背景
一个项目需求,需要旋转某个控件90使用,在网上找了很多资料,没有特别合适的,自己试水试了一天半,终于弄了个大概其,特此记录
使用控件
- GraphicsView(试图),QGraphicsScene(场景),QGraphicsProxyWidget
实现旋转主要就是往GraphicsView(试图) 里面的 QGraphicsScene(场景)添加一个可以旋转的控件QGraphicsProxyWidget,然后旋转试图,实现控件旋转,通过试图的fitInView函数实现控件缩放。然后出先了个问题 ,不能跟随界面大小自动变化。解决办法,自定义一个GraphicsView类,重写resizeEvent方法
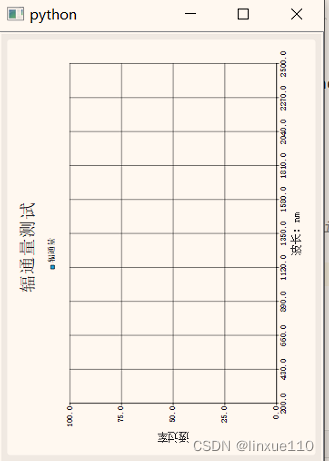
结果

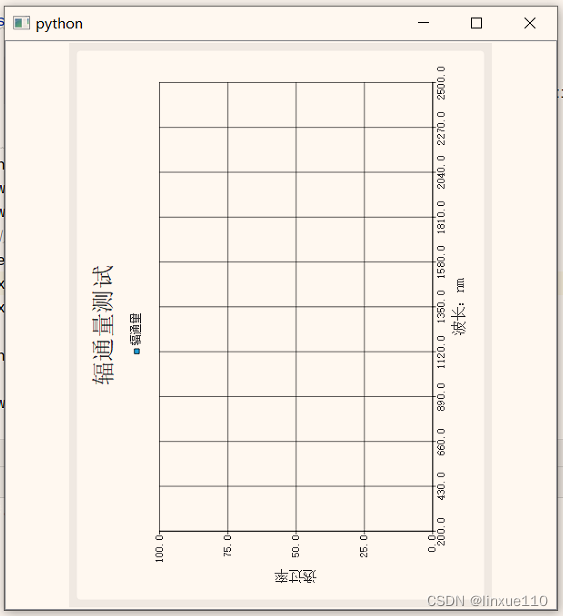
缩放后

from PyQt5.QtWidgets import QApplication, QGraphicsScene, QGraphicsView, QLabel, QGraphicsProxyWidget, QVBoxLayout, \
QWidget
from PyQt5.QtCore import Qt
from jys.pyqtwidget.pyqtchart_handel import ChartBase
class CustomGraphicsView(QGraphicsView):
def resizeEvent(self, event):
super().resizeEvent(event)
self.fitInView(self.scene().sceneRect(), Qt.KeepAspectRatio)
app = QApplication([])
scene = QGraphicsScene()
view = CustomGraphicsView()
view.setScene(scene)
# 创建一个QLabel,并将其作为子部件添加到QGraphicsProxyWidget
label = ChartBase()
proxy = QGraphicsProxyWidget()
proxy.setWidget(label)
scene.addItem(proxy)
view.rotate(-90) # 旋转视图
view.fitInView(view.scene().sceneRect(), Qt.KeepAspectRatio)
view.show()
app.exec_()






















 8827
8827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








