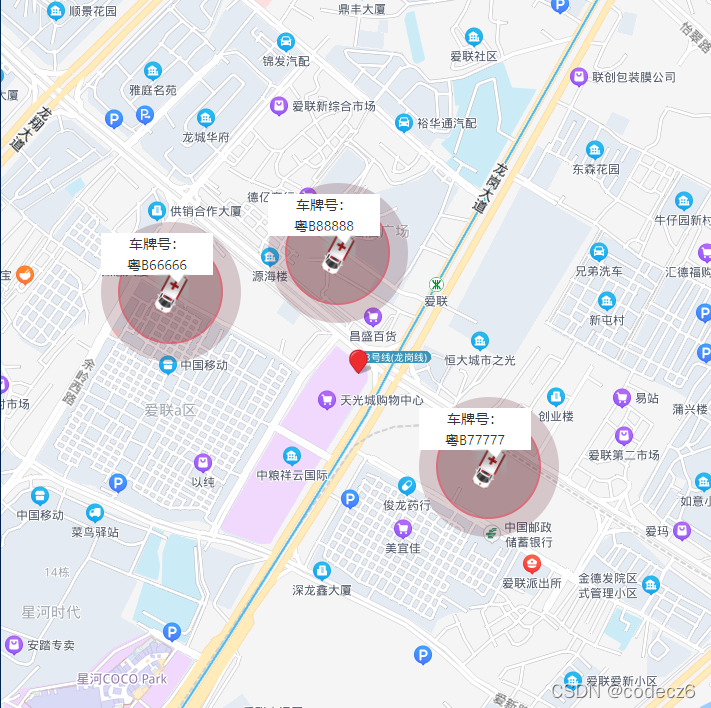
先上效果图:

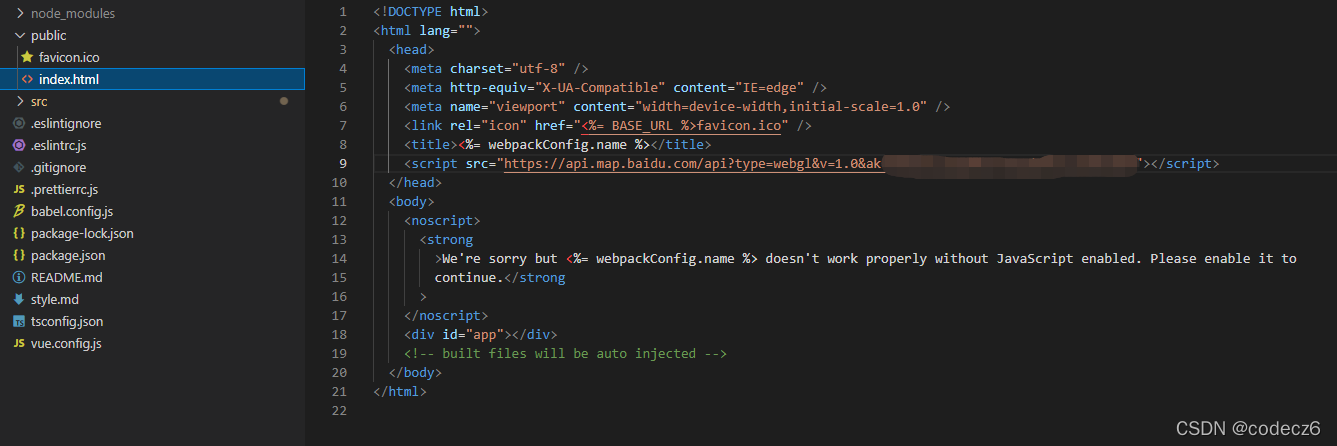
第一步:在 public的index.html中引入百度地图api,ak需要在百度开放平台申请

第二步:定义一个构造函数用于批量创建地图遮盖物
// ---------------------------- 1.定义自定义覆盖物的构造函数
function SquareOverlay(this: any, center: any, data: any) {
this._center = center;
this._data = data;
}
SquareOverlay.prototype = new window.BMapGL.Overlay();
SquareOverlay.prototype.initialize = function (map: Window["BMapGL"]): HTMLElement {
// 保存map对象实例
this._map = map;
// 创建div元素,作为自定义覆盖物的容器
const circleView = document.createElement("circleView");
circleView.style.position = "absolute";
circleView.className = "marker-wrapper";
circleView.innerHTML = `
<div class="info">
<div >车牌号:</div>
<div




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5689
5689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








