧
公众号回复 加群
进群和大佬们交流技术吧
- javascript是按照语句出现的顺序执行的

 image.png然而实际上js是这样的:
image.png然而实际上js是这样的:

 依照
js是按照语句出现的顺序执行这个理念,我自信的写下输出结果:
依照
js是按照语句出现的顺序执行这个理念,我自信的写下输出结果:
//"定时器开始啦"
//"马上执行for循环啦"
//"执行then函数啦"
//"代码执行结束"复制代码 我们真的要彻底弄明白javascript的执行机制了。
我们真的要彻底弄明白javascript的执行机制了。
1.关于javascript
javascript是一门 单线程语言,在最新的HTML5中提出了Web-Worker,但javascript是单线程这一核心仍未改变。所以一切javascript版的"多线程"都是用单线程模拟出来的,一切javascript多线程都是纸老虎!2.javascript事件循环
既然js是单线程,那就像只有一个窗口的银行,客户需要排队一个一个办理业务,同理js任务也要一个一个顺序执行。如果一个任务耗时过长,那么后一个任务也必须等着。那么问题来了,假如我们想浏览新闻,但是新闻包含的超清图片加载很慢,难道我们的网页要一直卡着直到图片完全显示出来?因此聪明的程序员将任务分为两类:- 同步任务
- 异步任务
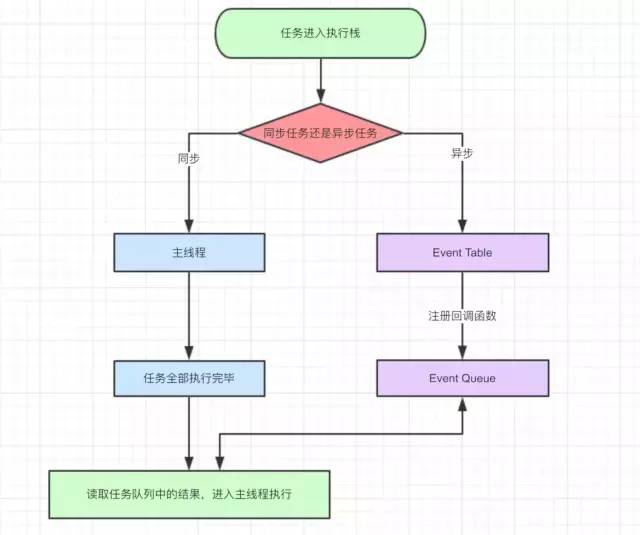
 导图要表达的内容用文字来表述的话:
导图要表达的内容用文字来表述的话:
- 同步和异步任务分别进入不同的执行"场所",同步的进入主线程,异步的进入Event Table并注册函数。
- 当指定的事情完成时,Event Table会将这个函数移入Event Queue。
- 主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行。
- 上述过程会不断重复,也就是常说的Event Loop(事件循环)。
 上面是一段简易的
上面是一段简易的
ajax请求代码:
- ajax进入Event Table,注册回调函数
success。 - 执行
console.log('代码执行结束')。 - ajax事件完成,回调函数
success进入Event Queue。 - 主线程从Event Queue读取回调函数
success并执行。
3.又爱又恨的setTimeout
大名鼎鼎的setTimeout无需再多言,大家对他的第一印象就是异步可以延时执行,我们经常这么实现延时3秒执行:
 渐渐的
渐渐的
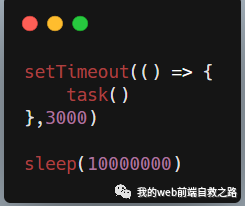
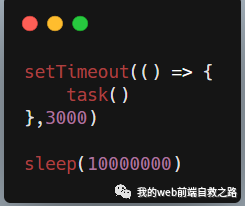
setTimeout用的地方多了,问题也出现了,有时候明明写的延时3秒,实际却5,6秒才执行函数,这又咋回事啊?先看一个例子:
 根据前面我们的结论,
根据前面我们的结论,
setTimeout
是异步的,应该先执行
console.log
这个同步任务,所以我们的结论是:
//执行console
//task()复制代码 乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行
乍一看其实差不多嘛,但我们把这段代码在chrome执行一下,却发现控制台执行
task()需要的时间远远超过3秒,说好的延时三秒,为啥现在需要这么长时间啊?这时候我们需要重新理解
setTimeout的定义。我们先说上述代码是怎么执行的:
task()进入Event Table并注册,计时开始。- 执行
sleep函数,很慢,非常慢,计时仍在继续。 - 3秒到了,计时事件
timeout完成,task()进入Event Queue,但是sleep也太慢了吧,还没执行完,只好等着。 sleep终于执行完了,task()终于从Event Queue进入了主线程执行。
setTimeout这个函数,是经过指定时间后,把要执行的任务(本例中为
task())加入到Event Queue中,又因为是单线程任务要一个一个执行,如果前面的任务需要的时间太久,那么只能等着,导致真正的延迟时间远远大于3秒。我们还经常遇到
setTimeout(fn,0)这样的代码,0秒后执行又是什么意思呢?是不是可以立即执行呢?答案是不会的,
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。举例说明:
 代码1的输出结果是:
代码1的输出结果是:
//先执行这里
//执行啦复制代码//先执行这里
// ... 3s later
// 执行啦复制代码setTimeout要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。有兴趣的同学可以自行了解。
4.又恨又爱的setInterval
上面说完了setTimeout,当然不能错过它的孪生兄弟
setInterval。他俩差不多,只不过后者是循环的执行。对于执行顺序来说,
setInterval会每隔指定的时间将注册的函数置入Event Queue,如果前面的任务耗时太久,那么同样需要等待。 唯一需要注意的一点是,对于
setInterval(fn,ms)来说,我们已经知道不是每过
ms秒会执行一次
fn,而是每过
ms秒,会有
fn进入Event Queue。一旦
setInterval的回调函数fn执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了。这句话请读者仔细品味。
5.Promise与process.nextTick(callback)
传统的定时器我们已经研究过了,接着我们探究Promise与
process.nextTick(callback)的表现。
Promise的定义和功能本文不再赘述,不了解的读者可以学习一下阮一峰老师的Promise。而
process.nextTick(callback)类似node.js版的"setTimeout",在事件循环的下一次循环中调用 callback 回调函数。我们进入正题,除了广义的同步任务和异步任务,我们对任务有更精细的定义:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
setTimeout和
setInterval会进入相同的Event Queue。 事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。听起来有点绕,我们用文章最开始的一段代码说明:

- 这段代码作为宏任务,进入主线程。
- 先遇到
setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述) - 接下来遇到了
Promise,new Promise立即执行,then函数分发到微任务Event Queue。 - 遇到
console.log(),立即执行。 - 好啦,整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了
then在微任务Event Queue里面,执行。 - ok,第一轮事件循环结束了,我们开始第二轮循环,当然要从宏任务Event Queue开始。我们发现了宏任务Event Queue中
setTimeout对应的回调函数,立即执行。 - 结束。
 image.png我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
image.png我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})复制代码- 整体script作为第一个宏任务进入主线程,遇到
console.log,输出1。 - 遇到
setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为setTimeout1。 - 遇到
process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process1。 - 遇到
Promise,new Promise直接执行,输出7。then被分发到微任务Event Queue中。我们记为then1。 - 又遇到了
setTimeout,其回调函数被分发到宏任务Event Queue中,我们记为setTimeout2。
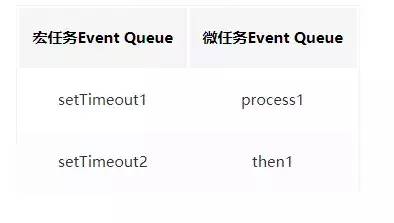
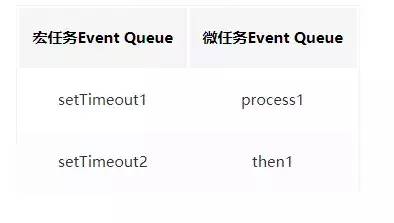
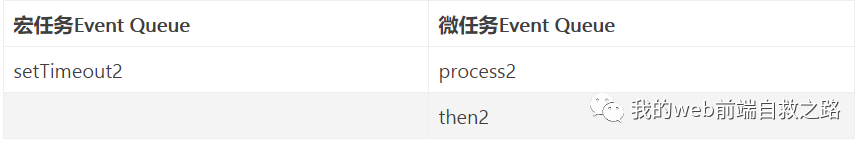
 00033.png
00033.png
- 上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
- 我们发现了
process1和then1两个微任务。 - 执行
process1,输出6。 - 执行
then1,输出8。
setTimeout1宏任务开始:
- 首先输出2。接下来遇到了
process.nextTick(),同样将其分发到微任务Event Queue中,记为process2。new Promise立即执行输出4,then也分发到微任务Event Queue中,记为then2。

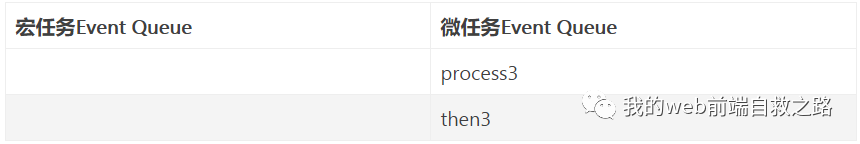
第二轮事件循环宏任务结束,我们发现有process2和then2两个微任务可以执行。
输出3。- 输出5。
- 第二轮事件循环结束,第二轮输出2,4,3,5。
- 第三轮事件循环开始,此时只剩setTimeout2了,执行。
- 直接输出9。
- 将
process.nextTick()分发到微任务Event Queue中。记为process3。 - 直接执行
new Promise,输出11。 - 将
then分发到微任务Event Queue中,记为then3。

- 第三轮事件循环宏任务执行结束,执行两个微任务
process3和then3。 - 输出10。
- 输出12。
- 第三轮事件循环结束,第三轮输出9,11,10,12。
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)
6.写在最后
(1)js的异步
我们从最开头就说javascript是一门单线程语言,不管是什么新框架新语法糖实现的所谓异步,其实都是用同步的方法去模拟的,牢牢把握住单线程这点非常重要。(2)事件循环Event Loop
事件循环是js实现异步的一种方法,也是js的执行机制。(3)javascript的执行和运行
执行和运行有很大的区别,javascript在不同的环境下,比如node,浏览器,Ringo等等,执行方式是不同的。而运行大多指javascript解析引擎,是统一的。(4)setImmediate
微任务和宏任务还有很多种类,比如setImmediate等等,执行都是有共同点的,有兴趣的同学可以自行了解。
(5)最后的最后
- javascript是一门单线程语言
- Event Loop是javascript的执行机制
 公众号回复 加群
进群和大佬们交流技术吧
公众号回复 加群
进群和大佬们交流技术吧



















 2610
2610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








