
昨天整理资料的时候,突然翻到了很早之前做的一个H5。看着那久远的日期,我不禁沉醉在假想的美好回忆中并沾沾自喜。然而,当我打开这个作品的时候……这是什么东西?!这是想气死谁?!不说那五颜六色的标题、时大时小的配图,就说那N个冗杂的页面,真是看得人头都大了!
分页展示是很多H5惯用的布局方式,但当我们需要呈现一些篇幅较长且关联性很强的内容时,大量的分页很可能会造成理解障碍或阅读疲劳,进而影响用户体验。因此,在面对这种情况时,大家千万不要像我一样,硬着头皮叠加页面,而是运用意派Epub360的长页面功能进行线性排布,在精简内容的同时配合一些独特的交互方式,以便为用户提供更流畅的阅读体验,并有效降低流失率。
一、如何使用意派Epub360制作长页面H5?
使用意派Epub360制作长页面H5的方式主要有两种,第一种是使用layer容器,第二种是改变页面属性。在此,我们主要介绍第二种相对简单一点的方法(第一种方法虽然相对复杂一点,但制作功能也要更为强大,可制作横长图并配合一些特殊的动效等,如果感兴趣的话,可以在意派Epub360官网教程中心搜索关键词,以查看相关教程进行学习)。
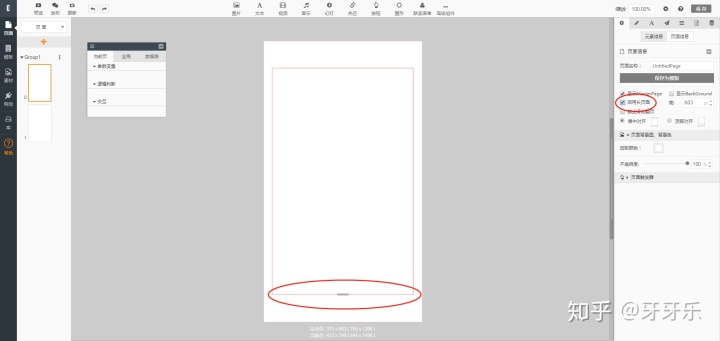
1、登录意派Epub360并创建一个H5作品,在右侧属性面板的页面信息下勾选“启用长页面”。勾选后,画布的底部会出现一个可以拖动的灰色小长条,如下图:

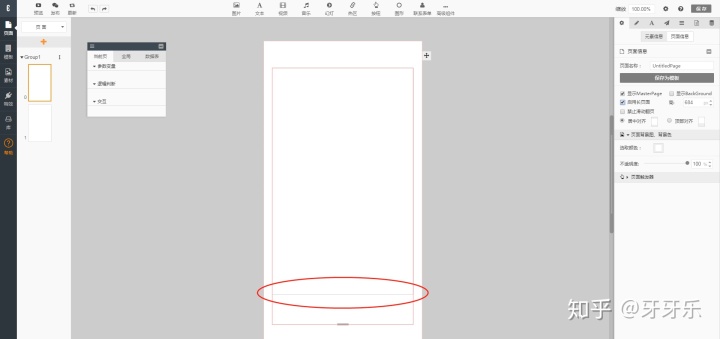
2、向下拖动小长条后,画布会相应地纵向延长,与此同时,画布上会留下一条更为细长的灰色线条,这个线条就是正常画布的出血线,可以方便H5设计师观察长页面中一屏的位置,如下图:

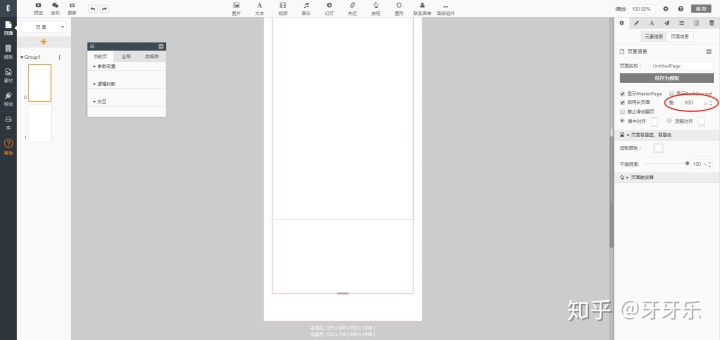
3、除了向下拖动小长条外,我们还可以通过直接输入具体的数值来延长画布,如下图:

二、如何让你的长页面H5更加深入人心?
细节成就品质,纵然长页面H5有诸多优势,但若不好好用心设计,仍旧和一张普通长图无异,很难在用户心中留下任何记忆点,当然,这也并不等于我们可以毫无逻辑地将各种不同种类的元素塞入其中,以提升整体的丰富度。相较于这种令页面混乱、臃肿的错误做法,合理运用各式各样的动效并为用户提供酷炫有趣的互动体验更值得提倡。
1、长页面+视差滚动
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,进而营造出立体的动感效果。长页面+视差滚动这个组合比较适合用来描绘一些细腻又丰富的场景,可以使得作品变得更加鲜活。在具体制作时,我们需要用到Layer图层、联动组件等,如果感兴趣的话,可以在意派Epub360官网教程中心搜索关键词,以查看相关教程进行学习。
案例:《想象之上,让价值超越价格》

2、长页面+位置触发
位置触发是指将页面滑动到指定位置时,即可触发相应的效果。长页面+位置触发这个组合可在展示大量内容的同时有效提升作品整体的趣味性。在具体制作时,我们需要用到锚点组件等,如果感兴趣的话,可以在意派Epub360官网教程中心搜索关键词,以查看相关教程进行学习。
案例:《“菜霸”受审记》

3、长页面+飞过花开(直线+曲线运动)
飞过花开(直线+曲线运动)是指某一元素在进行曲线移动时,可促使H5页面不断位移并触发相应的动画。长页面+飞过花开(直线+曲线运动)这个组合可以说是线路图设计的经典组合,可大大提升视觉体验并吸引更多用户。在具体制作时,我们需要用到直线/曲线运动组件等,如果感兴趣的话,可以在意派Epub360官网教程中心搜索关键词,以查看相关教程进行学习。
案例:《彼得罗夫·玫瑰之旅邀请函》

4、长页面+SVG路径动画
SVG路径动画是意派Epub360的特色功能之一,主要是指让SVG的描边沿轨迹路径运动的动画效果,整体看起来像是有人在绘制一样。长页面+SVG路径动画这个组合可实现动态加载轨迹,有效提升作品的精致感。在具体制作时,我们需要用到SVG路径组件等,如果感兴趣的话,可以在意派Epub360官网教程中心搜索关键词,以查看相关教程进行学习。
案例:《金融碰撞互联网,传统银行受到10000点伤害?》

以上4种组合方式均可有效提升长页面H5的传播效果,至于要选择何种搭配,则主要取决于大家对H5整体的策划构思。此外,由于要将所有要素都集中在同一个页面上进行展示,因此,如何在统一调控H5整体风格的基础上,让用户又快又准地捕捉到重点信息,也非常值得大家思考。





















 1679
1679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








