本文实例讲述了VUE v-model表单数据双向绑定。分享给大家供大家参考,具体如下:
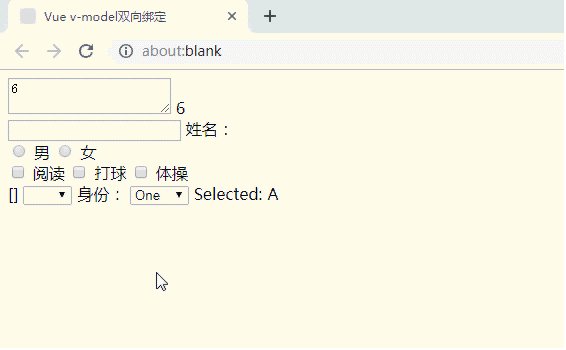
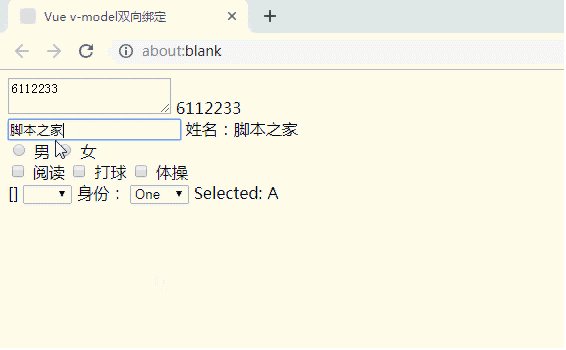
Vue v-model双向绑定{{message}}
姓名:{{data.name}}
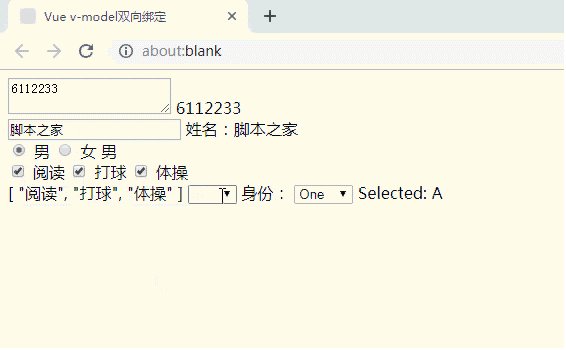
男
女
{{data.gender}}
阅读
打球
体操
{{data.interest}}
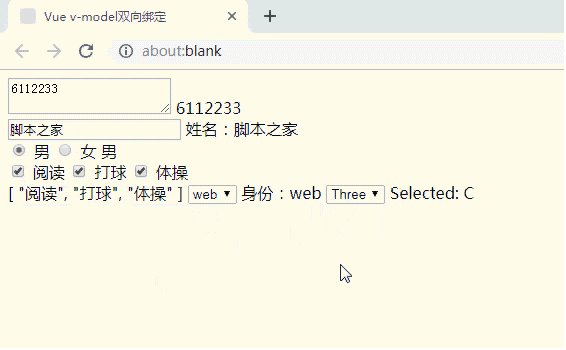
java
web
hr
身份:{{data.identity}}
{{ option.text }}
Selected: {{ selected }}
new Vue({
el: '#app',
data: {
message: '6',
data: {
name: '',
gender: '',
interest: [],
identity: ''
},
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

希望本文所述对大家vue.js程序设计有所帮助。





















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








