上次逛知乎发现 element 之前的团队,已经将 element-plus 开发出来了,看来我们可以在 Vue3 接着使用 element 了,在我的心目中 element 这个框架真的好,设计样式是最让我觉得友好,看着很舒服的 ui 组件框架。所以今天我们来写一篇关于 element-plus 的入门教程吧,小伙伴们 element-plus 的官网在此:
element-plus
我们从开始搭建 Vue3 环境开始吧,首先我们需要安装 node 环境,这个大家自行百度安装,给大家贴上 node 的下载路径:node download 有了 node 环境,我们需要安装最新版的 vue-cli:
npm install @vue/cli -g
然后我们开始使用命令创建项目:
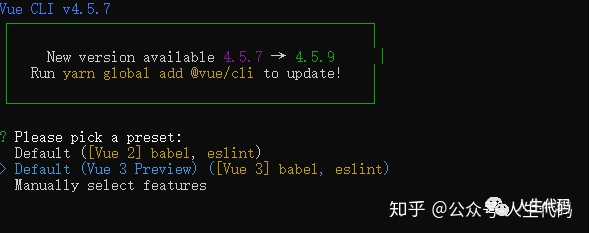
vue create element-plus-test
第一步我们选中:Default(Vue 3 Preview)([Vue 3] babel,eslint),然后回车。

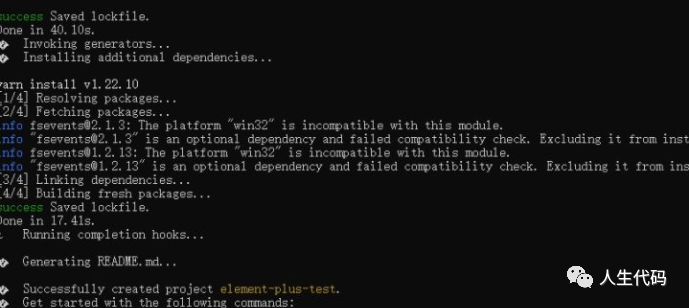
第二步我们选中:use Yarn 来安装依赖,然后回车。
第三步,通常我们项目是要依赖 element-plus :
cd element-plus-test
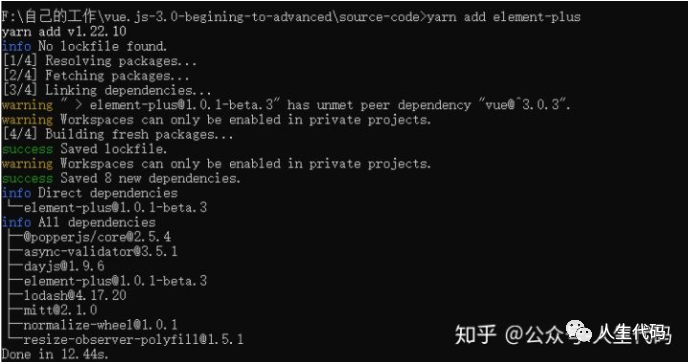
yarn add element-plus

第四步,我们需要按需要引入组件,所以我们需要安装以下插件:
yarn add babel-plugin-component

然后我们在 element-plus-test 根目录新建一个 .babelrc 文件来配置 element-plus 按需引入:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








