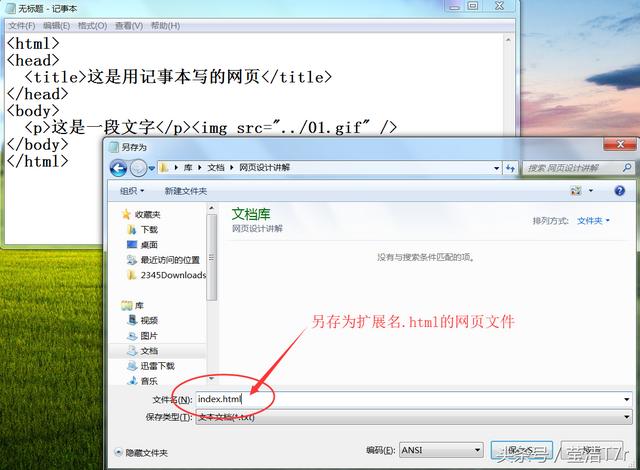
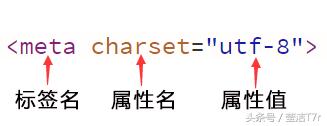
网页设计技术追溯到上世纪起步阶段时,设计师们是通过HTML语言对网页进行标记来完成网页的制作的。例如,要在某一行要放一段文本,就做一个文本的标记,某一列要放一张图片,就做一个图片标记等。那时用的编辑工具是记事本一类的应用程序,在里面写好了各个标记和内容,然后将记事本文件保存为以.html为扩展名的文件,就制作完成了一个网页。

原始的制作网页的方法
随着技术的不断发展,出现了Dreamweaver这类型的网页编辑器,可以实现所见即所得的网页效果。但是当我们打开DW工作界面,仍然会发现有一个窗口是属于HTML代码的:

DW的HTML代码编辑界面
而实际操作中,也确实有很多效果需要借助代码的力量来实现。所以今天就给大家介绍一下HTML页面的基本结构,为日后书写、修改代码打一个基础。

HTML(Hypertext Markup Language),中文意思为超文本标记语言。其中,Hypertext指的是页面中各种内容,包括文本、图片、音频、视频、超链接等;Markup即标记;Language即语言。

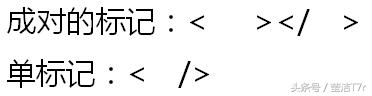
HTML中的标记大部分是成对出现,例如“
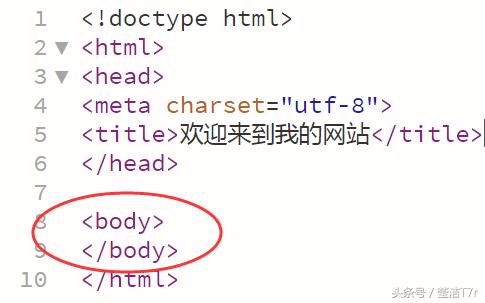
”。下图所示代码为一个HTML页面的基本结构:

HTML的基本结构
1、文档类型声明
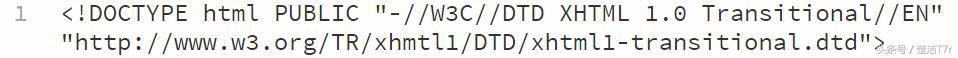
doctype是document type的缩写,用来告诉浏览器使用什么样的HTML或XHTML规范来解析网页。它存在于页面的第一行,不区分大小写。在HTML4中,这部分内容会写成:

HTML5以前的doctype
其中DTD规定了使用通用标签语言的网页语法。在HTML4中,必须指定DTD。但是到了HTML5(本文使用的版本为HTML5),遵循“存在即合理”的原则,对规则的要求比较宽松,因此这部分内容可直接简写为:

HTML5中的doctype
2、

标签是HTML页面中所有标签的顶层标签,一个页面有且只有一对该标签,页面中的所有标签和内容都必须放在标签对之间。
3、
头部信息

标签用来定义文档的元数据,使用“名称=值”的形式。一般使用它来描述当前页面的特性,例如文档字符集,即上图中的charset="utf-8"。其中“utf-8”是指一种字符集名称,被称为“万国码”,是一个世界语言的翻译官,有了它,我们可以在HTML页面上写中文、英文、韩文等语言内容。“utf-8”为默认的字符集,这让页面在世界上的几乎所有地区都能正常显示。(在HTML4中,这部分内容会写成)。


4、
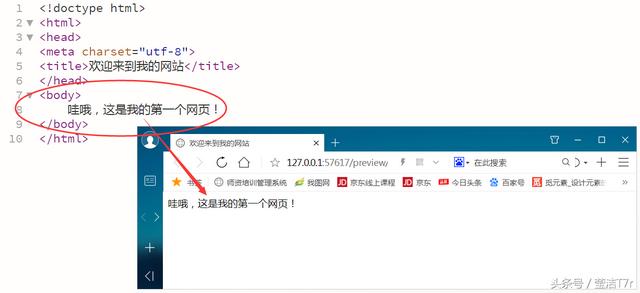
页面主体部分

5、标签中的属性

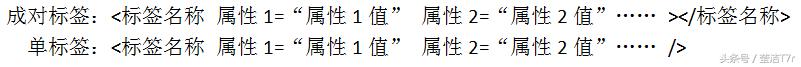
对应上图,标签中如果有属性的话,其格式为:

标签的格式
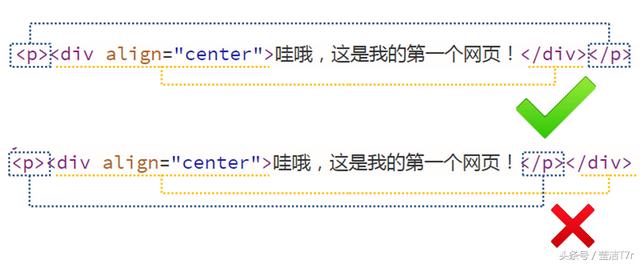
6、标签的嵌套关系:标签须成对嵌套,不能交叉嵌套,如下图:

标签的嵌套关系
以上是HTML的基本结构及说明,如有文章中没有说清楚的地方,欢迎大家留言交流^_^





















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








