首先,不能将宽度设置为屏幕宽度的百分比数,也不能在定位时使用百分比数字,因为随着屏幕放大缩小会更换位置
其次div的宽度要自适应屏幕放大缩小,一直到屏幕边缘,经过尝试选择了以下方式:
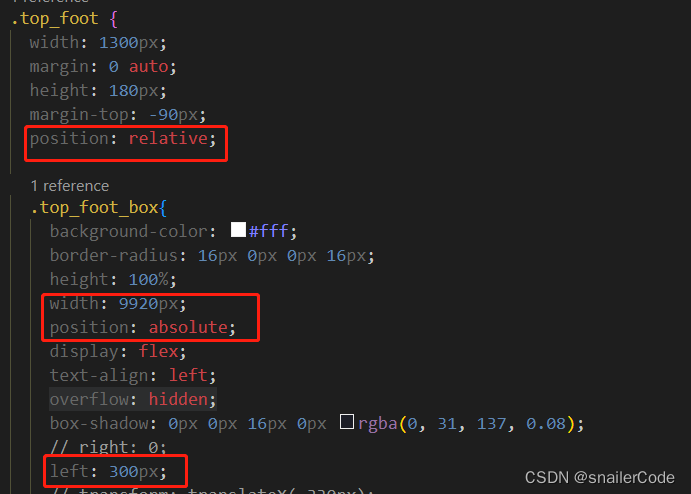
1、设置 一个有宽度的父元素,并设置position: relative;的定位属性
2、给子元素div(目标div)设置一个很大的宽度值,并设置position: absolute;的定位属性
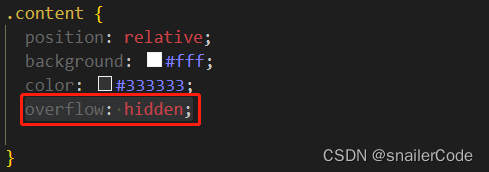
3、给页面的根元素设置overflow: hidden;
主要代码如下:


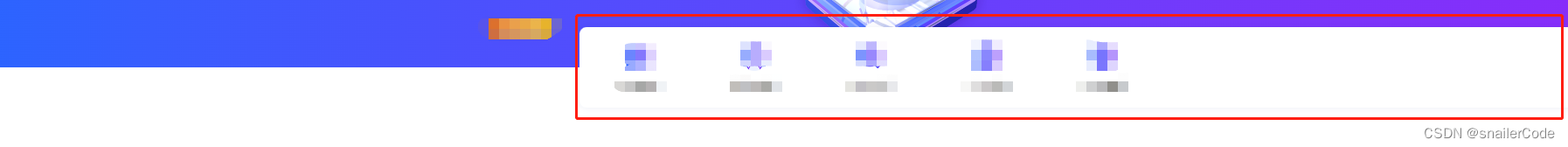
效果如下:

实现item宽度适配可以使用vw作为宽度单位
CSS:div从屏幕某个位置开始到屏幕边缘结束且屏幕放大缩小时位置不变
于 2023-04-18 10:39:06 首次发布





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








