VSCode下载
点击进入VSCode官网点击Download,安装即可
Visual Studio Code - Code Editing. Redefinedcode.visualstudio.com
汉化
Step1
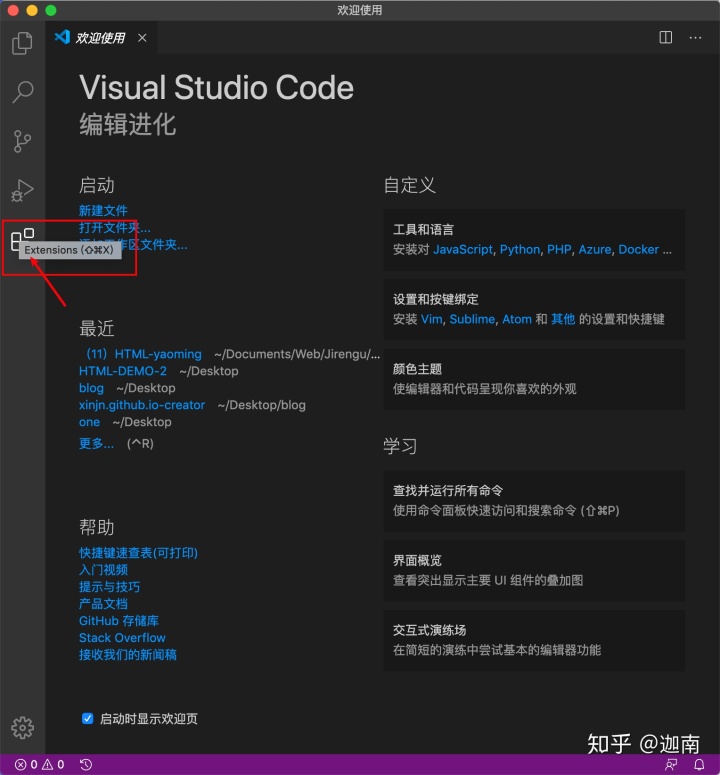
打开VSCode编辑器,在左侧栏选择最后一项Extensions

Step2
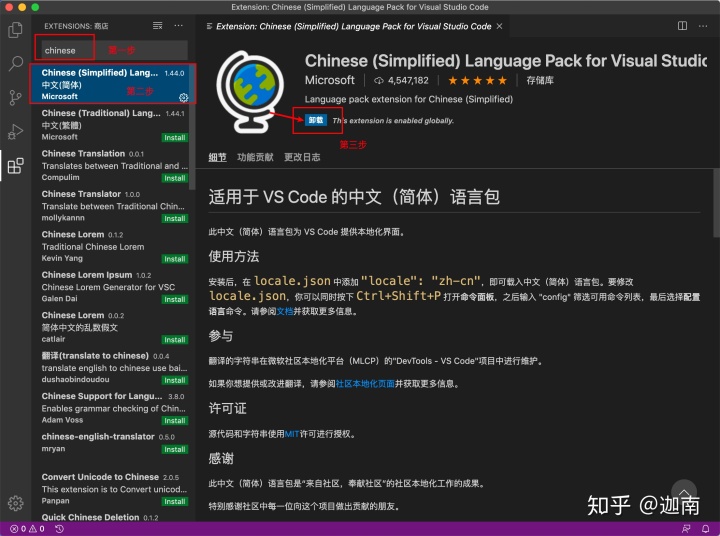
在搜索框输入Chinese,选择第一个插件,点击install安装(我已经安装了所以显示卸载)

Step3
安装后重启,再次打开VSCode编辑器已经变成中文界面啦~
必备配置/插件
安装中文版后,VSCode还需要开启些必要配置和插件~
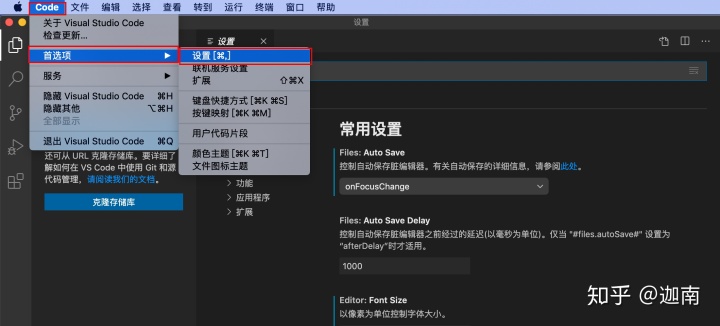
首先打开Code进入首选项,选择设置

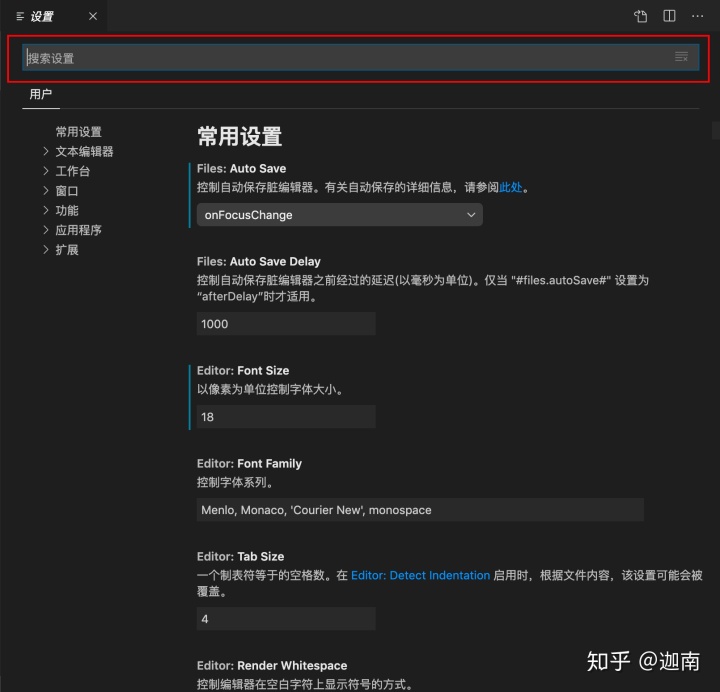
在输入框输入设置名称可快速定位设置

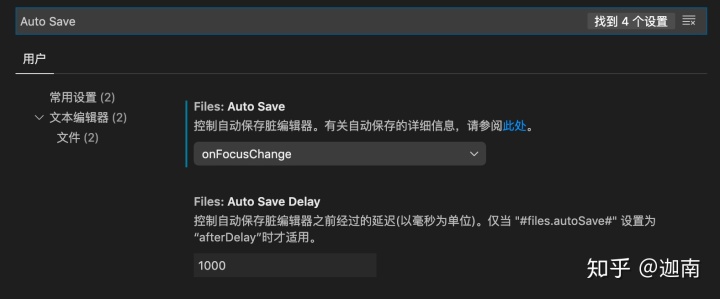
输入
- Auto Save(自动保存):onFocusChange

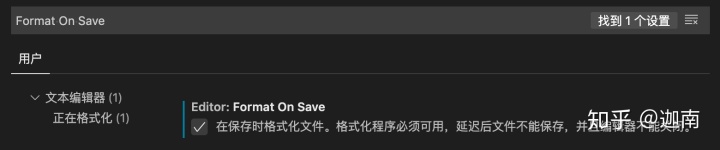
- Format On Save(自动格式)

⚠️:Format On Save(自动格式)可能会影响队友,请在工作后关闭
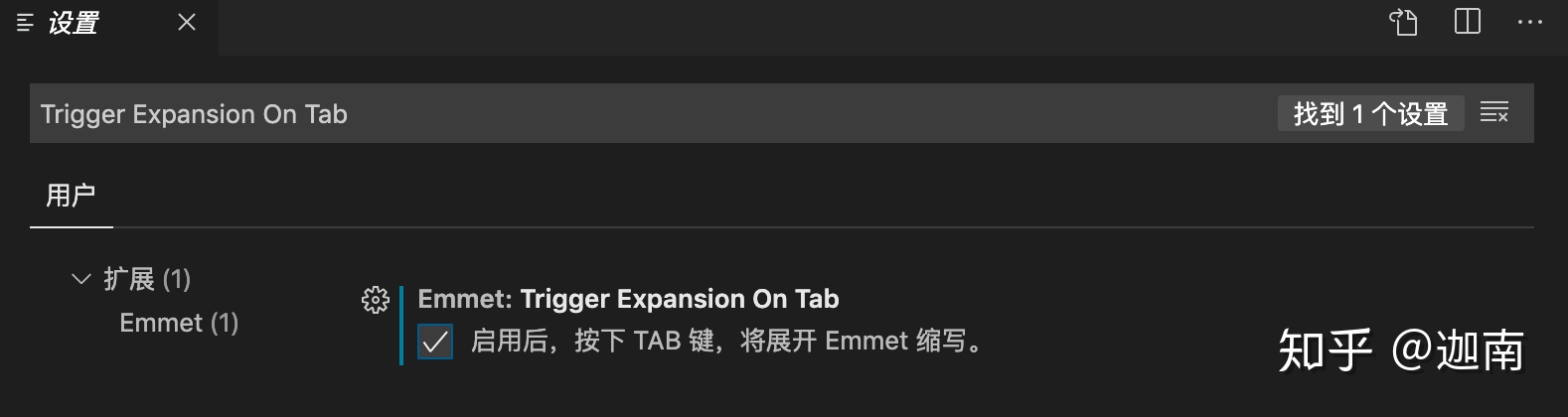
- Trigger Expansion On Tab (开启缩写)

⚠️:Trigger Expansion On Tab (开启缩写)可能让tab无法打字,由问题就关闭
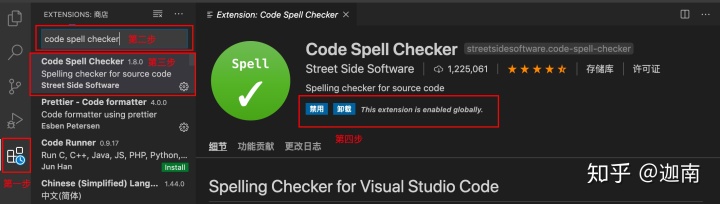
- 插件:code spell checker(拼写错误检查插件)

防止代码拼写错误
看到提示一定要查字典,右键"Add Word to Folder Dictionary"
VSCode必会操作
功能
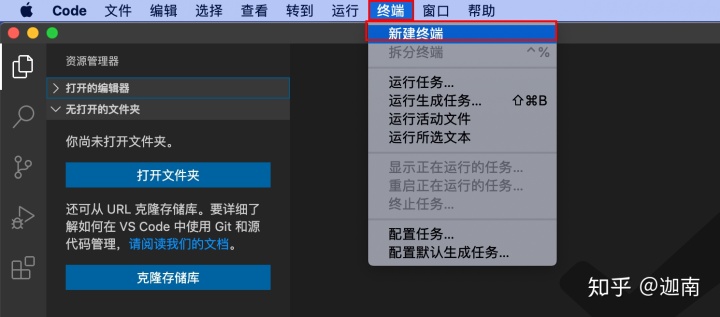
开启终端

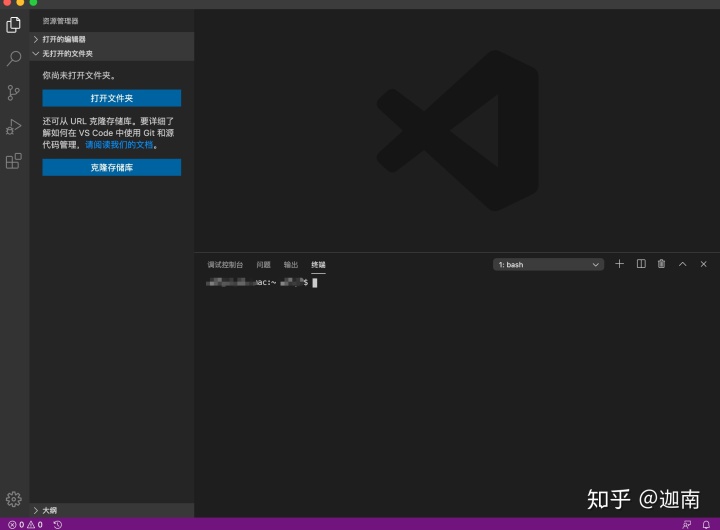
开启成功~

如何开启第二个终端
点击右上角➕新建第二个终端

命令行开启VSCode
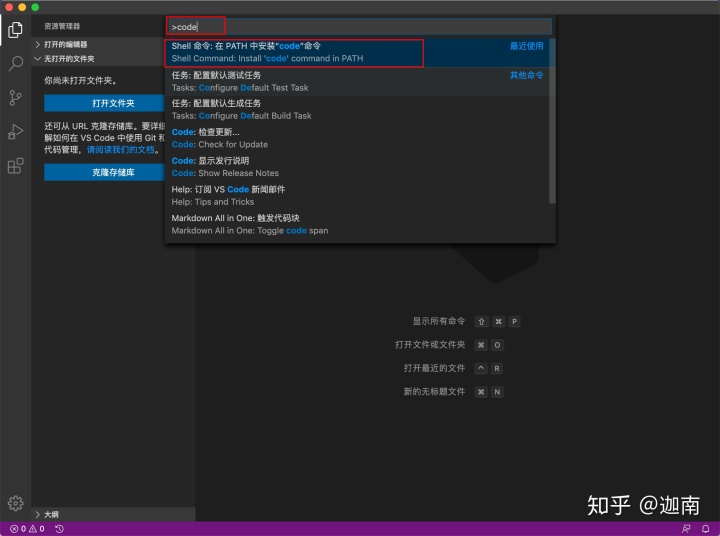
ctrl+shift+p调用命令,输入code,安装Shell命令:在PATH中安装"code"命令

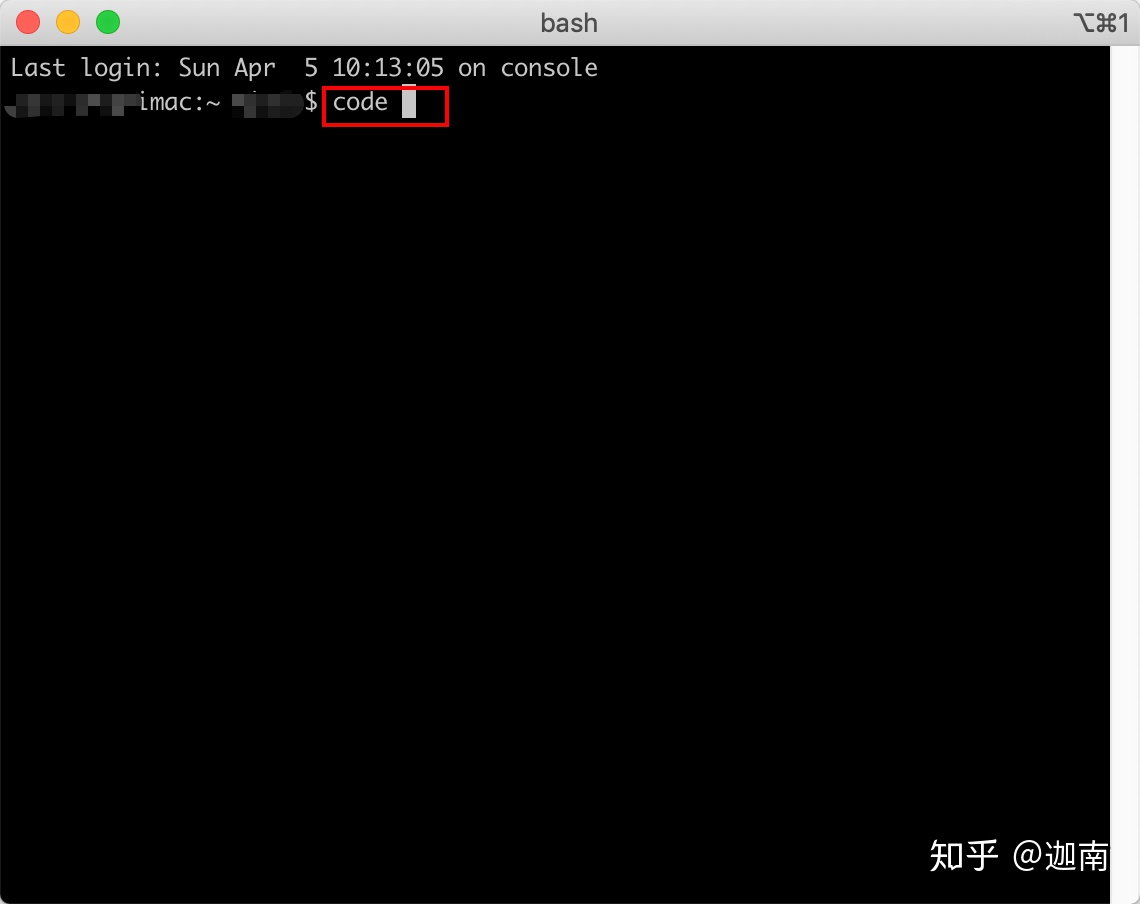
打开终端cmder输入code,回车即可打开VSCode

搜索文件夹、搜索当前文件、搜索选中区域
搜索关键词,出现“关键词”的所有文档

语法设置(不要用纯文本)
开始编写代码前就需要指定文件格式
Emmet批量添加
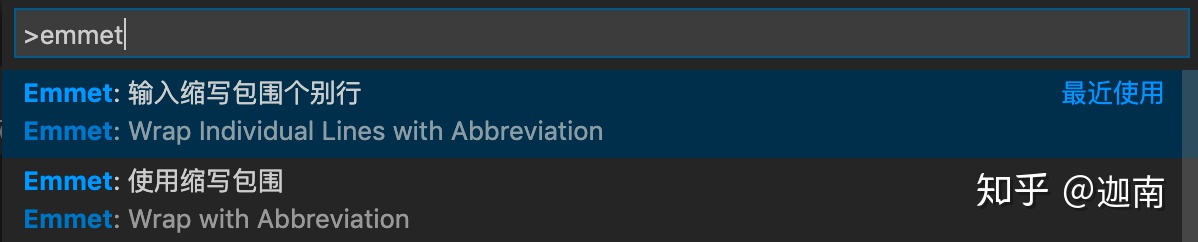
选中目标区域,按下ctrl+shift+p输入"emmet wrap",按情况选择以下两种

- Emmet:输入缩写包围个别行
可以对每行进行指定,选择后输入代码,回车
:ul>li*- Emmet:输入缩写包围
可以对整体进行指定,选择后输入代码,回车
:div*VSCode快捷键
- ctrl+p找文件
- ctrl+shift+p调用命令
- alt+单击多位置输入
语法快捷
- 批量添加
ul>li*数字- 快速生成带有class的标签
div.名字 ===> <div class="名字"></div>



















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








