
一、前言
路线查询的功能只有在线地图才有,因为这个路线规划需要经常更新的,这个数据同步需要大量的人力物力去统计,所以这玩意必须放在服务器端,就算是类似于手机端一样的放在本地离线,也需要隔一段时间更新的,不然数据很可能不正确。路线查询也叫出行规划,基本上分成两大类,一种是开车的一种是不开车的,其中开车的又有多种策略供选择比如最少时间、最短距离、避开高速等,不开车的也有多种策略供选择比如最少时间、最少换乘、最少步行、不乘地铁。路线查询的功能,现在貌似默认只支持经纬度作为参数了,之前是可以直接填入中文名称地名的比如门牌号之类的,这种地址解析或者逆解析的功能需要去后台用对应的秘钥去开通才行。
昨天又重新整理了路径规划这个功能,发现官网增加了步行+骑行两种路径规划方式,所以越发觉得放在服务器上运行的优点特别多,可以不断的优化更新服务器程序,这样就做到了用户无感知无影响,不知不觉中就用上了最新的程序和服务,所以程序界开发中就经常遇到要客户端还是服务端的处理选择,当然客户端也有客户端的的好处。
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
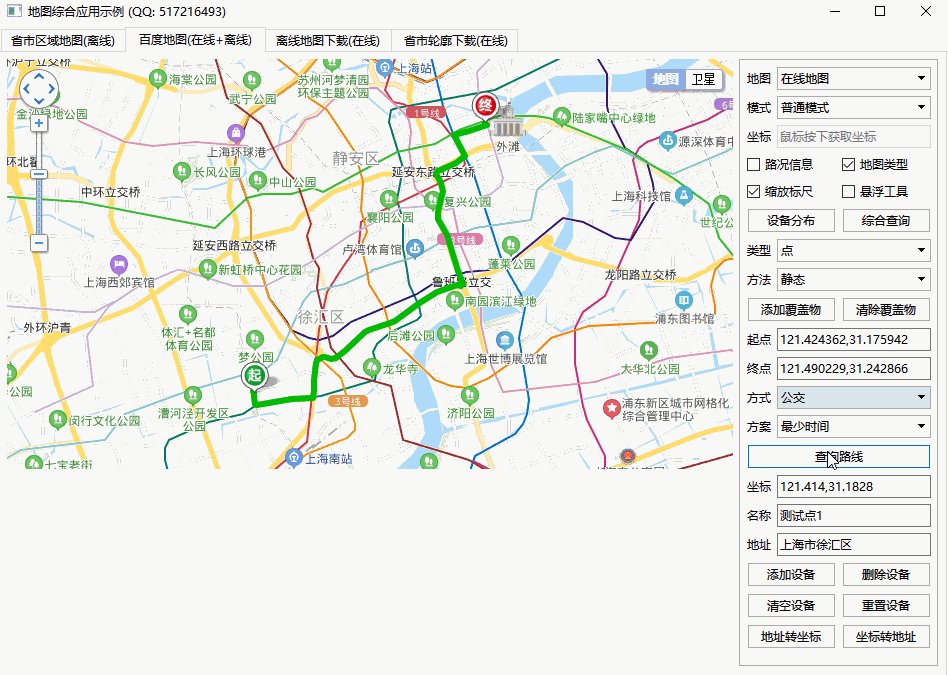
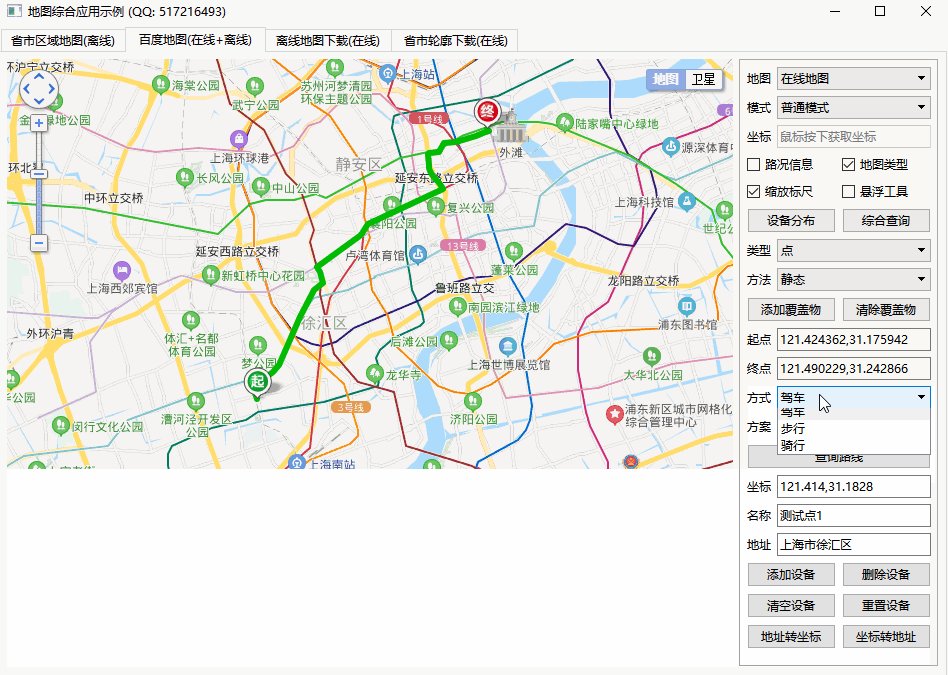
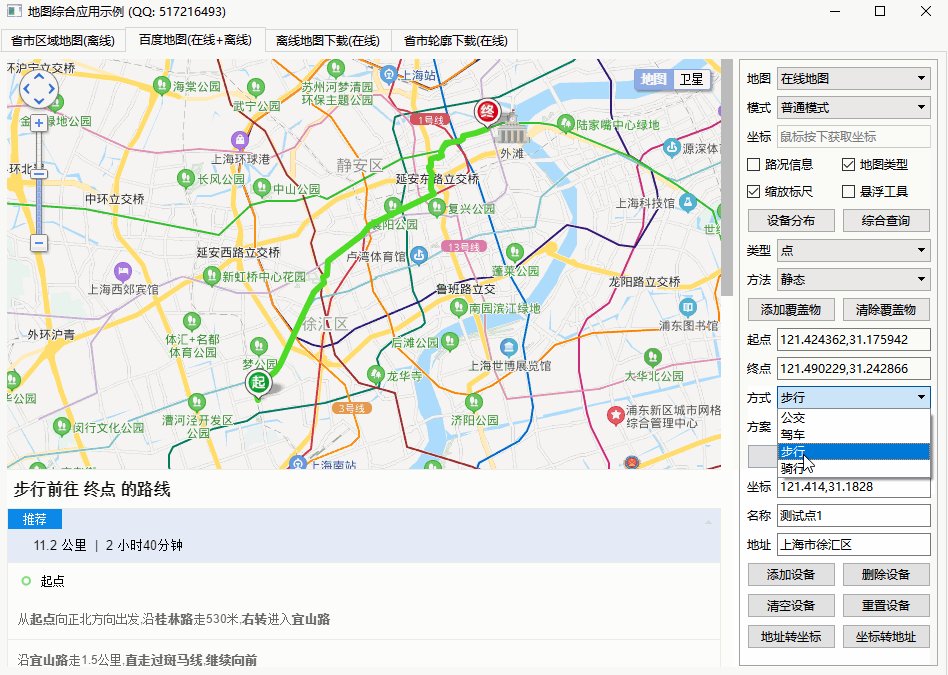
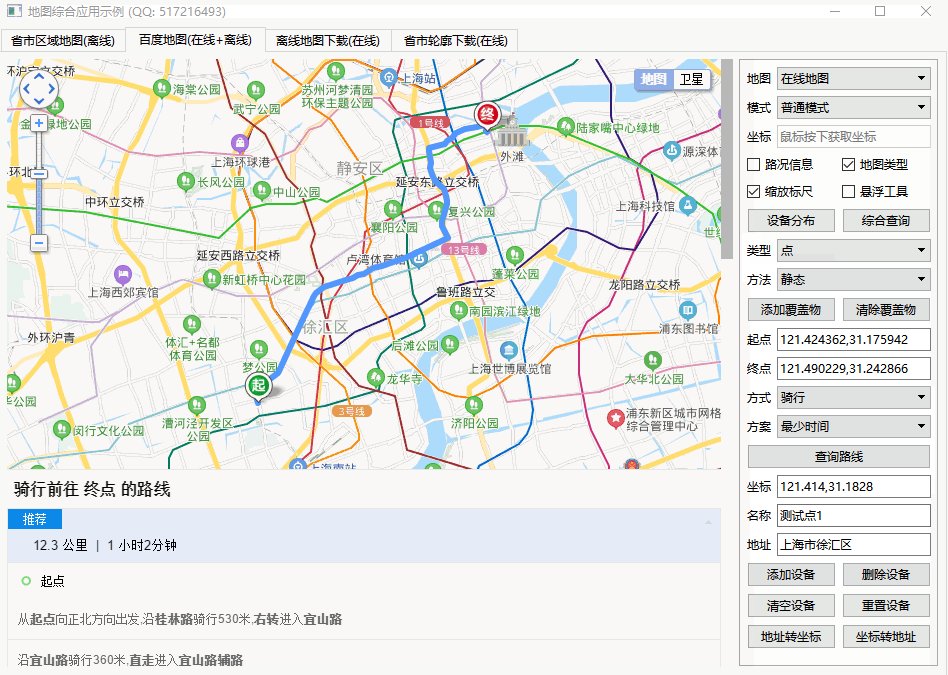
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
四、效果图

五、相关代码
void 



















 7391
7391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








