前言
前面的篇章里了从readme文档中了解了vue3的目标特性,收获了git log规范,及熟悉了一款模块管理工具lerna。本章为大家分享另一项干货,代码模版生成器。
内容
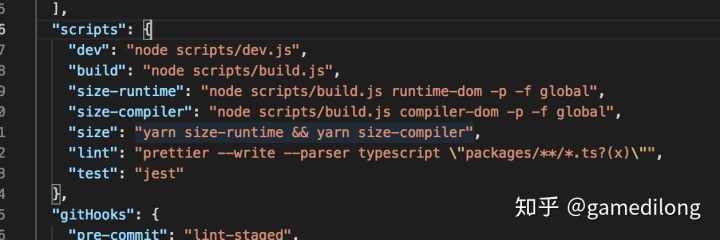
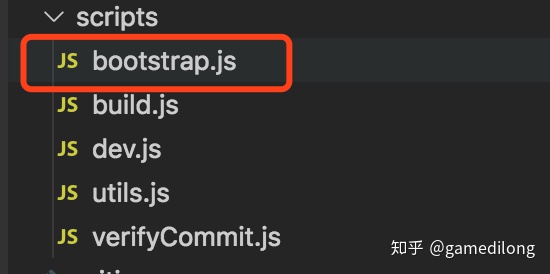
vue3使用的简单代码模版工具学习开源的JS框架的时,为了解框架的开发构建方式,一般会查看package.json .scripts属性,上面会有对应的npm脚本命令以供开发调试。vue3 对应package.json中的命令如下,对应执行的内容均在./script文件夹下。但是仔细查看会发现有一个名为 ./bootstrap.js并不在npm配置的命令中。那么它是用来干嘛的呢,当时我的第一反应是lerna的启动命令,用来初始化package中对应模块的依赖的。然而打开文件内容后发现并非如此,该文件与lerna没有任何关系,是一个没有依赖的简单的代码模版生产器。


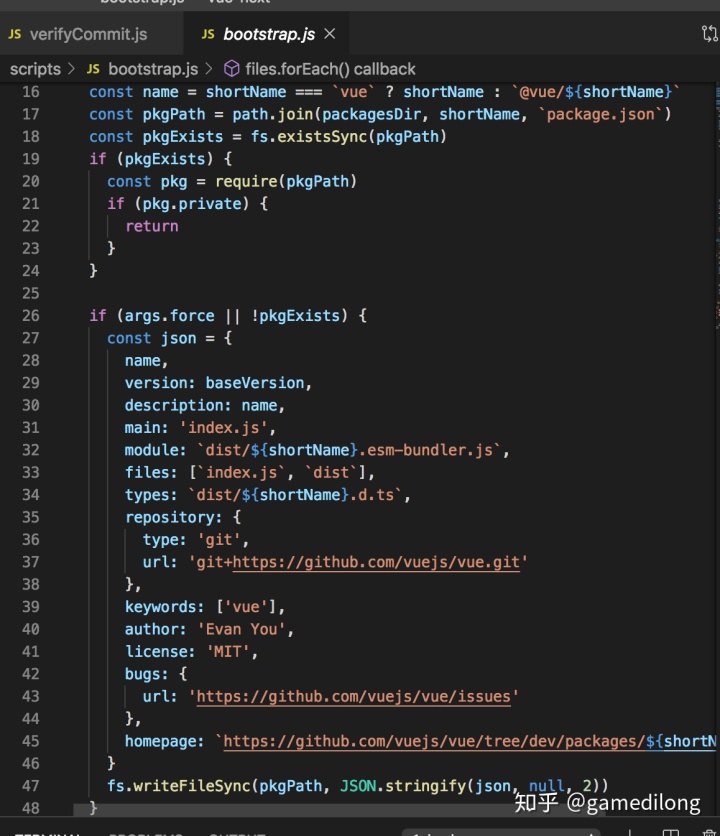
bootstarp.js主要的使用步骤为在生成需要对应模块时执行node ./bootstarp.js -- 模块名称。该命令会做如下操作,校验模块项目是否已经生成。如果未则生成指定模块名称的文件夹到packages目录下,且初始化模块内容生成公共的文件,有此命令可以保证每个模块有统一的项目架构和标准的初始化方式。包括- /模块名称/index.js /模块名称/index.ts
- /模块名称/dist/模块名称.esm-bundler.js
- /模块名称/README.md
- /模块名称/api-extractor.json
- /模块名称/package.json

启示在业务开发过程中,无论是前端项目,还是后台服务均可以有统一的项目模版生成器平台,提供灵活配置生成统一的项目框架。以前端为例目前虽然vue,react或者angular均有对应的脚手架工具。但是都是只提供有基础的配置,很多情况下创建完成后仍需要加入大量的其他组件依赖或者,业务配置。在公司有一定规模后,有必要提供一套公共的项目生成服务或者平台供业务组快速搭建项目。实现如果想实现一套平台式的代码模版生成器,一种可行的思路是借鉴vue-cli将命令式的方式改造成web模式,公用的配置属性抽象成可配置表单,代码模版使用ejs,jade等等均可。
总结
在业务发展迅速,经常新项目【包含前后端】创建的情况下,可以考虑一套标准化的项目创建方式提升创建项目的效率及为后续维护,扩展,升级提供良好保障。
发散问题
- 当前是否有面临新建项目时周期很长的问题,所开发的项目类型有没有很好的项目模版标准划创建方案,或者公司是否有一套标准化项目创建的平台
以上问题,平时在工作中有了解或者有最佳实践的同学也可以不吝分享一起提高




















 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








