Hello,大家好,我是阿岳,一名北漂UI/UX设计师,这是我100天阅读的第23篇总结,今天的文章主要从UI设计中如何选择图片,制作按钮和投影来分析,希望对你有所帮助。
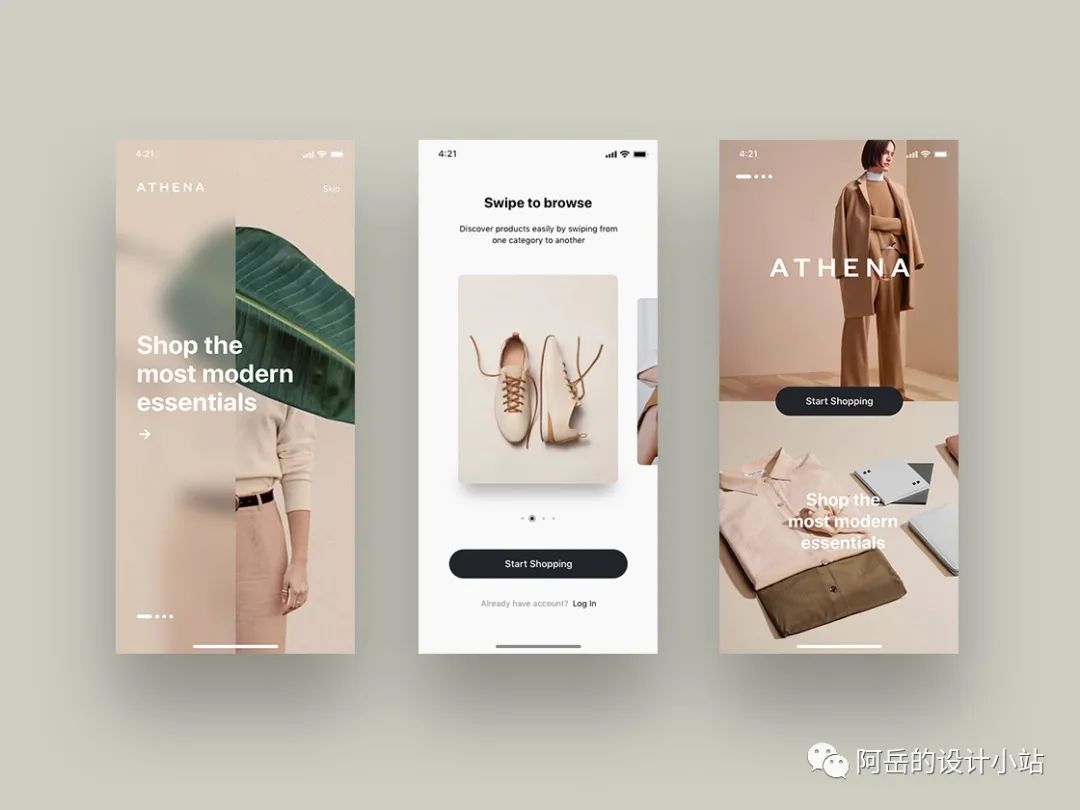
一.图片在设计中的运用

























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








