
除了::before 和::after,CSS 的伪元素还有::first-line、::first-letter 和::selection 这三个,这三个相对来说就简单得多,用法也较为纯粹。没看过前两篇文章的,笔者建议大家看看:
CSS 伪元素基础知识:before 与after (一)、CSS 伪元素基础知识:content 与counter 实用技巧(二)
::first-line
::first-line顾名思义就是「第一行」,通过这个伪元素可以轻松指定文字的第一行,需要注意的是::first-line 「不能」作用于display:inline的元素。以下面的例子,html里有一段文字如下所示:
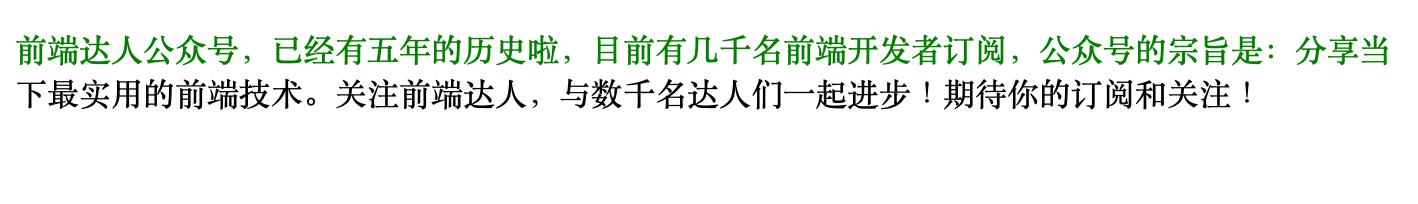
前端达人公众号,已经有五年的历史啦,目前有几千名前端开发者订阅,公众号的宗旨是:分享当下最实用的前端技术。关注前端达人,与数千名达人们一起进步!期待你的订阅和关注!
CSS 只要这样写,页面呈现出来的第一行就会是绿色的,不论视窗如何缩放,只有第一行会是绿色的。
p::first-line{ color:green;}
::first-letter
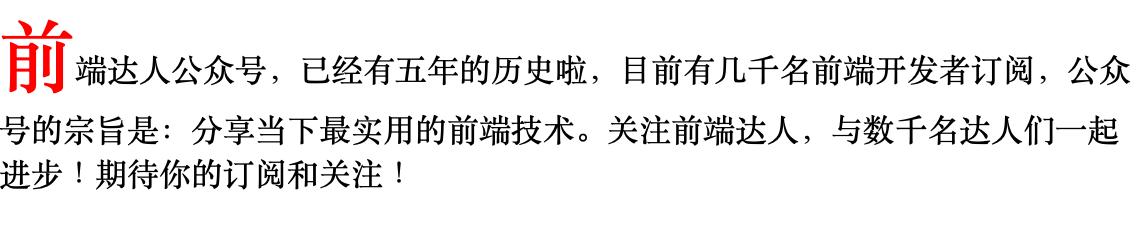
::first-letter顾名思义就是「第一个字」,通过这个伪元素,可以做出许多文章第一个字放大或变色的效果,我们这里就用刚刚上面那段文字为例,把第一个字用下段的CSS 来做变化,就可以看到第一个字放大且变色了的效果。
p::first-letter{ font-weight:bold; font-size:38px; color:red;}
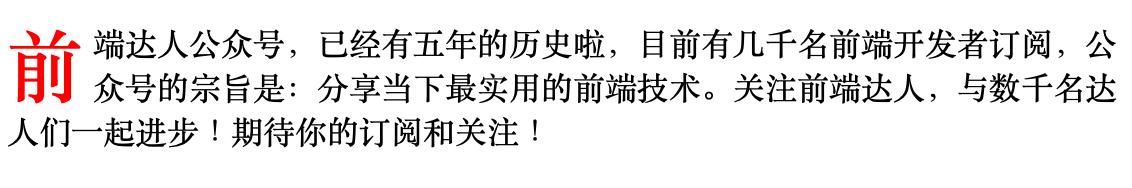
虽然把第一个字放大了,但排版上仍然有点乱没有美感,这时你可以加入line-height、float或padding等属性进行修正,经过修正后,你会惊喜的发现很像报纸杂志会出经常用的效果(第一个字会跨行显示)。
p::first-letter{ font-weight:bold; font-size:38px; color:red; line-height:26px; float:left; padding:10px 5px 0 0;}
不过很有趣的是,在实际应用的过程里,发现「有一些符号」是无法套用::first-letter 的,例如「『 {} [] 都不行,但如果后方加上其他文字或符号,又会跟着一起放大...( 到底是怎样? )

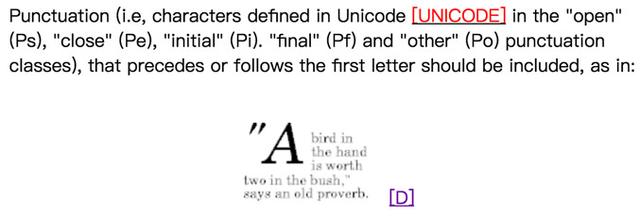
经过查询W3C的官网,发现了下面这段话,意思大概就是说网页里面有定义一些所谓「包覆式、点缀式的标点符号」,如果是这些包覆式的标点符号,基本上就无法放大,反而需要搭配其它字符进行使用,因此,在使用第一个字进行特殊变化时,就要注意有这种特殊状况会发生。
参考:https://www.w3.org/TR/CSS21/selector.html#first-letter

::selection
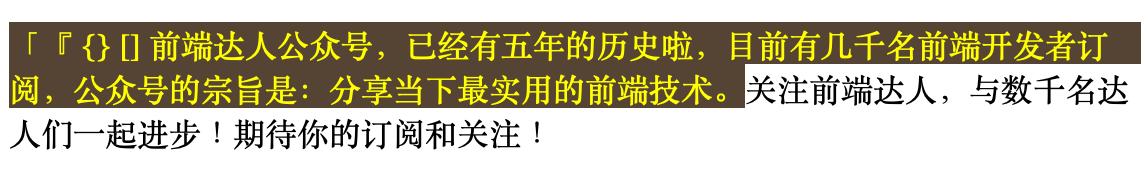
::selection 是个十分常见的伪元素,它就是负责一段选取文字的效果,以下面这段CSS来说,选取后的文字,就会是深色背景,黄色文字。
p::selection{ color:yellow; background:#543;}

延伸阅读——用JavaScript操控伪元素
虽然我们能用CSS操控伪元素,但因为伪元素不存在于网页元素内,所以无法通过JavaScript常规操控DOM的方式来修改或控制,不过JavaScript身为一个神通广大的编程语言,仍然是有方法可以办到的。
读取伪元素属性
一般来说使用JavaScript读取某个元素DOM里的属性不难,但相对来说要读取一个不存在网页里的元素就不容易,如果要读取伪元素属性,可以通过getComputedStyle来获得,getComputedStyle是个可以获取当前元素「所有的CSS属性值」,读取后会返回一个Object CSSStyleDeclaration,而这个属性是只读的,无法进行修改。
使用方法:window.getComputedStyle('元素', '伪元素')
举例来说html 放入一个div 以及一个span,待会会用这个span 来显示div 的::before 属性。
我是 div
CSS 的部分指定伪元素的content和color。
#d::before{ content:'伪元素的content '; color:red;}JavaScript使用window.getComputedStyle(d,'::before')获取div里头伪元素使用的style,然后显示在span里面。
var d = document.getElementById('d');var s = document.getElementById('s');var b = window.getComputedStyle(d,'::before');s.innerHTML = b.content +'
'+b.color;最后页面呈现的结果,第一段就是原本的div加上红色的伪元素文字,下方第一段是content的内容,紧接着是伪元素的颜色属性。

修改伪元素属性
我们可以读取属性值也就一定要尝试修改,不过修改伪元素的属性其实比想像中的难,必须通过insertRule这个方法在指定的style里插入「预设的规则」,让这个规则去影响伪元素的属性表现。
用法:style 标签元素.insertRule(样式规则, 0)
举例来说我们的网页布局如下,一开始开头的部分有两组style,第一组是我们赋予元素的样式属性,第二组则是要来定义规则的style,因为要加入规则,所以让第二组style有一个id。至于html就放入一个div。
JS Bin我是div
在完全没有编写JavaScript的状态,应该会呈现如下图的样子:

JavaScript开声明一个变量css,通过id获取style,然后使用在指定一个变量给css.sheet,就可以通过insertRule的方法修改了。需要注意的是,由于规则加入时会放在整串style的开头(第二个值预设0 ),所以纯粹使用一个#d是无法覆盖原本的属性( CSS权重问题),所以这边使用#d#d两次,就可以在权重上压过原本的属性。(当然如果要用!important也是可以)
var css = document.getElementById('css');var d = document.getElementById('d');var c = css.sheet;c.insertRule("#d#d::before{content:'我是修改的 content ';}



















 963
963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








