此文重点是在地图上标点,所以就省去引入百度地图的步骤了。
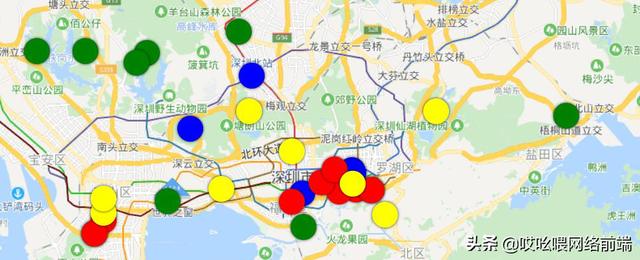
先给一下最终的效果。

这个效果主要是利用百度地图的“覆盖物”来实现的。
由于我做的这个要求显示不同的颜色来代表不同的所属者,所以就做的麻烦一点。
如果你的需求不要求特别显示,那么可以使用bm-marker

代码大致如下:
- 上面的代码中position里面的值是经纬度。有了经纬度来能够标上点。
- ak是你申请的百度api的key
- center是城市中心
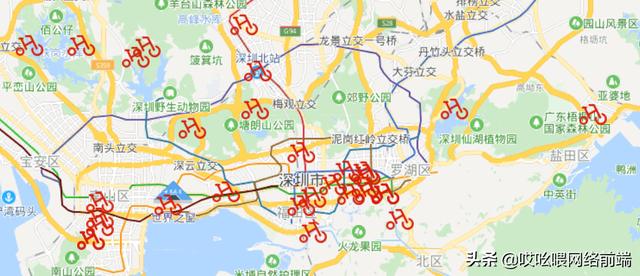
如果你希望使用特别的图标来给标上全部点,那么也可以使用bm-marker,它里面有一个icon属性,icon里面的图片可以用来标点:
- icon中的url是图片的url路径。

如果你想要显示多种覆盖物,那么你可以使用overlay。(要封装,因为封装之后才能传值进去指定显示什么覆盖物)
简单的overlay是这样子的:

为什么可以基于这个组件来封装是因为这个组件有以下几个好处:
- 可以定制文本内容
- 它本身是一个元素,而不是一个图片,(上面的“打点物”都是图片(小红点不确定是不是,可能是一个字体图标的东西)),因为是元素,所以我们能够使用border,background,color等等样式来处理这个元素。
需求实现步骤:
1.定义一个MyOverLay:
2.使用MyOverLay,传给它需要的值:
my-overlay v-for="item in 省略" :key="item.省略" :position="{lng: item.longitude, lat: item.latitude}" :text="item.省略" :color='省略(这里可以处理一下从而给每一个组件实例都传入自定义的值)' > 想了解更多,可以查看Vue百度地图api的官网:https://dafrok.github.io/vue-baidu-map/#/




















 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








