
配置token
store.js,state中的数据一刷新就会消失,所以需要在localStorage中重新获取
state: {
//从localStorage中获取,没有则为空字符串
token:localStorage.getItem('token')||''
},
mutations: {
//设置state.token对象
setUtoken(state,token){
state.token= token
}
}
vue.config.js登陆接口中,如果登陆成功,则设置一个token,里面包含用户名,员工ID,员工级别,内部用我就没做加密,最后加上时间戳
token: exist[0].name+"-"+exist[0].id+"-"+exist[0].level+new Date().getTime()
Login.vue中tologin方法进行修改,如果返回code是0,则登陆成功,并设置store和localStorage的token
然后路由需要跳转到材料员首页,跳转使用replace不新增记录,这样后退时不会出现登录页
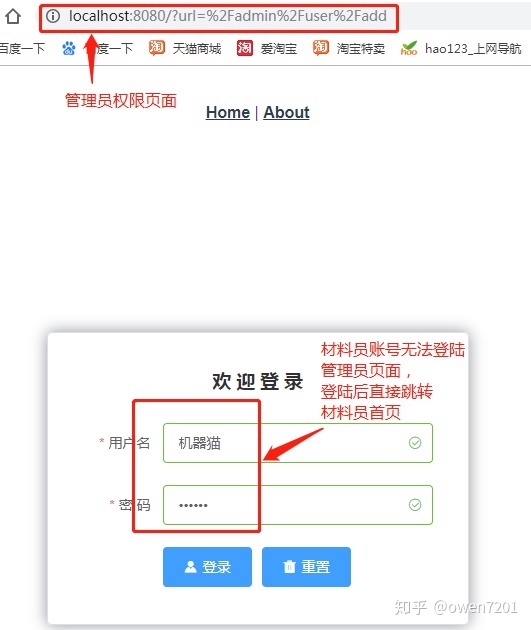
登录页也主要写一个权限登陆的效果
我的项目2个权限就是判断个用户权限,并且跳转到不同级别的员工首页,这边简单写一下
if(result.data.code==0){
//store中设置token
this.$store.commit('settoken',result.data.token)
//本地存储中设置token
window.localStorage.setItem('token',result.data.token)
if(this.$route.query.url){
this.$router.replace(url)
}else{
//页面跳转需要跳转至材料员首页
this.$router.replace('/user')
}
}
router.js配置路由'/user/home',用于接受login的跳转(新建一个dept文件夹下home页面作为材料员首页)
component使用懒加载,就是用到时候加载,项目启动的时候不需要加载全部页面,不然影响用户体验
{
path: '/user',
name: 'userhome',
component: () => import('./views/dept/Home.vue')
}
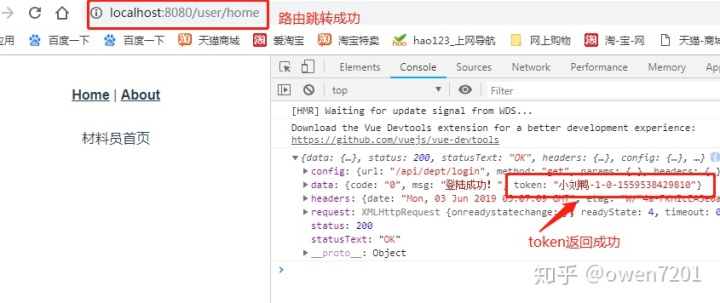
运行登陆后,跳转成功,并成功返回token

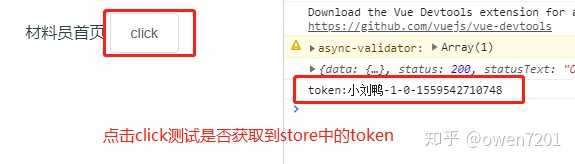
为了测试store中的token是否有效,因为页面跳转时store数据会清空,然后从localStorage中重新获取,所以在材料员首页加了个button进行输出测试,发现成功取到store中的token

路由守卫
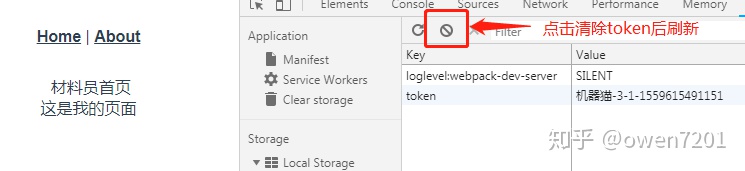
没有token就不能浏览后台页面,返回login页重新登陆,这边简单写一下
在rouer.js中配置需要经过验证权限在页面,例如
{
path: '/user/home',
name: 'userhome',
meta: { requiresAuth: true },
component: () => import('./views/dept/Home.vue')
}
在main.js中增加路由守卫,每个路由改变前都要经过这个方法
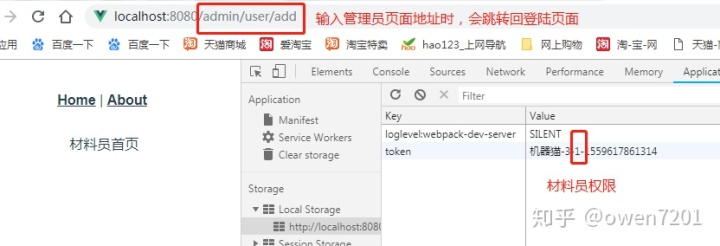
我自己的项目因为有2个权限,所以路由守卫时还要验证用户级别是否可访问,防止通过url访问权限以外的页面,根据自己项目来写,加几个判断就行,这里就简写
router.beforeEach((to, from, next) => {
//路由是否需要权限验证
if(to.meta.requiresAuth){
if(store.state.token){
next()
}
else{
next({
//跳转到login,并附带登陆后跳转参数
path:'/',
query:{url:to.fullPath}
})
}
}
else{
next()
}
})
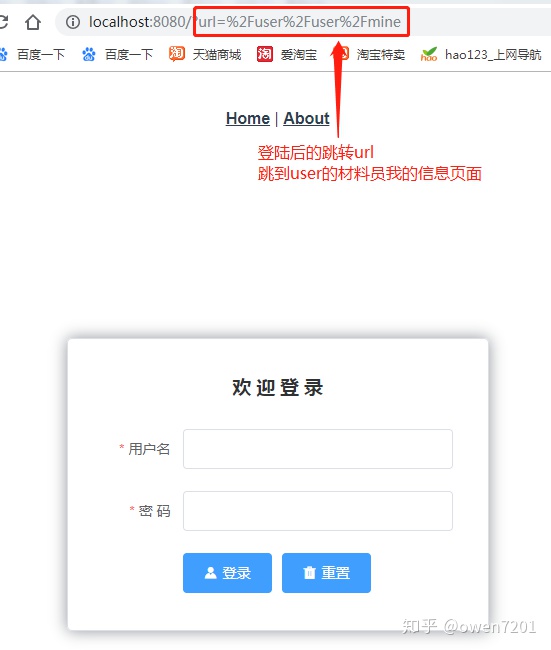
看一下效果


登陆后会直接跳转到上一个页面
ps:我自己做的时候多加了个权限验证,当跳转不是自己权限的页面时会退回登录页,有需要的朋友可以私聊,效果如下






















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








