一、前言
在很多看图软件中,切换图片的时候可以带上动画过渡或者切换效果,显得更人性化,其实主要还是炫一些,比如百叶窗、透明度变化、左下角飞入等,无论多少种效果,核心都是围绕QPainter来进行,将各种动画效果对应的图片的区域动态计算并绘制出来,配合以QPropertyAnimation动画属性产生线性插值,比如渐入飞入时候,可以中间快速两端慢速。目前动画类型有9种,后期还会不断增加。
- 图像1渐渐变淡,图像2渐渐显现
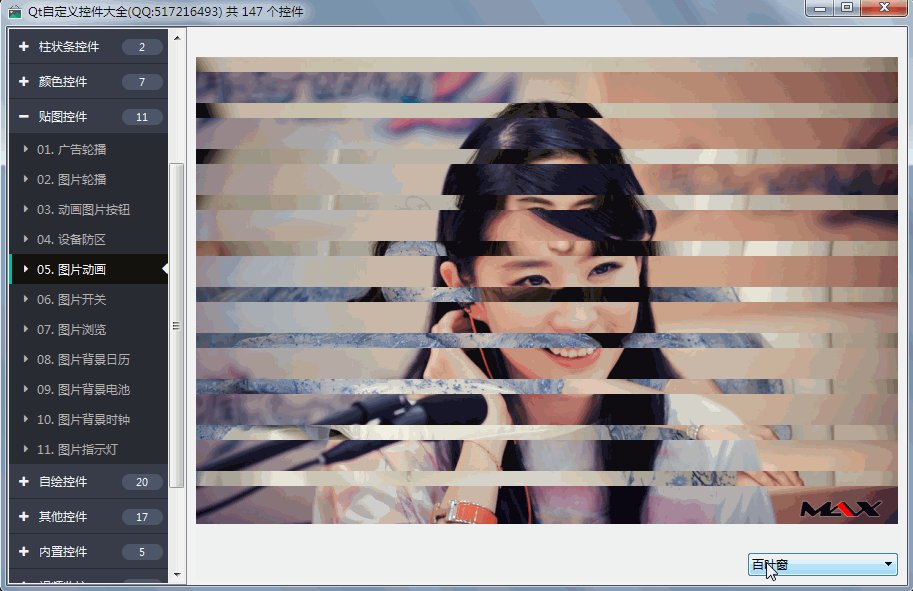
- 百叶窗效果
- 图像从右向左翻转
- 从外到内水平分割
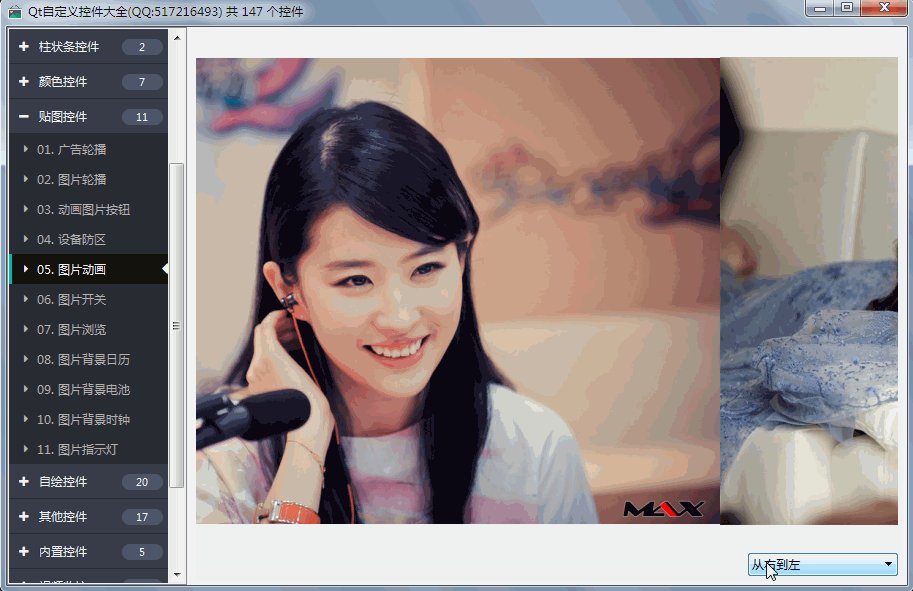
- 图像1从左至右退出可视区域,同时图像2从左至右进入可视区域
- 图像1从左至右退出可视区域,同时图像2从左至右进入可视区域
- 图像1从下至上退出可视区域,同时图像2从下至上进入可视区域
- 图像1从上至下退出可视区域,同时图像2从上至下进入可视区域
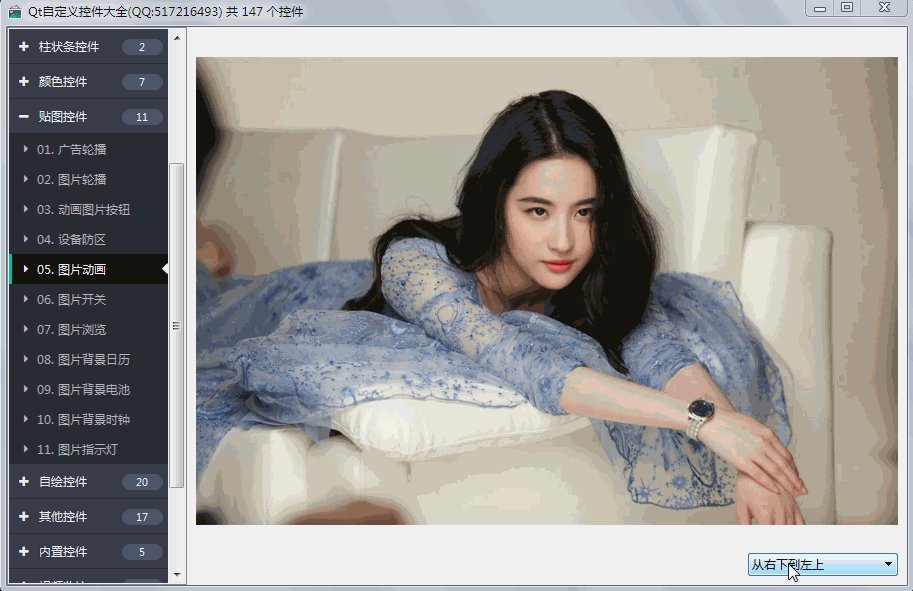
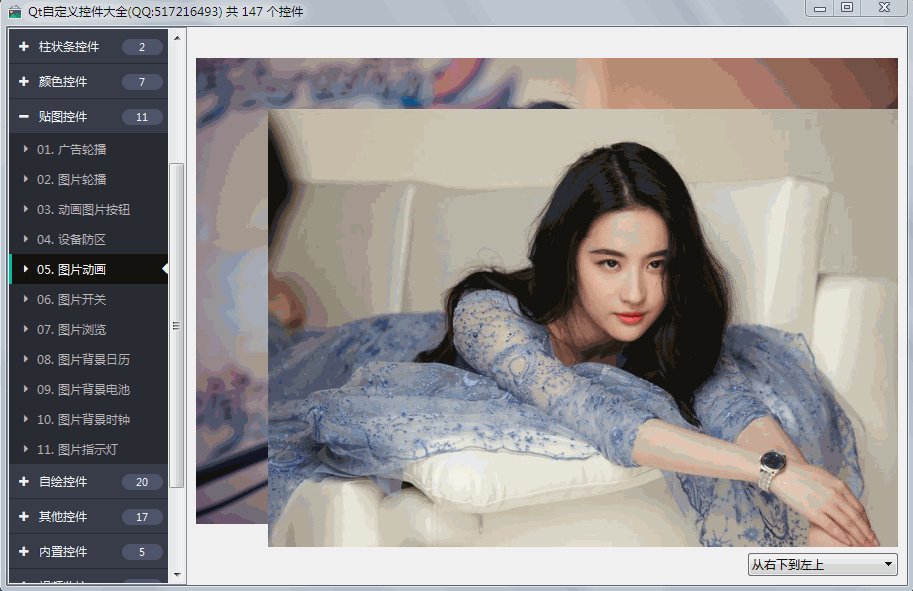
- 图像1不动,同时图像2从右下到左上
二、实现的功能
* 1:支持多种等待样式风格 圆弧状风格 旋转圆风格 三角圆弧 线条风格 圆环风格
* 2:可设置范围值和当前值
* 3:可设置前景色背景色
* 4:可设置顺时针逆时针旋转
* 5:支持任意大小缩放
* 6:支持设置旋转速度间隔
三、效果图

四、核心代码
void ImageAnimation::paintEvent(QPaintEvent *){ if (pixmap1.isNull() || pixmap2.isNull()) { return; } QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); switch (animationType) { case 0: fadeEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 1: blindsEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 2: flipRightToLeft(&painter, geometry(), factor, pixma







 本文介绍了如何在Qt中实现图片向左旋转90度的动画效果,通过QPainter和QPropertyAnimation实现过渡动画,包括多种切换样式。文章提供核心代码,并展示了丰富的自定义控件功能,如多种样式、颜色、旋转速度等设置,适用于不同场景和系统。
本文介绍了如何在Qt中实现图片向左旋转90度的动画效果,通过QPainter和QPropertyAnimation实现过渡动画,包括多种切换样式。文章提供核心代码,并展示了丰富的自定义控件功能,如多种样式、颜色、旋转速度等设置,适用于不同场景和系统。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2396
2396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








