第一篇博客打算写博客搭建这个话题。
其实作为一名程序员,作为一名计算机科学研究者,我对博客的要求真的不高。可是搭建一个如此低要求的博客竟然花费了我很长时间。遇到的坑记录下来。
遇到的坑实在是太多,一时还真不知道该从何说起是好。还是从头说起吧。
先来捋一捋,使用hexo搭建博客需要涉及到哪些东西
- hexo
- github
- git
- github pages
- repository
- 源文件的备份(博客的可移植性)
我电脑的系统是Mac OS High Sierra.
建议搭建之前先把这篇博客看完,因为前后有些东西是互补的。
安装hexo
参考文档: https://hexo.io/docs/
根据官方文档的说法,安装hexo之前,我们应该安装node.js和Git.
node.js安装
node.js官网: https://nodejs.org/en/
存在各种各样的安装方式,
- 命令行
- 直接下载安装包。
我推荐直接下载安装包,貌似当初环境变量都是自动给我配好的. 下图就是Nodejs官网首页显示的内容,下载recommended for most users即可。

git安装
基本没有坑,或者有一些坑,但是比较容易克服
安装完node.js和git, 接下来就是开始真正安装hexo了。
hexo 安装及本地博客仓库搭建
- 打开Mac终端,最好cd到根目录,即终端最开始打开时默认处于的目录
- 一个命令安装hexo
npm install -g hexo-cli
(这里最好不要使用cnpm, 因为hexo是个发展很快的东西,与之相关的东西也发展很快,所以最好使用npm)
至此hexo的主体就安装完毕了。为什么说是主体呢?因为还有很多其他的附件需要安装。只是说到目前阶段,我们可以初始化一个hexo folder了。这个folder就是我们博客的本地服务器。
hexo init blog-folderblog-folder这个文件夹名称任意, just random,不需要和任何地方保持一致,不需要使用某个特定的名称。
cd blog-folder然后
npm installnpm install 命令使用npm 安装了package.json文件中的包(dependencies对象中)
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.8.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.1",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-stylus": "^0.3.3",
"hexo-renderer-marked": "^0.3.2",
"hexo-server": "^0.3.3"
}
}此次安装的包有hexo-renderer-markded, hexo-server等。
- hexo-render-marked是hexo自带的markdown, 不支持latex, 之后我们会将其卸载,安装新的支持latex的markdown插件。
- hexo-server是负责启动本地服务器的。如果该插件安装失败,往往出现, Can't get 的错误。
至此,我们的本地博客服务器就搭建完毕了。
接下来我们需要在blog-folder/_config.yml文件中对我们的博客进行一系列的配置。
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Chenglin Yu's Blog # 博客的标题
subtitle: Come on! # 博客的副标题
description: Record some important knowledge # 博客网站的描述
keywords:
author: Chenglin Yu # 博客的作者
language: zh-CN # 博客的语言,默认是en, 如果不修改成zh-CN, 则无法识别中文。
timezone: # 时区不需要填,它可以感知到电脑所在的时区。
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://chenglinyu.github.io/blog # URL是博客的网址,这个后面会详细说
root: /blog/ # 后面详述
# Writing
render_drafts: false
post_asset_folder: true # false -> true # 这个需要将false修改为true,这样在新建一个post时,会相应创建一个对应的文件夹来存储图片。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape # 主题,愿意折腾的就折腾
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git # 一般都是依托于git
repo: https://github.com/ChenglinYu/blog.git # github上博客仓库的地址
branch: master # 将本地生成的静态文件push到远程仓库的哪个分支上-master
# 最后一段是需要添加的,主要是用来支持latex的,找了半天,也就这个事情费的少点。后面详述
## Docs: https://github.com/CHENXCHEN/hexo-renderer-markdown-it-plus
markdown_it_plus:
highlight: true
html: true
xhtmlOut: true
breaks: true
langPrefix:
linkify: true
typographer:
quotes: “”‘’
pre_class: highlight上面没有列出来的基本不需要动。
暂时不需要别的什么操作。
虽然到目前阶段,hexo的相关附件还没有安装,但是先不要急,我们先创建远程仓库,这样就可以对本地的博客源文件进行备份,然后再安装hexo的相关附件后就可以及时备份。(备份真的很重要)
创建远程仓库以及博客源文件备份
在github上创建一个仓库(私有,公有均可), 命名任意,然后开启github pages服务。
- 开启github pages服务的方法:在项目的settings中设置开启github pages服务。
- 在开启服务的时候,需要选择一个分支,因为刚才在_config.yml中设置的是master分支,所以这里就设置为master分支。该master分支将会存储静态文件(即html, js, css文件等,githubpages能够解析的也就是这些静态文件,本地的源代码并不会push到master分支上来,push到master分支的仅仅是hexo根据本地源文件所生成的静态文件)
接下来就是本地的事情了。
首先,我认为最重要的事情是做好博客备份
- 一来仅仅是备份
- 二来是为了博客的可移植性。
搞不好哪一天我电脑崩了,那我这些博客岂不都是要崩掉了,那该是多么悲伤的事情呀。那有同学说,我github上不是有远程仓库吗?
但是github上的master分支存储的只是静态文件,我们的源文件(markdown文件,配置文件,安装的包)全部统统丢失了,
- 之前安装的包需要重新安装,安装起来让人头疼,不是这里出bug,就是那里出bug
- 所有的markdown文件都丢失,这是多么大的损失呀!
所以一个比较好的方法就是在远程仓库再创建一个source branch, 将本地的源代码全部push到远程的source branch. 让我们看一下具体的操作。
- 在blog-folder目录下打开mac终端
- git init (blog-folder目录最开始不是git目录,我们需要初始化)
git init
但是这个时候还不能git add *
因为该blog-folder目录下存在.gitignore文件,gitignore文件中包含
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/其中
- db.json,
- Thumbs.db
- node-modules/,
这3项中包含了我们已经安装的hexo相关插件的重要信息。这些文件不应该被忽略,这些文件丢失了就需要重新安装,又是一件十分麻烦的事情。所以一定要从.gitignore文件中移除这些文件, 这是备份源代码要做的第一件事情。移除完毕之后, .gitignore文件变为:
.DS_Store
*.log
public/
.deploy*/接下来就可以
- git add *
- git commit -m "first commit"
由于git init默认为我们创建的分支是master分支,所以本地仓库现在只有一个master分支,我们当前也正处于master分支。 所以我们需要新创建一个source分支。
- git checkout -b source
- git remote add github 远程仓库地址
- git push -u github source
此时,我们最好去github上的远程仓库上,将远程仓库的主分支设置为source分支(默认为master分支)。(因为主分支不容易被删除。当我们意外删除主分支的时候,github会提醒我们这是主分支,这可以防止我们不小心删除source分支。并且,当我们在另一台电脑上从远程仓库clone时,本地仓库默认所在的分支是source分支。)
我们hexo工作的地方就是主分支(source分支)。 本地的master分支是没有用的,可以删除。当我们运行hexo d时,生成的静态代码(在public文件夹中)会被自动push到远程仓库的maser分支。然后基于github pages服务,我们访问对应的网址时,就会展现出我们的博客。
总结一下,远程仓库的master分支是存储静态代码的,远程仓库的source分支是备份我们的源代码的。本地仓库的source分支是hexo要工作的地方,我们之前initialize git在本地仓库创建的master分支是没有用的。
此后,我们做任何操作,都记得要进行git push备份。
然后接下来就是安装相关hexo插件的问题了。
- 第一件事情就是支持latex的问题
解决hexo支持latex的问题
说实话,我就是想有一个支持latex的博客,怎么就这么难呢。
最后是通过hexo的plugins来解决的。
反正有各种各样的方法。我见到的有这几种:
- Hexo 书写 LaTeX 公式时的一些问题及解决方法 (hexo-renderer-pandoc)
- hexo初体验(hexo-renderer-pandoc)
- https://github.com/iamprasad88/hexo-tag-katex
- https://github.com/CHENXCHEN/hexo-renderer-markdown-it-plus
第1种和第2种都说hexo-renderer-pandoc好用,确实好用! 就用hexo-renderer-pandoc
这个过程真的是把我给折磨死了。为了让他支持latex真的是让人头皮发麻。
原理:hexo-renderer-pandoc这个插件将markdown文件变成html文件,然后next主题中的mathjax对其进行解析,然后我们就可以看到解析好之后的公式了。
注意事项
- pandoc version $ge$ 2.0。
- 我的pandoc是使用anaconda安装的,但是pandoc的清华镜像最高只有1.9版本。我尝试通过conda update真的是慢的要死,一次次失败,最终放弃了。另外,我本身使用brew install pandoc已经安装好了最新的pandoc版本。但是由于anaconda在环境变量里面,所以默认的pandoc版本是conda中下载的版本,真的是要气死了。最后一气之下,将anaconda移出了环境变量。顿时雨过天晴!
先卸载hexo自带的makrdown渲染工具(最好在博客初始化时就卸载,以免后面出现各种bug)
npm uninstall hexo-renderer-markded --save然后安装hexo-renderer-pandoc
但是到现在还是不行的,依然无法加载latex的。
接下来需要将主题切换成next,然后对next主题进行一些配置才可以!一样一样来。
- 先修改_config.yml将theme修改为next
- 然后将next主题的_config.yml进行修改,具体修改方式请参见next主题对公式支持的官方文档 ,这文档讲解的特别详细。
- 尤其要注意per_page的设置,一定要设置为fasle. 否则需要手动在markdown文件中添加mathjax: true. 我最开始没有注意到这一点,就一直加载不出来。
至此,hexo支持latex的地方就说完了。
- 第二件事情就是图片上传问题,经常我们在本地typora上显示的挺好的,但是一push到github上,然后图片就显示不出来了。
这个人太狠了,解决了hexo图片上传的问题。
https://alreadyright.github.io/2019/06/16/aboutHexo/
解决hexo图片显示问题
- 设置博客根目录下的_config.yml, 将post_asset_folder: false 改为true. (这个我们已经在前面设置过了)
- 安装插件hexo-asset-image
shell npm install hexo-asset-image --save
- 执行hexo new "1", 就会生成1.md和1文件夹
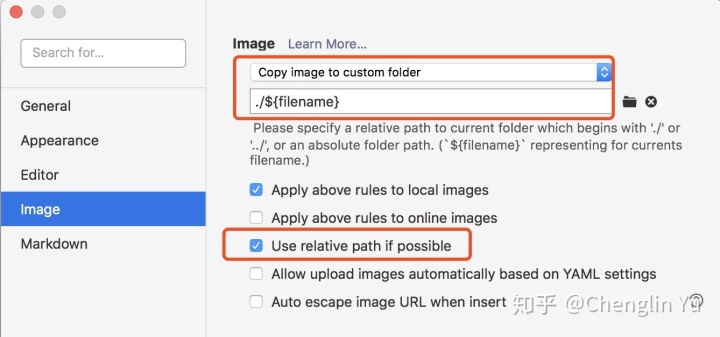
- 设置typora

即:使用






 本文详述了使用Hexo搭建博客的全过程,包括安装Node.js和Git,配置hexo环境,解决Markdown不支持LaTeX和图片显示问题。强调了源文件备份的重要性,并分享了关于hexo-server的小技巧。
本文详述了使用Hexo搭建博客的全过程,包括安装Node.js和Git,配置hexo环境,解决Markdown不支持LaTeX和图片显示问题。强调了源文件备份的重要性,并分享了关于hexo-server的小技巧。
















 2650
2650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








