为什么即使设置html为font-size:62.5%,有时候1rem != 10px
问题描述
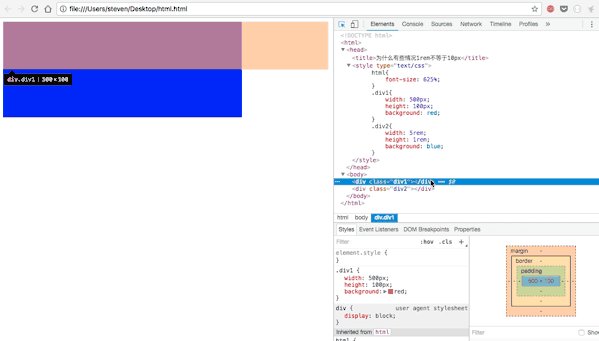
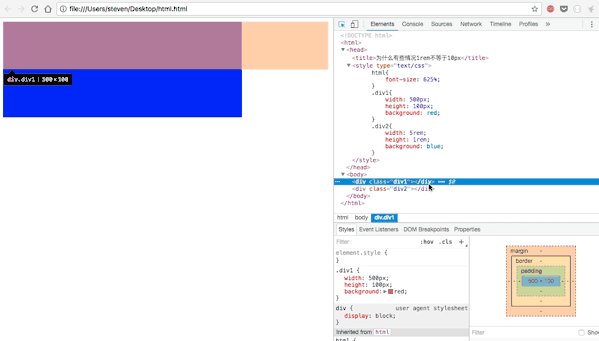
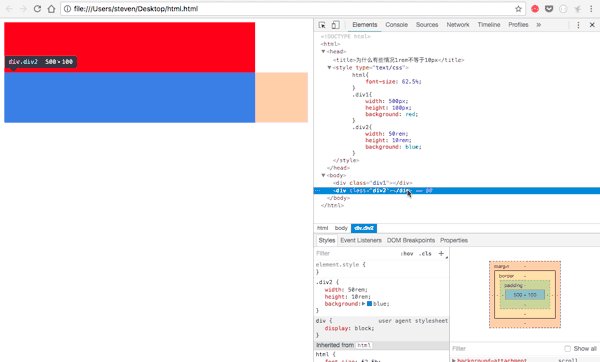
为什么有些情况1rem不等于10pxhtml{
font-size: 62.5%;
}
.div1{
width: 500px;
height: 100px;
background: red;
}
.div2{
width: 50rem;
height: 10rem;
background: blue;
}

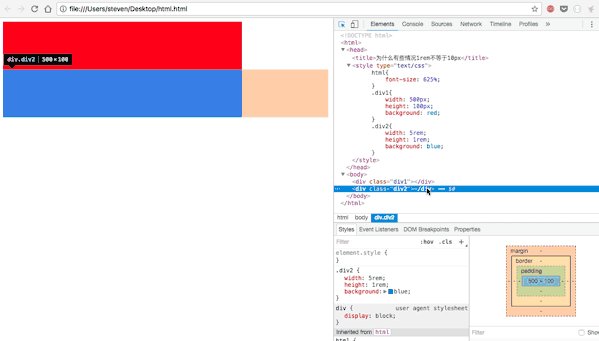
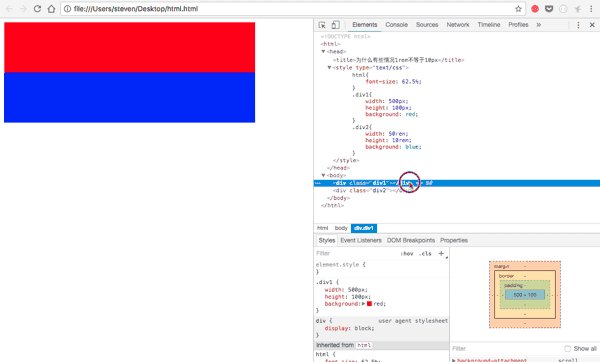
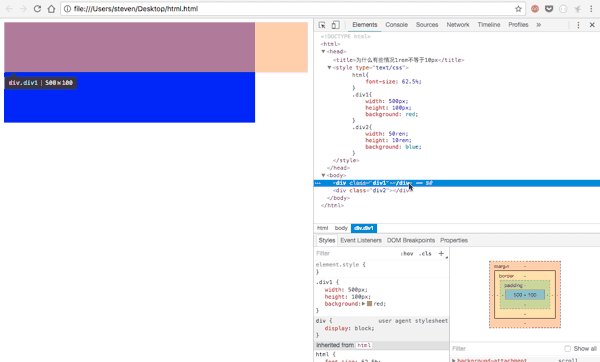
按照道理,页面的两个div应该都是500100px,但是为什么div1是500100px,而div2是600*120px呢?
分析原因
其实原因很简单,我相信几乎大部分开发者都知道Chrome的最小字体是12px吧。所以当你设置html为font-size:62.5%时候,其实1rem=12px(算下div2的50rem12是不是600px,10rem12是不是120px)。O(∩_∩)O~~
##解决方法
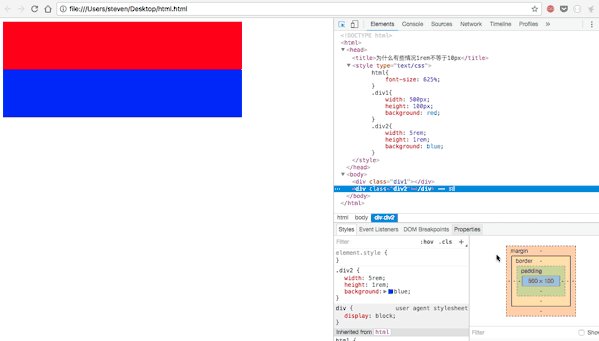
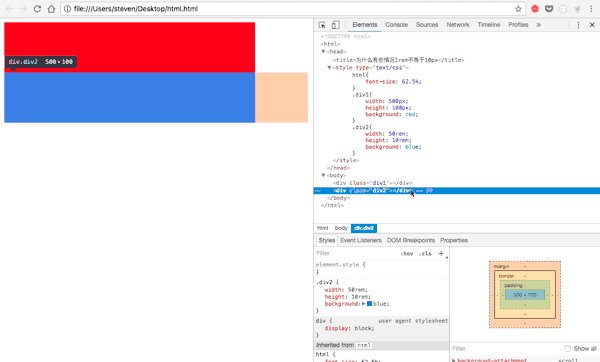
方法一:设置html为font-size:625%,这样1rem=100px,有图有真相

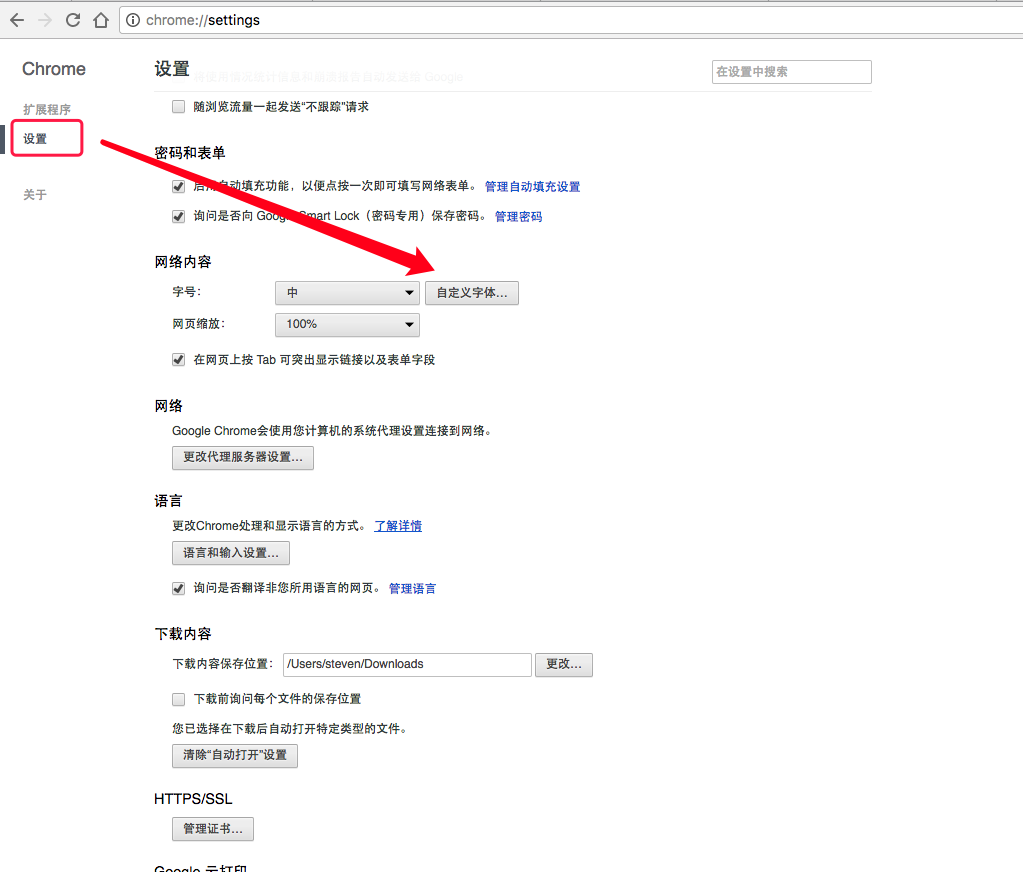
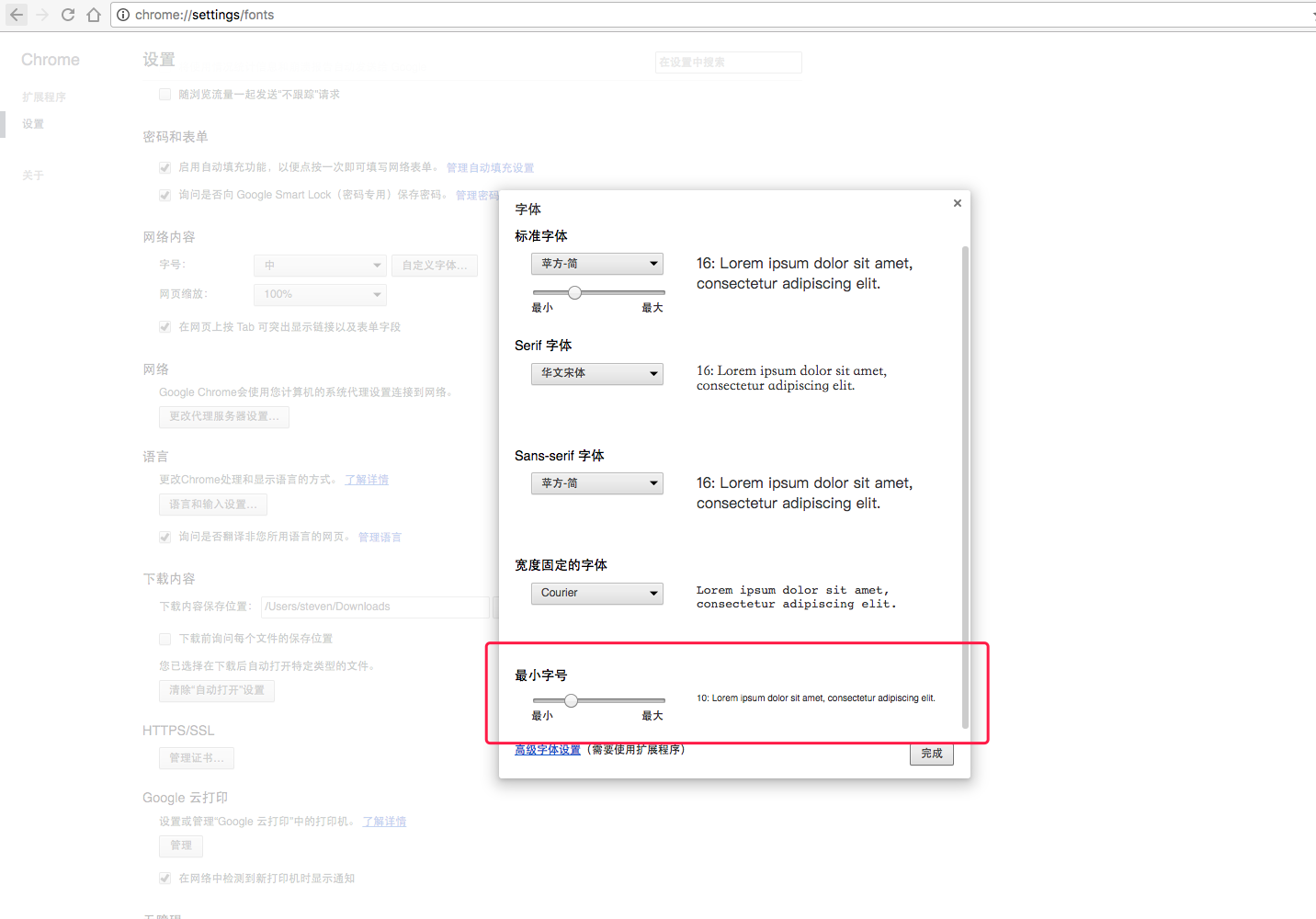
方法二:此方法由用户通过设置Chrome浏览器的高级选项
设置 -> 显示高级设置… -> 网络内容 -> 显示自定义字体 -> 最小字号 -> 设置最小(若font-size:62. 5%则小于等于10即可)























 1996
1996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








